Google AdSenseの広告をWordPressの投稿内に記述する方法
以前Google AdSenseの広告を自動で設定してたのですが、ある時スマホで管理サイトを見た時、やたら記事を読むのを邪魔するので、自動設定を外したんです。
するとアドセンスの収益が1/10以下になってしまったんです。。でも、せっかく書いた記事を読んでもらうのに、広告で邪魔されるのは本意ではない。ということでそのままにしてたんですが、、、色々調べてるとワードプレスの投稿内の任意の場所にアドセンスを設置できる!ということがわかったのでやってみることにしました。
そんなわけで、今回は『Google AdSenseの広告をWordPressの投稿内に記述する方法』です!
目次
Googleアドセンスの広告コードを取得する
まずは Googleアドセンスの広告ユニットを作成し、広告コードを取得します。
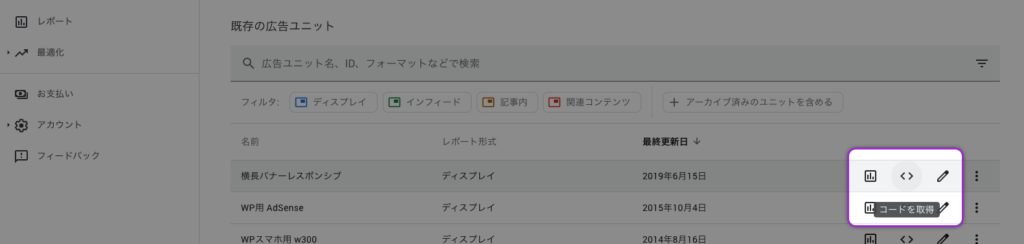
サイドメニューの「広告」→「サマリー」から、「広告ユニットごと」のタブを選んで「新しい広告ユニットの作成」の画面にいき、推奨の「ディスプレイ広告」か「インフィールド広告」か「記事内広告」でよいと思います。
思いますというのは、以前は336×300の広告等を作って貼ってたのですが、今はどれを貼っても自動でレスポンシブの広告がでるんですよね。なのでどの広告コードでも、レスポンシブになると思われます。(20210304時点)
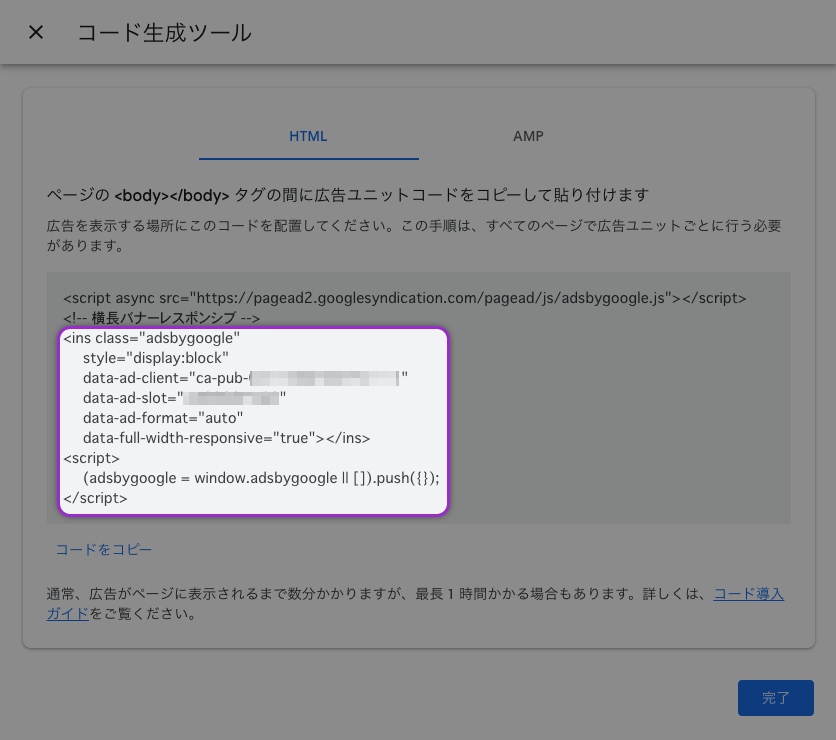
この「コードを取得」のアイコンをクリックすると「コード生成ツール」の画面になります。
この枠内のコードをいじってfunctions.phpに記述します。
ちなみに最初の
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
は、headerなどにすでに読み込んでいる場合はいりませんが、まだGoogle AdSenseを導入したことがない方は必要なのでいれてくださいね。
あと、
<!-- 横長バナーレスポンシブ -->
これは広告コードを作った時の任意の名前ですので、いりません。
広告コードをfunctions.phpに記述する
以下のようなコードを作ります。
function showAdS() {
return '<p style="margin:20px auto 30px;">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1111111111111111"←ここが変更になる
data-ad-slot="1111111111"←ここが変更になる
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</p>';
}
add_shortcode('adsense', 'showAdS');// ショートコード追加
3~10行目は取得した広告コードをそのままコピペでOKですね。
2,11行目のpタグは、アドセンスのコードをくくって、marginで上下に隙間を入れてます。これはなくてもOKです。これがないと上下に隙間がなくペタペタになるので入れているだけです。隙間の幅等を変更したい場合は、適宜変更してくださいね。
これを functions.phpに記述すれば準備はOKです!
ショートコードを投稿内に記述する
あとは投稿内に以下のようにショートコード[ adsense ]と記述すれば、
サンプルサンプルサンプル [ adsense ] サンプルサンプルサンプル
このサンプルの間に、Googleアドセンスの自動広告が表示されてくれます。
ちなみに上記ショートコードの「adsense」の前後に半角スペースが入っているのは、これがないとここに「adsense」の文字が表示されず、アドセンスのコードが表示されてしまうので入れているだけですので、この半角スペースは削除して使ってくださいね。
以上!
『Google AdSenseの広告をWordPressの投稿内に記述する方法』でした!
Google AdS
関連記事
-

WordPressの記事がトップページ以外、全部見れなくなった時の対処方法(404 error)
年末にサーバーの移転を進めていたのですが、以前に何度かサーバーの移転やWordpressの引っ越し等々していたので、大変…
-

WordPressのデータベースのテーブル接頭辞を、phpMyAdminで変更する方法
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデ…
-

【MacでpCloudを自動化!】Automatorで任意のフォルダを任意のタイミングで簡単バックアップする方法!
外付けHDDへのバックアップをクラウドサービスに移行しようと、長い間「iCloudドライブ・Googleドライブ…
-

[http] から [https] へ。常時SSL化対応:ワードプレス、エックスサーバー環境にて
今更ですが、、、SSL化対応することにしました。 Googleが『SSL化されたWebサイトはランキング評…
-

『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2
前回書いた『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1の続きです! 今…