【2025最新】スマホ・タブレットの解像度一覧表(画面サイズの割合)iPhone・iPad..
- 2018/02/05
- HowTo, Webデザインテクニック
2025/2「解像度一覧表」 更新
最近はレスポンス対応が当たり前になってきて、メディアクエリの記述をしない方が少なくなってきましたが、そのページごとにブレイクポイントをどこにするか、画像サイズをどれくらいにするか変わってくるので、その都度メモをみたり調べたりしないでいいように、個人的に見やすい表にしてまとめました。主にデザイナーの方にとって見やすい表にしています。
機種やバージョンが増えるにつれて表が煩雑になってきましたが、そこはご了承ください。
スマホ・タブレットの解像度一覧表
下記の『画面の解像度(画面サイズ)の割合』に詳細は記載してますが、当方管理サイトでの『iOS(iPhone・iPad)の割合』は『74.48%』と、圧倒的に多いので、iOSをメインに一覧表を作りました。
Androidに関しては種類が多すぎるので、『画面の解像度(画面サイズ)の割合』で、Androidの中で一番多かった『XPERIA(2.46%)』のみを、現状参考までに記載しています。
iOS(iPhone)
| iOS(iPhone)の解像度 | |||
|---|---|---|---|
| 端末(iPhone) | サイズ(inch) | CSSピクセル (for コーディング) | デバイスピクセル (for 画像作成) |
| 5・5s・SE(1) | 4 | 320 x 568 | 640 x 1,136 |
| 6・6s・7・8・SE(2・3) | 4.7 | 375 x 667 | 750 x 1,334 |
| [6・6s・7・8] Plus | 5.5 | 414 x 736 | 1,080 x 1,920 |
| [12・13] mini | 5.4 | 414 x 780 | 1,080 x 2,340 |
| X・XS・11 Pro | 5.8 | 375 x 812 | 1,125 x 2,436 |
| XR・11 | 6.1 | 414 x 896 | 828 x 1,792 |
| 12・13・14 [12・13] Pro | 6.1 | 390 x 844 | 1,170 x 2,532 |
| 15・16 [14・15] Pro | 6.1 | 393 x 852 | 1,179 x 2,556 |
| [16] Pro | 6.3 | 402 x 874 | 1,206 x 2,622 |
| [XS・11 Pro] Max | 6.5 | 414 x 896 | 1,242 x 2,688 |
| [12・13]Pro Max [14] Plus | 6.7 | 428 x 926 | 1,284 x 2,778 |
| [15]Plus [14・15]Pro Max | 6.7 | 430 x 932 | 1,290 x 2,796 |
| [16]Pro Max | 6.9 | 440 x 956 | 1,320 x 2,868 |
- ( )内の数字は世代を表します。[例:(3)=第3世代]
iOS(iPad)
| iOS(iPad)の解像度 | |||
|---|---|---|---|
| 端末(iPad) | サイズ(inch) | CSSピクセル | デバイスピクセル |
| mini | 7.9 | 768 x 1,024 | 768 x 1,024 |
| mini(2〜5) | 1,536 x 2,048 | ||
| mini(6) | 8.3 | 744 x 1,133 | 1,488 x 2,266 |
| iPad(1・2) | 9.7 | 768 x 1,024 | 768 x 1,024 |
| iPad(3〜6)・Air(1・2)・Pro9.7 | 1,536 x 2,048 | ||
| iPad(7・8・9) | 10.2 | 810 x 1,080 | 1,620 x 2,160 |
| iPad Air(3)・Pro10.5 | 10.5 | 834 x 1,112 | 1,668 x 2,224 |
| iPad(10) iPad Air(4・5) | 10.9 | 820 x 1,180 | 1,640 x 2,360 |
| iPad Air11(1) | 11 | 820 x 1,180 | 1,640 x 2,360 |
| iPad Air13(1) | 13 | 834 x 1,112 | 2,048 x 2,732 |
| Pro11(1~3) | 11.0 | 834 x 1,194 | 1,668 x 2,388 |
| Pro11(4) | 11.0 | 834 x 1,194 | 1,668 x 2,388 |
| Pro11(5) | 11.0 | 834 x 1,210 | 1,668 x 2,420 |
| Pro12.9(1〜6) | 12.9 | 1,024 x 1,366 | 2,048 x 2,732 |
| Pro13(1) | 13 | 1,032 x 1,376 | 2,064 x 2,752 |
- ( )内の数字は世代を表します。[例:(3)=第3世代]
Android
| Android の解像度 | |||
|---|---|---|---|
| 端末 | サイズ(inch) | dp解像度 (for コーディング) | デバイスピクセル (for 画像作成) |
| XPERIA | 4.6 | 360 x 640 | 720 × 1,280 |
| 5.0 | 1,080 × 1,920 | ||
| 5.2 | |||
| 5.5 | 2,160 × 3,840 (4K) | ||
| 5.7 | 1,080 × 2,160 | ||
| 5.8 | 2,160 × 3,840 (4K) | ||
| 6.0 | 1,440 × 2,880 | ||
| 6.5 | 1,644 × 3,840 (4K) | ||

