OGP設定で必要な『アプリID(app_id)』の確認方法:アプリの作成方法も「FACEBOOK for Developers」にて
以前書いていたOGPの設定方法の情報が古くなっていたので、【2021版】として『【2021】FacebookやTwitter CardのOGPの設定をする!チェックツールURLも!』を新たに書いたのですが、『アプリID(app_id)』の情報が必要となってきます。
この『アプリID(app_id)』の情報は、『FACEBOOK for Developers』の「アプリダッシュボード」にあるのですが、この画面も新しくなっていたので、アプリを作成方法も含め追記したいと思います。
目次
OGP設定で必要な『アプリID(app_id)』の確認方法
では早速。
1. 『FACEBOOK for Developers』の「アプリダッシュボード」の画面へ行きます
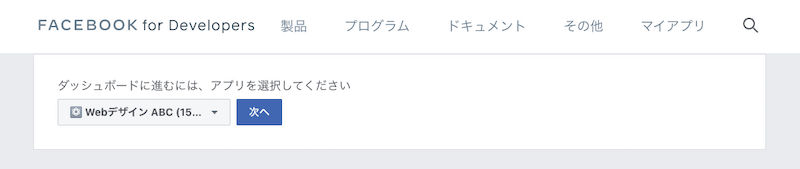
すると以下のような画面でアプリを選択する画面になるので、
2. 『アプリID(app_id)』が必要なアプリを選択します
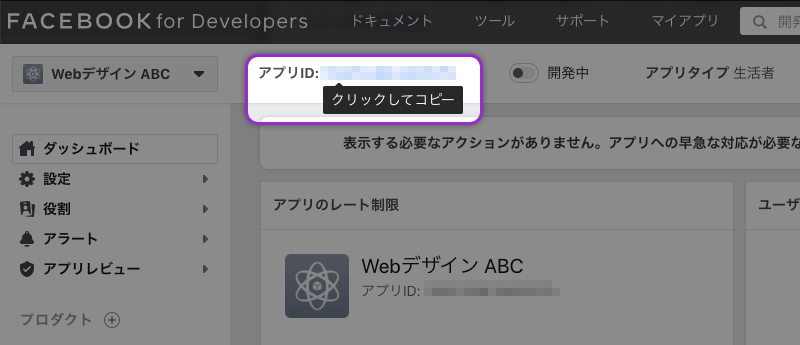
『アプリID(app_id)』が必要なアプリを選択をするとこのような画面になり、「アプリID」にマウスホーバーするとIDがクリックでコピーできるようになるので、
3. クリックして『アプリID(app_id)』を取得(コピー)します
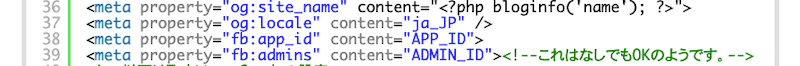
あとはこの『アプリID(app_id)』を、『【2021】FacebookやTwitter CardのOGPの設定をする!チェックツールURLも!』にて作成したOGP.phpの38行目(以下の画像参照)に、
ペーストすればOKです!
アプリの作成方法
『FACEBOOK for Developers』にてまだアプリを作成していない新規サイトなどでは、OGPで必要な『アプリID(app_id)』の情報がありません。ですので、アプリの作成方法も簡単に書いておきます。
