お名前.com から脱出する!:ドメインの移管方法
『お名前.com』でドメイン取得してからは、『Whois情報公開代行』の件(詳細はこちら)で大変な思いをしたのですが、それ以外にもログインする度に更新の設定が毎回でてくる等、なにかとやり方がいやらしいなぁ。と感じていたので、早く移管してお名前.comから脱出しよう!と思っていたので、今回ドメイン取得からもうすぐ1年ということで移管することにしたのですが、いざ移管しようと手順通りにしても、移管先から『移管元に拒否された等の理由により移管が完了いたしませんでした。』とのお知らせが届き、なっかなか移管できませんでした。ですので、今回は同じように移管がスムーズにできずに、困っている方のために『お名前.com からの脱出方法(移管方法)』を書きたいと思います。
トラブルの原因
今回拒否された(移管できなかった)原因は、ドメイン取得時に問題になっていた“『Whois情報公開代行』の設定が解除されていなかったこと” が原因だったようなのですが、こちらの手順には
1.ドメインNaviにてAuthCode(オースコード)とドメインのWhois情報を確認
※必要に応じて変更
とは書いているものの、ドメイン移管する時に『Whois情報公開代行』を解除しないと拒否されるとは書かれていません。
よ〜く全文を読めば、後の方にさりげなく解除しないとドメイン移管を不承認とするかも。とはあるのですが、最初から
※必要に応じて変更 ではなく、『Whois情報公開代行』を解除
と書いてくれればいいですのに。。
ってことで、ほんとなかなかたどり着けなかったその設定画面や方法を記載していきます。
移管の設定方法
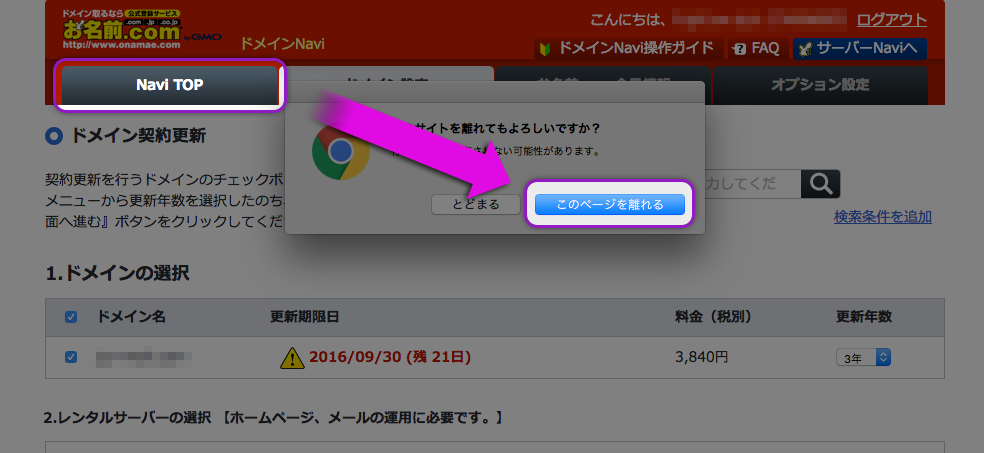
- まずはお名前.comにログインし、『Navi Top』にいきます。

- 『自動更新の設定』がされてないとこのような画面に毎回なりますが、気にせず『このページを離れる』を押します。

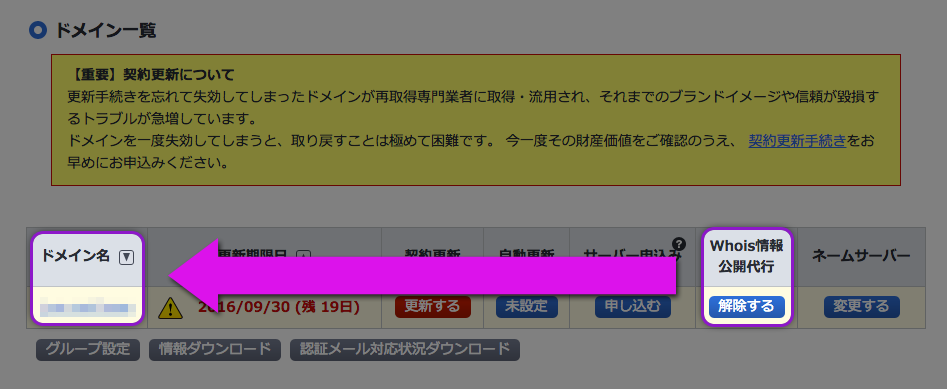
- 『ドメイン一覧』から移管したいドメインの『Whois情報公開代行』を解除して(解除のページは省略)ドメイン名をクリックします。

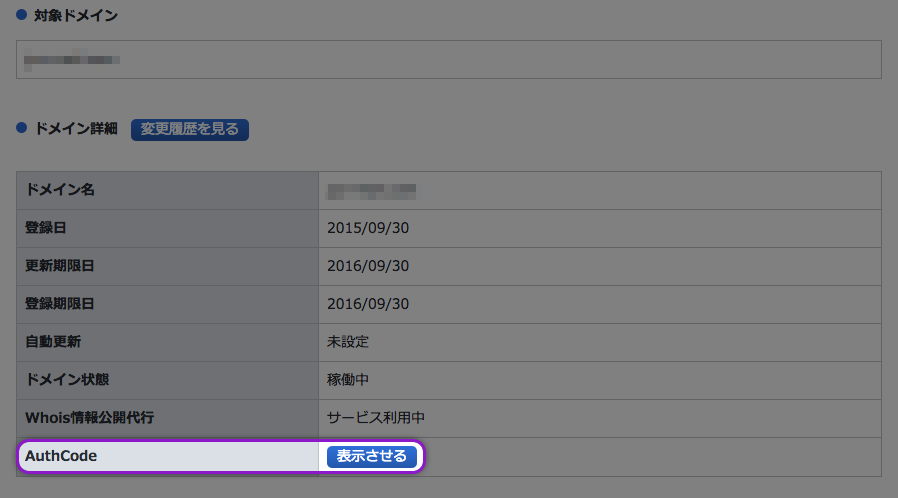
- あとは該当ドメインの『AuthCode』をクリックすればコードが表示されるので、それを移管先の業者に伝えて申請すればOK!のはずです。

ふぅ。やっとここまで辿り着けた。。
まとめ
そんなわけで、ようやく『お名前.com』から脱出できたのですが、最後の最後までやり方がなんかもう、色々といやらしいなぁ。と感じてしまいました。。
お安くドメインゲットさせてもらったことは感謝してるんですけどね。。その気持ちだけは忘れず持っておこうと思います。
今までありがとうございました!
Google AdS
関連記事
-

検索結果に最終更新日を表示させてクリック率をアップする方法!新規投稿時には公開日を表示させる!
以前は検索結果で1ページ目上位3番目以内に半年以上表示されていた記事が、いきなり圏外となってしまいました。Googleの…
-

『reCAPTCHA v3』を2ページ以上表示させる時の方法(問い合わせ+α・固定ページ・投稿ページetc..)
以前『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2を書いた時は、問い合わせページにのみ…
-

簡単に画像を「右クリック&ドラッグ&直接リンク」させない方法・対策
WordPress(ワードプレス)で作成している管理サイトで、/wp-content/uploads/ 以下の階層に保存…
-

[http] から [https] へ。常時SSL化対応:ワードプレス、エックスサーバー環境にて
今更ですが、、、SSL化対応することにしました。 Googleが『SSL化されたWebサイトはランキング評…
-

IcoMoonでSVGスプライトを作ってSVGアイコンを使う方法:WordPress & html での設定方法
今までSVGアイコンはきちんと把握せず使ってきたので、少々トラブルがあっても『頻繁に使う訳ではないし、とりあえず使えてた…