WordPressで “SyntaxHighlighter” を使って、ソースコードをキレイに書く方法
- 2013/09/23
- HowTo
よくwebデザイナーさんやクリエイターさん、プログラマーさんたちの書いてるwebサイトを見たら、ソースコードを、
<body>
<div id="SyntaxHighlighter">
<a href="#">これ、よく見るけどみんなどうやって書いてんにゃろ。どうやって使うの?</a>
</div>
</body>
こんな風にキレイに書いてるのをよく見かけません?見ますよね?最近までこういう記事書かなかったので『これ、よく見るけどみんなどうやって書いてんにゃろ。どうやって使うの?』って思ってたんですが、記事にする事もないし、ま、いっか。と『?』を『?』のままで終わらせてたんですね。
でも最近、このブログでこれが必要となってきたので、今回はこの『?』について。
これは “SyntaxHighlighter” というライブラリを使って書いてるのですが、WordPress用には “SyntaxHighlighter Evolved” というプラグインがあるんですね。
今回はその “SyntaxHighlighter” をWordPressで使う方法、要するに “SyntaxHighlighter Evolved” の使い方、導入方法を簡単に紹介します。
2013/9/22現在
“SyntaxHighlighter Evolved” のバージョンは 3.7.1
“WordPress”のバージョンは 3.6.1
です。
導入方法は思っているよりも簡単です。
まずはWordPressにログインして、左のメニューバー/プラグイン/新規追加 等から、
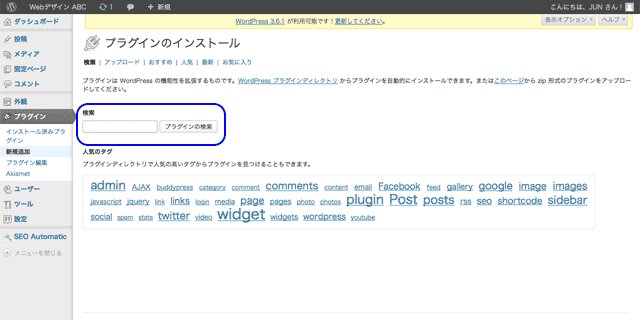
“プラグインのインストール” の画面に行ってください。
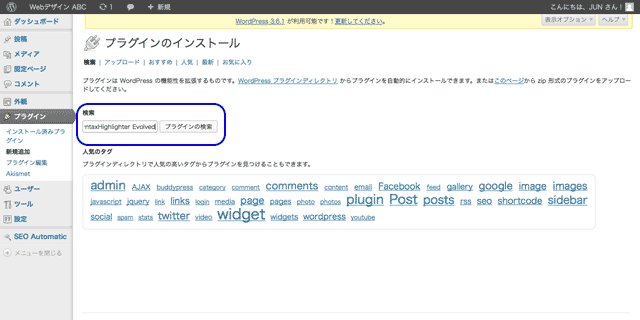
で、検索欄に “SyntaxHighlighter Evolved” を入力して検索。

