ページネーションがおかしい!次のページに行かない原因と解決方法|WP-Pagenavi・表示設定を見直す
今まで何度もWordPressのテンプレートをカスタマイズし、問題なくページネーションは機能していたのですが、なぜか今回のカスタマイズでは次のページに行かない。。2ページ目を延々ループして抜け出せない。。とのことで色々調べてると『WP-Pagenavi』が原因、ということに辿り着い、延々ループからは抜け出せたのですが、今度は404エラーに。。
とりあえずこの404の原因もわかったのですが、今度同じような症状が出た時、ここに辿り着くのにまた膨大な時間を失うわけにはいかない!ので覚書!
そんなわけで、今回は『WP-Pagenavi』で次のページに行かない時の対処法(解決方法)です。
目次
延々ループからの脱出方法
まずは延々ループからの脱出方法です。記述を少し変更(付足)します。
例えばカテゴリーIDが1と2のカテゴリーを10ページ表示する記述を以下のように書いていたとします。
(カテゴリーIDは判別できているのを前提に進めます。)
<?php query_posts('cat=1,2&posts_per_page=10'); ?>
これの最後に、
paged=’.$paged
をつけて、
<?php query_posts('cat=1,2&posts_per_page=10&paged=’.$paged ); ?>
とすると、延々ループから脱出し、2ページ目以降も表示されるように!なってくれました。
これだけでいいの?って感じですけど、ここに辿り着くまでだい〜〜〜ぶ時間がかかってしまいました。ふぅ。。
カテゴリーを指定する記述
ちなみに、
カテゴリーを指定する場合は『cat=2』のようにカテゴリーIDを指定しますが、
カテゴリーを除外する場合は『cat=-2』のようにすればOKです。
複数指定する場合は、例えば2のカテゴリーを除外し、3,4のカテゴリーを指定する場合は『cat=-2,3,4』となり、記述は
<?php query_posts('cat=-2,3,4&paged='.$paged); ?>
となります。
表示順序を指定する記述
ランダムに表示させる場合は『orderby=rand』を記述します。
<?php query_posts('orderby=rand&paged='.$paged); ?>
昇順に表示させる場合は『orderby=ASC』、
降順に表示させる場合は『orderby=DESC』。
表示数を指定する記述
ページ数を12に指定する場合は『posts_per_page=12』なので、
<?php query_posts('posts_per_page=12&paged='.$paged); ?>
となります。
これは後で書きますが、管理画面できちんと指定すれば特にいらないかも。
カテゴリー・表示順序・表示数を全て指定する記述
カテゴリー・表示順序・表示数、これら全てを同時に指定すると、
<?php query_posts('cat=-2,3,4&orderby=rand&posts_per_page=12&paged='.$paged); ?>
となります。
404エラーの解決方法
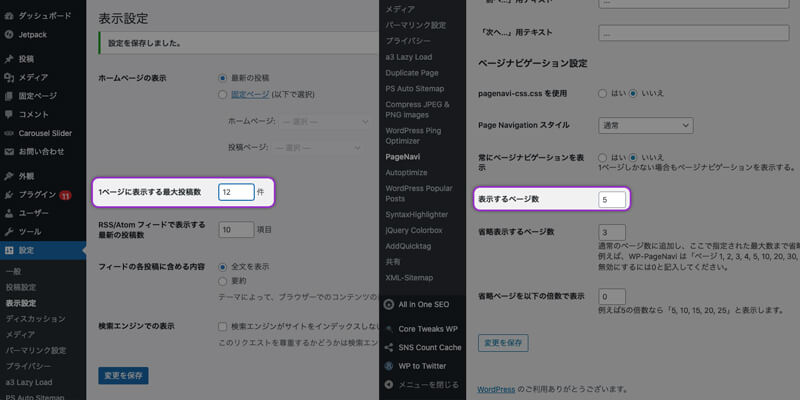
ページ数の設定は、実は『WordPress』の管理画面と『WP-Pagenavi』の管理画面の両方にあるんですね。
さらに上記のようにPHPの記述も加えると、3つでページ数を指定することができてしまいます。
そんな訳で、ここに差異があると404エラーに陥ってしまいます。
ま、普通に考えればわかることなのですが、もうハマってしまいました。数時間以上。。はぁ。。
エラーになる例
色々試してみると、
WPの表示設定 > WP-Pagenaviの表示設定
このような数値になっているとエラーが起きるようですね。
投稿記事が20あるとして、WPの表示設定が10、WP-Pagenaviが2の場合、
WPでは10ページを1ページとして出力しているので、2ページ分しかないのに、
WP-Pagenaviでは2ページを1ページとして出力しているので、10ページ分出力させようとするため、
3ページ目以降はWP-Pagenaviでは表示させたいけど、WPではそんなに記事はない!と判断するので、404エラーが起きる、というわけなんですね。
文字にするとわかりにくい。。でもそういうことなんですね。納得。
そんなわけで、表示数の設定の差異をチェックして、差異がある場合は統一してください。これで404エラーは解消するはずです。
おまけ:表示数を0にすると…
試しに表示数を0にしてみたところ…
こんな感じにわけのわからない表示になってしまいました。。参考まで。
トラブル・エラー回避・解決方法
そんなわけで、トラブル・エラー回避・解決方法としては、
延々ループの場合は、
- 『paged=’.$paged』を記述に付け足す
404エラーで3ページ目以降が表示されない場合は、
- 『WP』と『WP-Pagenavi』の表示設定を同じにする。(PHPで記述はしない)
- 『WP』と『WP-Pagenavi』の表示設定を1にして、PHPの記述で管理する。
この2通りなのかな。と思います。
こちらに関しては面倒臭いですけど『WP・WP-Pagenavi』ともに表示設定をきちんとすれば、問題は起きないのかな。ってとこですね。
同じように『次のページに行きたいのに、延々2ページ目のループになって次のページに行かない!』という方や、『404エラーで3ページ目以降が表示されない!!』という方は、これを試してみてください!
関連記事
-

日付を自動更新で表示させる! 簡単コピペ その2!
以前『日付を自動更新で表示させる! 簡単コピペ!!』を書いたのですが、その時の方法はJaveScriptで『docume…
-

共通パーツ(header,footer等)をjQueryで読み込んで編集を楽にする方法 & 文字化け対策
WordPress等のCMSではなく、htmlで構築され、headerやfooter等、同じパーツを使っているサイトを編…
-

スマホ、携帯からタップ(クリック)で電話を発信する、htmlの記述方法 コピペでOK!!
スマホ等のタブレット、また携帯で、電話番号をタップ(クリック)して直接かけるhtmlの記述方法です。 …
-

SNS等の公式ロゴ(アイコン)素材のまとめ(Facebook, Instagram, Youtube, Twitter, Line etc.)
一度サイトを作ってしまうとなかなか更新せず使い回してしまうのが、この『SNSのロゴ(アイコン)』だと思うのですが、サイト…
-

wordmark.it でフォントを選ぶ方法
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそう…