wordmark.it でフォントを選ぶ方法
- 2013/09/22
- HowTo
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそうですが、フォント選びはふぉんと大変。…やば。。
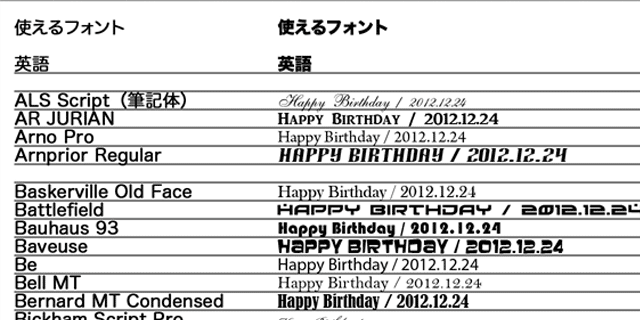
昔、というかこのサイトを知るまでは、こんなものを作って、これを参考に選んだりしてました。

でも邪魔くさいというか、使用したい文字じゃないからいまいちピンとこない。
ってなわけで、今はフォント選びに使ってるのがこの【wordmark.it】なのですが、これ、すごく便利。使用しているPCの中に入っている、使用可能な全てのフォントで、使用したい文字を表してくれるという、優れもの。
今日はその簡単な使い方をご紹介します。
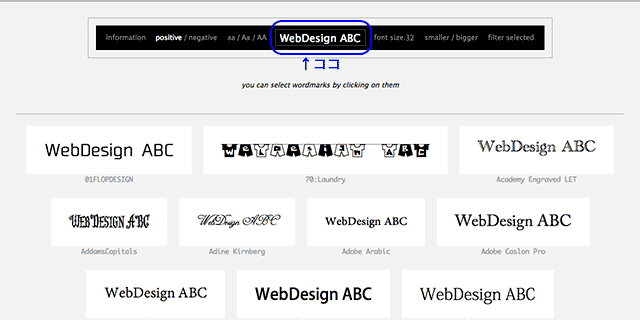
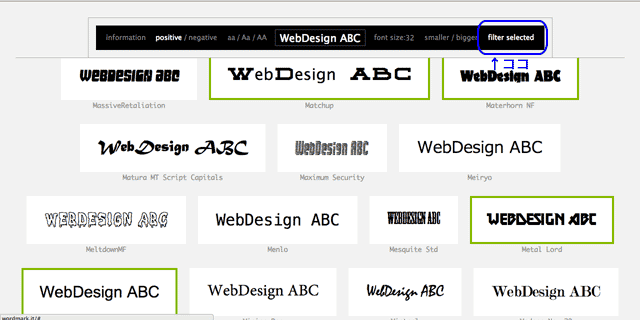
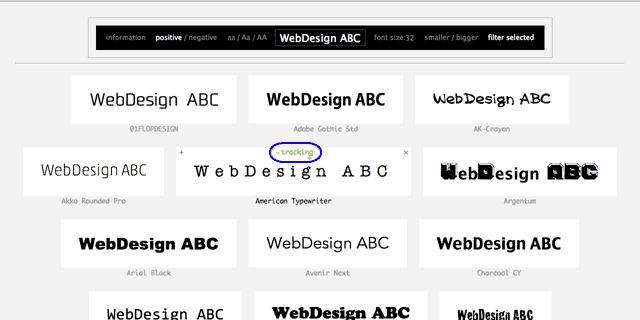
1, まずはここに入力したい文字を入れます。今回はこのサイトタイトルの【WebDesign ABC】を入力。

2, 入力したら、ドンドン “いいなぁ” と感じたものを、こんな感じにクリックして行きます。

3, 一番下まで選んだら、この “filter seledted” をクリック。

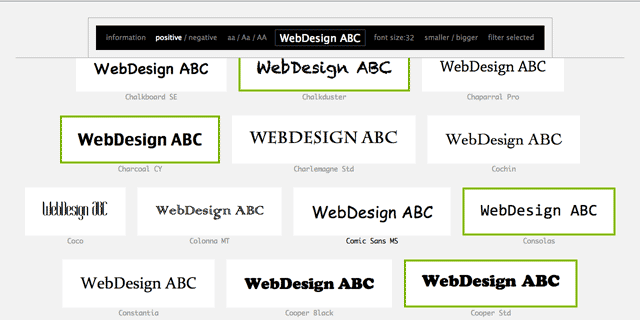
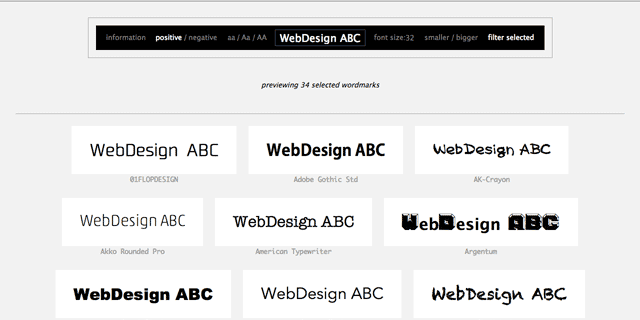
4, そうすると選んだフォントのみが表示されるので、