するとこの画面にくるので、

“いますぐインストール” をクリックして “使用する” をクリックしたらとりあえず導入は完了です。
で使い方。これまた至って簡単。
ソースコードの前後に
[html]ここソースコード[/html]
[css]ここソースコード[/css]
こんな感じでいれるだけです。
htmlなら、
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Wordpressで “SyntaxHighlighter” を使う方法これ、よう見るけどみんなどうやって書いてんにゃろ。どうやって使うん? </div>
</body>
[/html]
※このままコピペしても使えません!
こんな感じ。
cssなら、
#SyntaxHighlighter{
color:red;
font-size:24px;
border:1px solid #ABC;
}
[/css]
※このままコピペしても使えません!
こんな感じ。
ちなみに注意書きにも書いてますが、今回このソース(ショートコード)はコピペで使えません。
この[]←半角でないと使用できないんですね。
上のデモの記載は、半角で書いちゃうとキレイに “SyntaxHighlighter” が有効になって表示されてしまって中身が見れなくなるので、全角の[]、また<>を使って書いてます。
ですので、コピペではなく、自分で[]の中にhtmlなり、cssなりを入れて記述&プレビューしてみてください。
ちなみに、上記のデモ記載を全角[]ではなく、半角[]を使って書くと、
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Wordpressで "SyntaxHighlighter" を使う方法</title>
</head>
<body>
<div id="SyntaxHighlighter">
<a href="#">これ、よう見るけどみんなどうやって書いてんにゃろ。どうやって使うん?</a>
</div>
</body>
こんな感じ。
cssなら
#SyntaxHighlighter{
color:red;
font-size:24px;
border:1px solid #ABC;
}
こんな感じ。
あと一つ気になる点があったので、それを変更して今は使ってます。
これ、設定次第で、backgroundの色を変えられたり、希望する行をハイライトにしたりできるのですが、枠の設定がないんですよね。デフォルトでは。
なので、ここで今表示されてるように、枠が表示される方法も書いておきます。
これまた簡単なので、是非やってみてください。
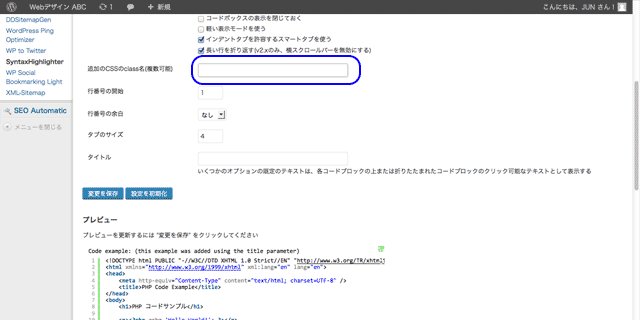
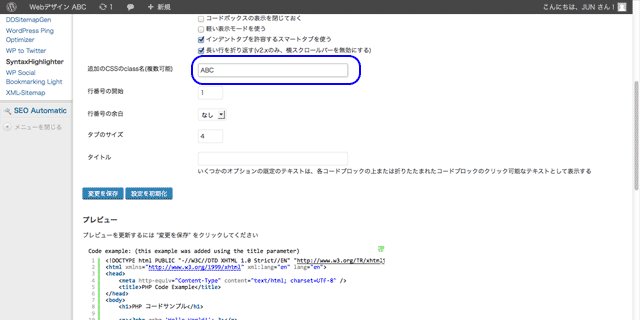
設定画面の、”追加のCSSのclass名(複数可能)” 部分に、クラス名をつけます。

ABCでもなんでもOKです。それを記述したら、
左のメニューバー/外観/テーマ編集に行けば、最初に style.css の画面が表示されると思いますので、そこに自分のわかるように、
#ABC{
border:1px solid #aaa;
padding:5px 0;
}
こんな感じに設定すれば、こんな感じに表示されるようになります。
どうです?簡単だったでしょ?
ってことで、導入をお考えの方、是非チャレンジしてみてください!
Google AdS
関連記事
-

『Contact Form 7』で今日の日付けを表示させ、メールで送信する時『年月日』に変更する方法
WordPressで『問い合わせページ』を作る時になくてはならい存在のプラグイン『Contact Form 7』。 …
-

サーバー移転の手順 その3:移転後のトラブル
前回、前々回と書きましたが、サーバーの移転、少々、いや、かなりやいこしいです。できたあとは疲れ果てて『もーできたしえーわ…
-

SNS等の公式ロゴ(アイコン)素材のまとめ(Facebook, Instagram, Youtube, Twitter, Line etc.)
一度サイトを作ってしまうとなかなか更新せず使い回してしまうのが、この『SNSのロゴ(アイコン)』だと思うのですが、サイト…
-

日付を自動更新で表示させる! 簡単コピペ その2!
以前『日付を自動更新で表示させる! 簡単コピペ!!』を書いたのですが、その時の方法はJaveScriptで『docume…
-

Google AdSenseの広告をWordPressの投稿内に記述する方法
以前Google AdSenseの広告を自動で設定してたのですが、ある時スマホで管理サイトを見た時、やたら記事を読むのを…
















