複数の横に並ぶブロック要素をセンタリングさせる!!
- 2015/10/11
- HowTo, Webデザインテクニック
- センタリング
よく複数の画像をfloatで並べることありますよね?でも、それを括ったDivタグとかをセンタリングしようとしたら、なかなか思い通りにいかない。
いつも力技でなんとかしたり、その場で解決できてしまって、その時の解決方法を覚えてないので、また同じこと調べたり等、よくやってしまうので、
今回も覚書。
記述方法
例えば3枚の画像をfloatさせたとします。
まずはHTML。
<div lass="box clearfix"> <p class="p1"><img src="画像のURL"></p> <p class="p1"><img src="画像のURL"></p> <p class="p1"><img src="画像のURL"></p> </div>
CSSは
.box {
border:10px solid #777;
padding:10px;
text-align:center;
margin:0 auto;
}
.box .p1{
float:left;
}
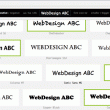
この場合、親divに text-align:center; や margin:0 auto; を入れてても、



となり、中の画像はセンタリングしてくれません。が、括っている親divの text-align:center; はそのままの状態にして、このimgを全て display:inline-block; にすると、



となり、センタリングしてくれます。この時のCSSは
.box {
border:10px solid #777;
padding:10px;
text-align:center;
}
.box .p2{ (htmlもp1→p2に変更してます。)
display:inline-block;
}
シンプルですよね!これでOKなはずなので、複数の画像や、複数のblock要素をセンタリングしたい時は、これで試してみてください!
ちなみに、ソースはWP独特のクセや、違うcssと干渉しないように、少々リセットしていますので、参考まで。
Google AdS
関連記事
-

『WinSCP』をMacで使えるようにする方法!!
FTPソフトの中では、やはり『WinSCP』が一番使いやすいです。でも、Macでは普通には使えません。。FileZill…
-

画像やテキストを中央(上下左右真ん中)に配置する方法
普通にtext-align:center;や、margin:0 auto;等でテキストや写真を真ん中に配置したつもりでも…
-

簡単に画像を「右クリック&ドラッグ&直接リンク」させない方法・対策
WordPress(ワードプレス)で作成している管理サイトで、/wp-content/uploads/ 以下の階層に保存…
-

wordmark.it でフォントを選ぶ方法
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそう…
-

[http] から [https] へ。常時SSL化対応:ワードプレス、エックスサーバー環境にて
今更ですが、、、SSL化対応することにしました。 Googleが『SSL化されたWebサイトはランキング評…