『WinSCP』をMacで使えるようにする方法!!
FTPソフトの中では、やはり『WinSCP』が一番使いやすいです。でも、Macでは普通には使えません。。FileZillaやCyberduckも勿論Macにインストールして使っていた時期もあるのですが、やはりWinSCPが一番速いし便利というのは、使ったことがある方であれば同意見なのではないでしょうか。
そんなわけで、いろんな仕事先や新しいMacになった時、その都度WinSCPをインストールしているのですが、毎回やり方を忘れてしまうので覚書。
(現時点でのMac OS ver.は10.11.6)
WinSCPをMacで使えるようにする方法
準備するもの
まずはWineBottlerとWinSCPを用意(DL)します。
WineBottlerの準備(DL)方法
WineBottlerは、MacでWindowsのアプリを使えるようにするアプリのようですが、詳細は長くなるのでここではとばしてDL等の準備方法を。
- WineBottlerをhttp://winebottler.kronenberg.org/からDLします。
現時点(2017/6時点)では無料で、WineBottlerCombo_1.8-rc4が最新のようです。Free Download for OS X El Capitan, Yosemite, Mavericks, Mountain Lion, Lion and Snow Leopard
とのことですのですが、フリーとはありがたいですね。
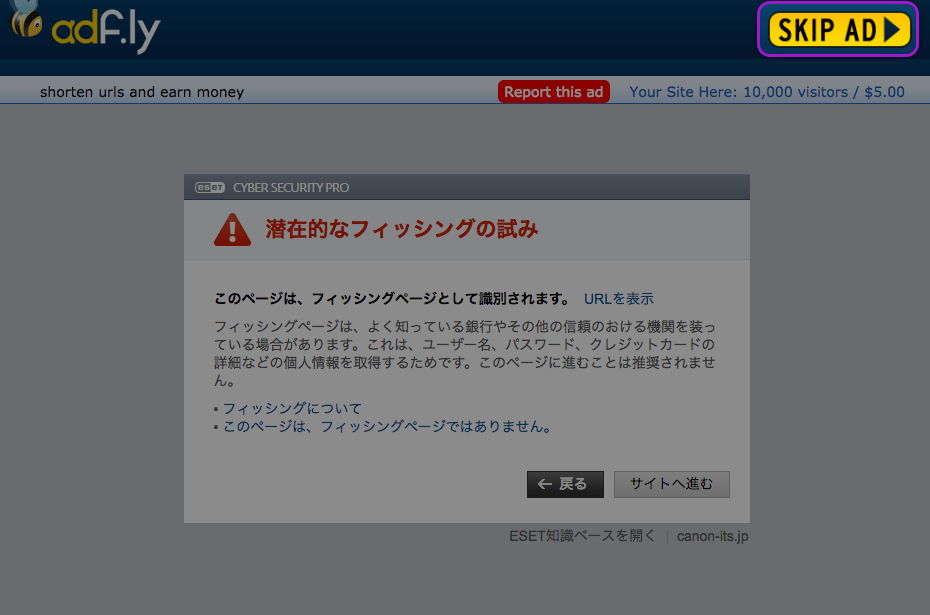
ちなみに、Downloadのボタンを押すと、広告表示画面となり、以下のような警告になります。が、それは無視して右上の『SKIP AD』をクリックします。これでDLできるはずです。(当方環境ではこれでOKでした:2017/6時点)
- DLできたらそのZIPファイルを解凍し、図に従って『Wine』『WineBottler』共に、アプリケーションフォルダへ移動させます。
とりあえず『WineBottler』の準備はこれでOKです。
WinSCPの準備(DL)方法
WinSCPはWindows用に無料配布されているものを使用します(2017/6時点)。ですので、
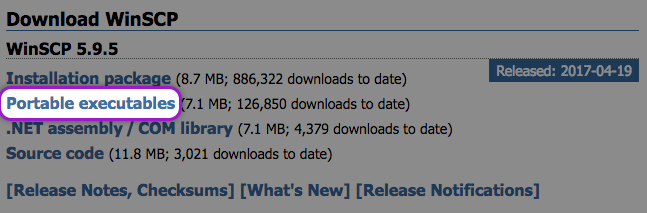
- WinSCPをhttps://winscp.net/eng/download.phpからDLします。
ここでは色々試しましたが『Portable executables』で。
『WinSCP』の準備はこれでOKです。
Mac用の『WinSCP』の作成
- 『WineBottler』を起動します。
なぜ『Wine』と『WineBottler』があるのかはわかりませんが、とりあえず今回使用するのは『WineBottler』の方です。
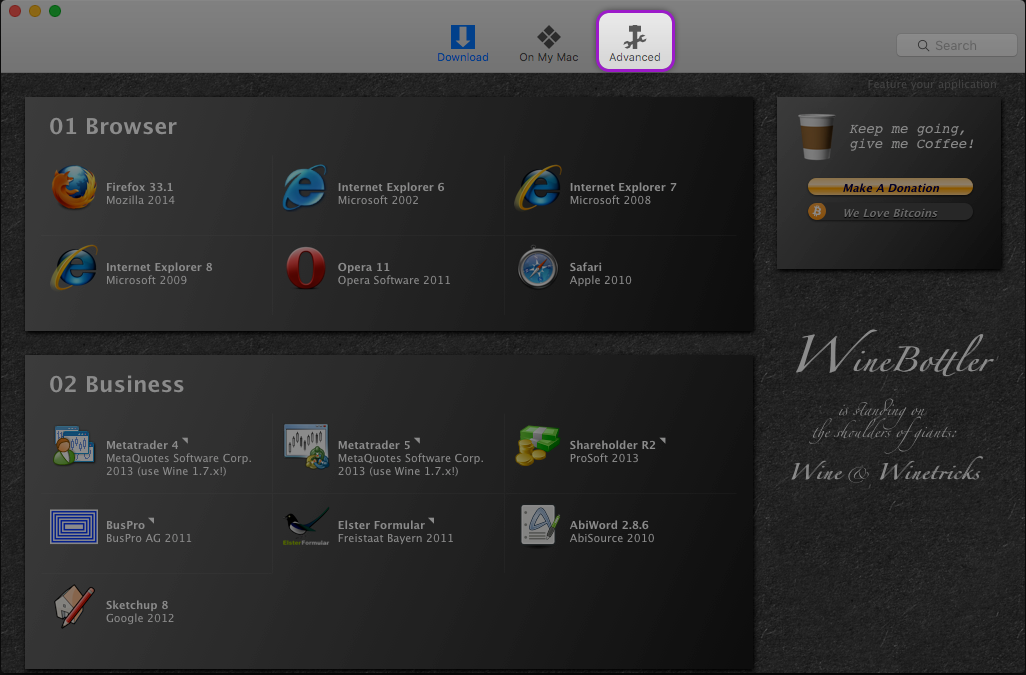
- 起動するとこのような画面になりますので、
- するとこのような画面になるので、それぞれ以下のように選択していきます。
Prefix Template→ 『New prefix(default)』を選択。
Program to install→ select Fileで、先ほどDLしたWinSCPのフォルダ内から『WinSCP.exe』を選択し、真ん中の『This is the actual program,copy it to the App Bundle.』を選択。
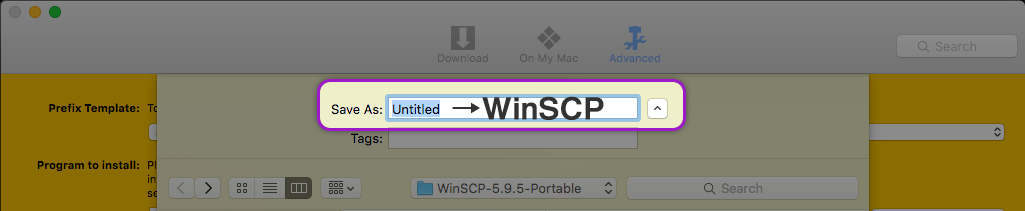
あとは無視して『Install』を押します。 - Save asで『WinSCP』にして、あとは任意の場所へMac用『WinSCP』を作成します。