どんなモバイル通信端末でも3台まで同じ保険料!で入れる『モバイル保険』についての詳細記事は
iPhoneの保険比較にて
画面の解像度(画面サイズ)の割合
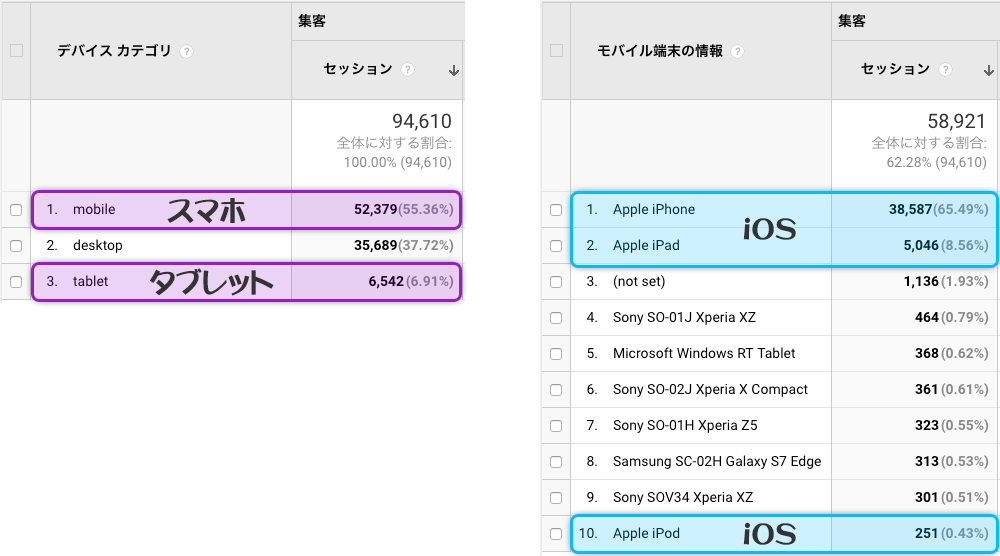
当方管理サイトで一番訪問者の多いサイトで、過去3ヶ月間(2018/2時点:2017/11〜2018/1)の画面の解像度(画面サイズ)の割合を、GA(Googleアナリティクス)で調べてみると、
全体に対する『スマホ・タブレットの割合』は『62.27%』で、その中でも『iOS(iPhone・iPad)の割合』は『74.48%』という結果となりました。(上位10位までを抜粋)
また、画面サイズの割合は『iPhone6,6s,7,8 [375 × 667]』が『25.35%』と圧倒的に多く、次に『XPERIA [360 × 640]』が『2.46%』という結果となりました。(上位10位までを抜粋)
いやはや、Apple勢強しですね。。
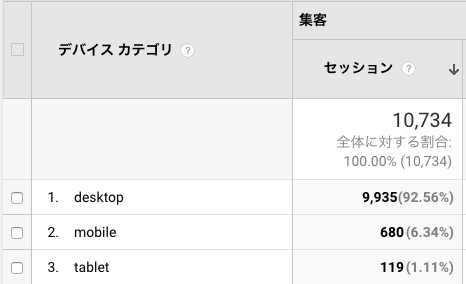
ちなみに、このサイトはWEB関係の方からの訪問者が圧倒的に多いと思われるため、全体における『スマホ・タブレットの割合』は『7.45%』とかなり低く、『デスクトップの割合』が『92.56%』と、参考にならない数値でしたので、無視して一覧表を作りました。
まとめ
サイトの内容によって『スマホ・タブレットの割合』は変わってくるかと思いますが、当方の関わっていますECサイト(平均150,000view/month)などでも、やはり上記割合(当方管理サイトで一番訪問者の多いサイト)に近い数値でしたので、現状ではやはりiOS(iPhone・iPad)を基準に制作するのが妥当のようですね。
Google AdS
関連記事
-

複数の横に並ぶブロック要素をセンタリングさせる!!
よく複数の画像をfloatで並べることありますよね?でも、それを括ったDivタグとかをセンタリングしようとしたら、なかな…
-

テキスト、画像を選択できなくする方法
facebookで『続きを読みたかったらいいねを教えてね!』みたいな記事がよくありますが、必ずそういう記事に限ってコピペ…
-

onMouseOver、onMouseOutで、簡単にテキストを切り替える!
前回のonMouseOver,onMouseOutで簡単に画像を切り替える!の続き、応用編です。 実はこちらサイト…
-

301リダイレクトでサイトのリニューアル(ドメインを変更)する!:.htaccessの記述、設定方法、順序etc.
最近サーバーの見直し、ドメイン管理会社の見直し、サイト内の見直し等々しているのですが、以前から使用していたサーバー(エク…
-

ページネーションがおかしい!次のページに行かない原因と解決方法|WP-Pagenavi・表示設定を見直す
今まで何度もWordPressのテンプレートをカスタマイズし、問題なくページネーションは機能していたのですが、なぜか今回…