WordPressのメニューを、footer等用に作成して追加する方法
WorPressのデフォルトでは、gnavi(グローバルナビ)にメニューを追加し、表示させることはできますが、footer等に違うメニューを作って表示させたい!という事がちょくちょくありますが、一度作ってしまうともうそんなに同じような作業はしないので忘れてしまいます。
ので、いちいち作ったサイトの要素検証して、function.phpを弄って…、と少々やいこしいので、また次回同じようにfooter等にメニューを追加したい時のための覚書です。
ってことで、順を追って書いていきます。
WordPressのメニューを、footer等用に作成する
gnaviと同じものなら問題ないですが、footerにはもう少しいらないものは省いて、お問い合わせ、サイトマップ等だけを表示したい!ということがよくあるので、gnaviと違う、footer用メニューを作成します。
まずは、
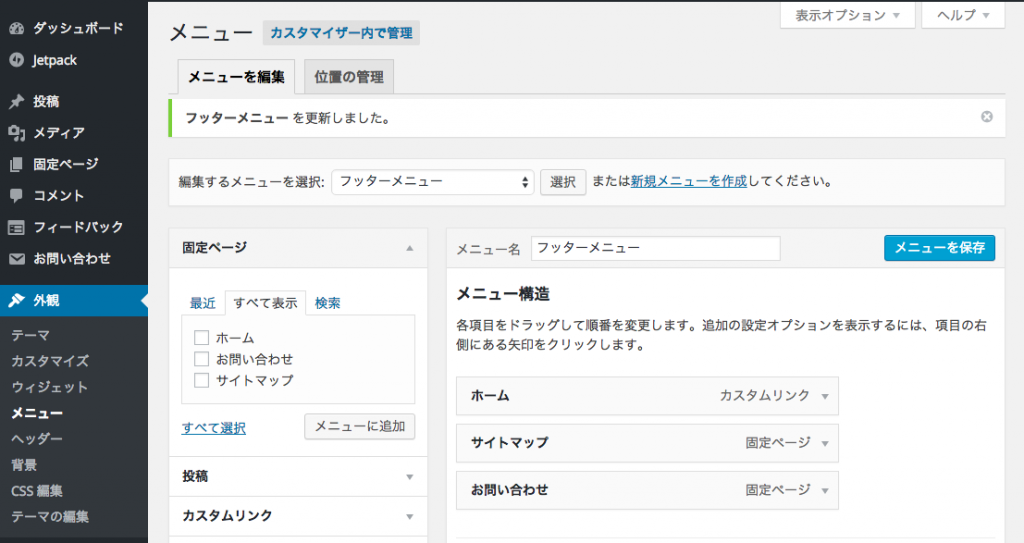
1, wpの管理画面→外観→メニュー等から、メニューを作成する画面にいきます。
今回は フッターメニュー という名前で、“ホーム”,”サイトマップ”,”お問い合わせ” のみのメニューを作りました。

2, functions.phpにカスタムメニュー機能を追加します。
functions.phpに、
register_nav_menu( 'footer-menu', 'フッターメニュー' );
と書き込み、カスタムメニュー機能を追加します。
‘footer-menu’:この部分は半角英数字で。メニューを設置するときに使用します。
‘フッターメニュー’ :この部分はなんでもOKです。メニューの管理画面で表示されます。
3, footer.php等、メニューを表示させたい場所に記述を追加します。
footer.php等、新たなメニューを追加したい場所に、
<?php wp_nav_menu( array ( 'theme_location' => 'footer-menu' ) ); ?>
と記述します。
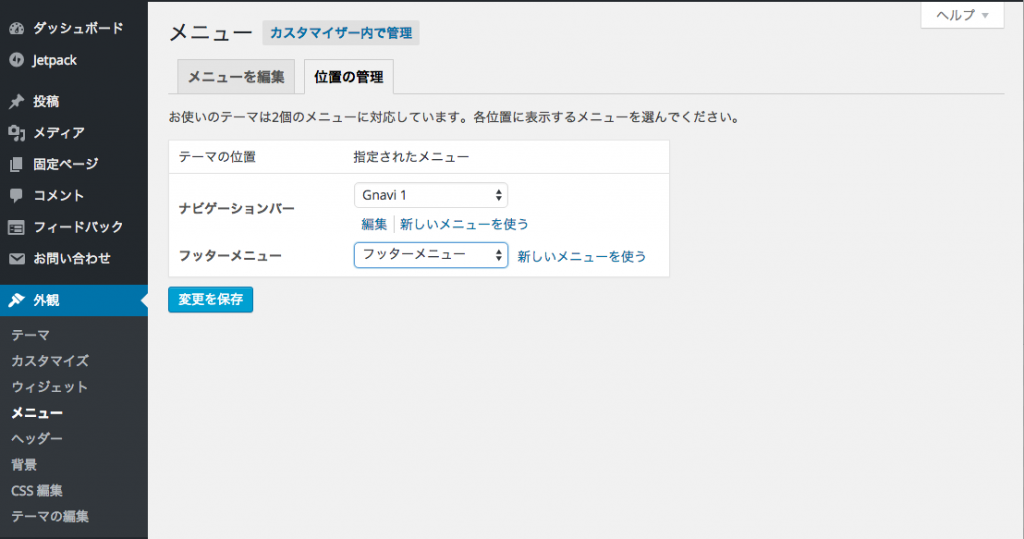
4, メニューの管理画面で位置の設定をします。
上記の準備ができていたら、メニューの管理画面の、“位置の管理” の画面でこのように “フッターメニュー” が現れるので、
同じ名前でちょっとやいこしいですが、“フッターメニュー”(作成したメニューの名前)を、フッターメニュー(function.phpに記載した名前)から選択します。
この設定を保存したら、このページ下部のように、新たなメニューがでてきますので、あとはcssで色や配置を調整してできあがり!です!!

Google AdS
関連記事
-

OGP設定で必要な『アプリID(app_id)』の確認方法:アプリの作成方法も「FACEBOOK for Developers」にて
以前書いていたOGPの設定方法の情報が古くなっていたので、【2021版】として『【2021】FacebookやTwitt…
-

WindowsのSafariで【background】が効かない時の原因と対処方法
最近cssではショートハンドを使って記述するのが当たり前になってきたので(ショートハンドの詳細はこちら)、今回トラブルと…
-

お名前.com から脱出する!:ドメインの移管方法
『お名前.com』でドメイン取得してからは、『Whois情報公開代行』の件(詳細はこちら)で大変な思いをしたのですが、そ…
-

【文字コード変換ツール】:before :afterの擬似要素などでの日本語の文字化け対策:原因・対処(回避)方法
以前から:before :afterなどの擬似要素で、contentプロパティに日本語を入れて使用していたのですが、『文…
-

IcoMoonでSVGスプライトを作ってSVGアイコンを使う方法:WordPress & html での設定方法
今までSVGアイコンはきちんと把握せず使ってきたので、少々トラブルがあっても『頻繁に使う訳ではないし、とりあえず使えてた…