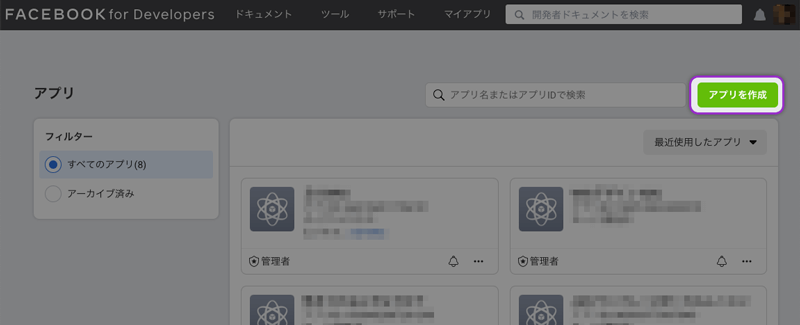
1. アプリを作成ボタンをクリックする
まずは『FACEBOOK for Developers』ののアプリの画面へ行き、以下のアプリを作成ボタンをクリックします。
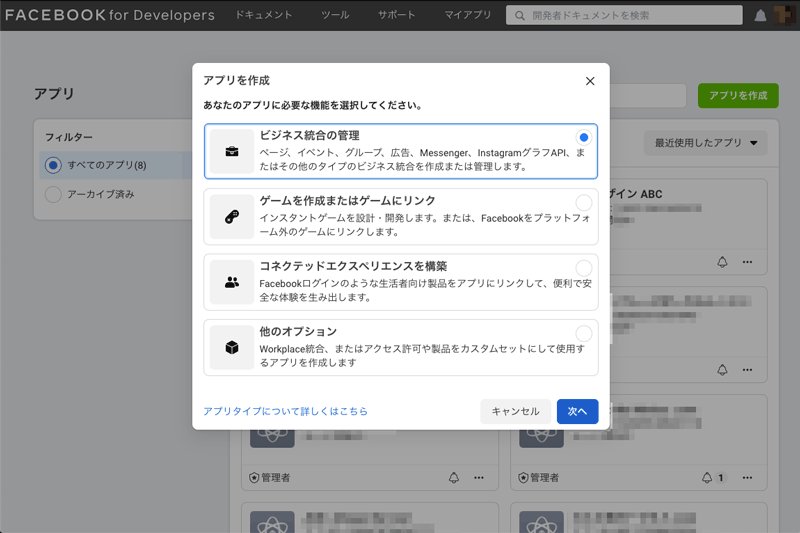
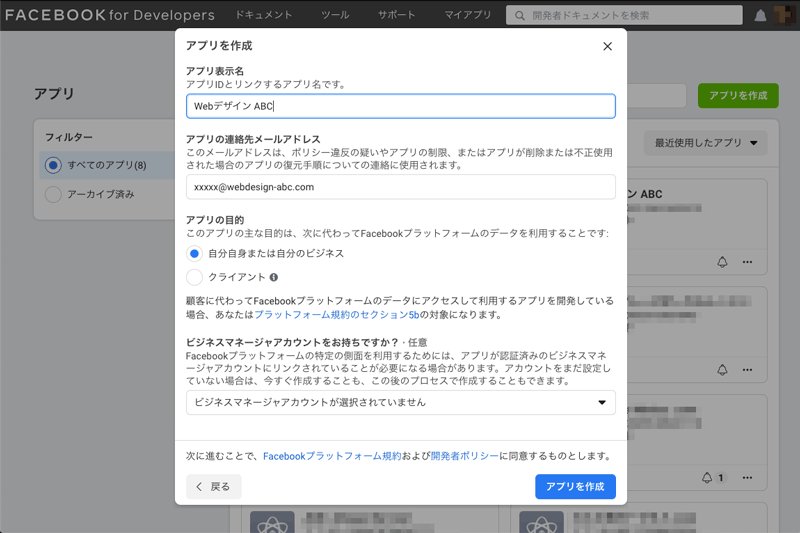
2. アプリを作成します
あとは適宜必要情報を選択、入力し、
アプリを作成ボタンをクリックすればOKです!
Google AdS
関連記事
-

301リダイレクトでサイトのリニューアル(ドメインを変更)する!:.htaccessの記述、設定方法、順序etc.
最近サーバーの見直し、ドメイン管理会社の見直し、サイト内の見直し等々しているのですが、以前から使用していたサーバー(エク…
-

サーバー移転の手順 その2:データベースの移行(phpMyAdminを使って)
前回サーバ移転の手順 その1:サーバーからサーバーへの移行(同サーバー(EXTREM)同士)からの続きです! って…
-

WordPressの記事がトップページ以外、全部見れなくなった時の対処方法(404 error)
年末にサーバーの移転を進めていたのですが、以前に何度かサーバーの移転やWordpressの引っ越し等々していたので、大変…
-

WordPress:プラグイン”RSSImport”を使って気になるサイト等の最新情報を表示させる方法
前回はRSSのボタンを自分のサイトに表示させる方法を書いたのですが、今回は自分のサイト以外(勿論自分のものもOK!)の気…
-

WordPressのメニューを、footer等用に作成して追加する方法
WorPressのデフォルトでは、gnavi(グローバルナビ)にメニューを追加し、表示させることはできますが、foote…