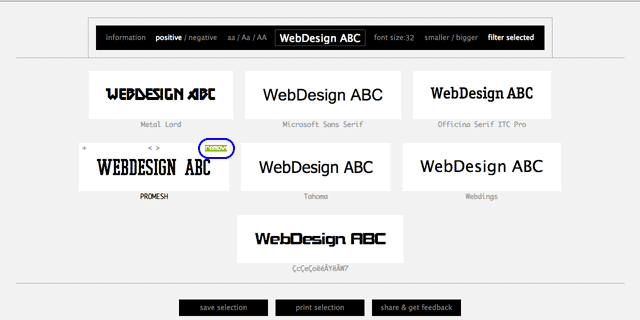
今度はそこからドンドン “ちょっと違うかな?” と感じたものを、そのフォントの右上にでてくる “remove” をクリックして消して行く。

このドンドン消して行く作業、結構大事です。こだわり過ぎると、そこにドンドン時間が割かれて、気がつけばフォント選びで何時間も使っちゃった。。なんてこともあるので、”ちょっと違う” と感じたら、その場で切り捨てる勇気も必要です。
なんて言いつつ、一つの事にこだわりすぎて、気がついたら “あーあぁ。もうこんな時間。。” って事、未だに多々あるJUNなのですが。。
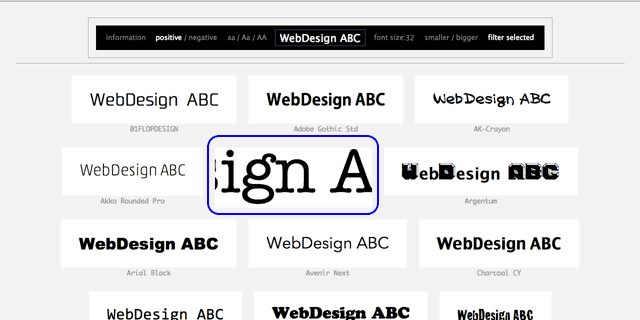
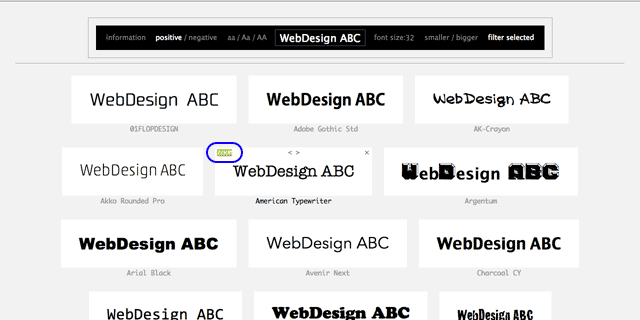
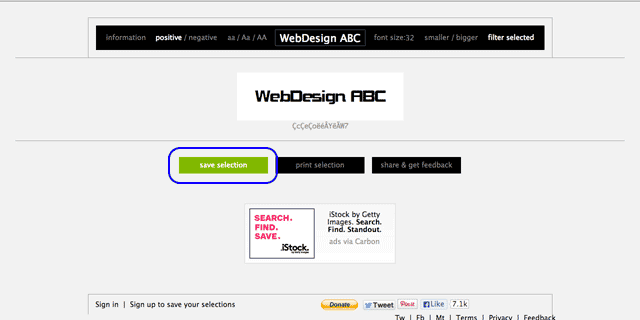
5, で、だいたい絞れてきたら、気になるフォントの左上にある “zoom” をクリックして、

“tracking” で行間を大きくしたり、小さくしたりして、イメージ合ってるかどうかチェックします。

ここまでくれば、もうだいたいフォントは決まったころだと思うのですが、まだ悩んでるようであれば、
6, 最下部にある “save selection” をクリックして、また時間をあけてチェックして選んでください。ちなみにこの機能は sign up しないと使用できません。

どうです?すんごい便利でしょ?
知らなかった方、是非これを利用してフォント選びの時間短縮につなげてくださいね!
ただ一つ注意しないといけないのは、自分の(現在使用している)PCに入っているフォントのみしかそこで表現されないので、仕事場等で発見した”これいい!”ってフォント、せっかく選んで使っても、家に帰ったら使用できない。。って事もあるので、その辺はフォントの名前を控えて家でDLするなりなんなりして、うまいことしてくださいね!
Google AdS
関連記事
-

onMouseOver、onMouseOutで、簡単にテキストを切り替える!
前回のonMouseOver,onMouseOutで簡単に画像を切り替える!の続き、応用編です。 実はこちらサイト…
-

WP Social Bookmarking Lightを好きな場所に設置、移動する方法
WP Social Bookmarking Lightを好きな場所に設置、移動する方法です。 以前、自分で管理している…
-

「.DS_Store」「_notes」を削除&定期的に削除する方法!
「.DS_Store」「_notes」まじで邪魔!と思われた方、結構おられますよね?おそらく。Macの人なら特に…
-

SNS等の公式ロゴ(アイコン)素材のまとめ(Facebook, Instagram, Youtube, Twitter, Line etc.)
一度サイトを作ってしまうとなかなか更新せず使い回してしまうのが、この『SNSのロゴ(アイコン)』だと思うのですが、サイト…
-

共通パーツ(header,footer等)をjQueryで読み込んで編集を楽にする方法 & 文字化け対策
WordPress等のCMSではなく、htmlで構築され、headerやfooter等、同じパーツを使っているサイトを編…