WordPressでGIFアニメが動かない時の対処法
- 2021/07/09
- 2014/10/24
- HowTo, Webデザインテクニック
- WordPress
今回アイキャッチ画像にGIFアニメを登録したのですが、登録時、また、メディアライブラリ内ではしっかりGIFアニメとして動いているのに、いざ表示されたサムネイルと見てみると、動いてない!!という現象が起こりました。 解決はしたのですが、原因を特定するまで少々時間がかかってしまったので、メ…
先週『日付を毎月変えるの邪魔くさいし、サイトに書いてる日付とってくれへんやろか?』という依頼がありました。 とってもよかったのですが、やっぱり月に一回更新作業はしといた方がSEO的にもよいでしょうし、とるのはオススメはしませんでした。でもやっぱり依頼にはお応えしたい。。 ということで、と…
前回、前々回と書きましたが、サーバーの移転、少々、いや、かなりやいこしいです。できたあとは疲れ果てて『もーできたしえーわ。』と思っちゃうんですけど、やっぱり時間が経つと必ずやり方忘れちゃうので、書き留めておかないと。 と言う訳で今書いてるのですが、ほんと一筋縄ではいかなかったんですよね。 今回は…
前回サーバ移転の手順 その1:サーバーからサーバーへの移行(同サーバー(EXTREM)同士)からの続きです! ってことで、データベースの移行なのですが、最初は難しいなぁ。。と思ったのですが、やってみれば以外と簡単でした。 ってことで手順だけを簡単に書きます。 まずは 1, MySQL…
現在使用しているサーバーが、ここ数ヶ月、アクセスできない状態が頻発するようになりました。 その度にこちらからサーバーへ連絡し、対応してもらい、 『ご利用サーバーの高負荷によってサーバーへアクセスし難い状況となっておりました。…』 との回答を得ておしまい。という作業の繰り返し。。 勿論この…
opacityの書き方 クロスブラウザ
- 2014/10/30
- 2014/06/20
- HowTo
今までも書いてましたが、ほんとIE嫌い。 そして、これからもまた同じ事書くでしょう。 さて。クロスブラウザでIE対策といいますか、特にIE7,8のためには(IE6はスルーしてます)色々と試行錯誤しないとダメですよね。 その中でもよく使うのがopacity。 なのでcssでのopaci…
Firefoxでなぜか消えてしまうTableのborder、いつもじゃなく、たまになのでこれがやっかい。。原因がわからない。要するにFirefoxのバグのようですね。 なので、↑のようにその消えるborder部分が現れた時は、その消えた部分のthやtdに直接borderを記述したり…
CSSスプライトで、スムーズに画像を切り替える
- 2014/06/20
- 2013/12/20
- Webデザインテクニック
マウスオーバーした時などに、画像が上手く切り替わらない時、よくありませんか?ブラウザや、PCの性能によっても変わってくるんでしょうけど。 要するに↓こんな感じです。 これはこのサイトで使ってるページトップへ移動するためのアイコンなのですが、このアイコンにカーソルをのせる度に、これがす…
WordPressで “SyntaxHighlighter” を使って、ソースコードをキレイに書く方法
- 2024/06/29
- 2013/09/23
- HowTo
よくwebデザイナーさんやクリエイターさん、プログラマーさんたちの書いてるwebサイトを見たら、ソースコードを、 <body> <div id="SyntaxHighlighter"> <a href="#&quo…
wordmark.it でフォントを選ぶ方法
- 2013/09/27
- 2013/09/22
- HowTo
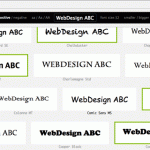
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそうですが、フォント選びはふぉんと大変。…やば。。 昔、というかこのサイトを知るまでは、こんなものを作って、これを参考に選んだりしてました。 でも邪魔くさいというか、使…