ここで”Untitled”のままだと、あとで名前変更するのが大変ですので、(アプリの見た目上の名前は簡単に変更できますが、立ち上がった時、”Untitled”というアプリ名で立ち上がります。)ここは気にせず『WinSCP』で!!
(ちなみに”Untitled”で作成してしまったら、アプリ内の『Info.plist』のファイルで、”Untitled” を “WinSCP” に変更でなんとかなります。)
最後に
これで今の所はそこそこ快適に使えています。ドロップ&ドラックが思い通りにいかなかったり、英語表記でしか立ち上げることはできない等、少々Windowsでの使用と異なるところはありますが、FileZillaやCyberduckと比べると段違いに速く使いやすいので、当方環境ではMacでも『WinSCP』の一択です。
環境によっては使用できない等あるかもしれませんので、あくまで参考まで。
日本語化もできたらいいのですが、何度かトライしてダメだったので、もし日本語化できた方おられたら、ぜひ教えてください!
Google AdS
関連記事
-

無料版『ChatGPT・Copilot・Gemini』比較!使い倒してわかった違い・リミット回数・注意点・使い方のコツ
2024/11 更新「Copilotの回数制限がなくなってました!」 WordPress(ワードプレス)でオリ…
-

WordPressのデータベースのテーブル接頭辞を、phpMyAdminで変更する方法
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデ…
-

日付を自動更新で表示させる! 簡単コピペ!!
先週『日付を毎月変えるの邪魔くさいし、サイトに書いてる日付とってくれへんやろか?』という依頼がありました。 とって…
-

wordmark.it でフォントを選ぶ方法
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそう…
-

スマホ、携帯からタップ(クリック)で電話を発信する、htmlの記述方法 コピペでOK!!
スマホ等のタブレット、また携帯で、電話番号をタップ(クリック)して直接かけるhtmlの記述方法です。 …