WindowsのSafariで【background】が効かない時の原因と対処方法
- 2016/02/09
- HowTo
- background, css, ショートハンド, トラブル
最近cssではショートハンドを使って記述するのが当たり前になってきたので(ショートハンドの詳細はこちら)、今回トラブルとなった【background】でも、普通にショートハンドで記述していました。ですが、いざクロスブラウザチェックをしてて『???』となったのが、WindowsのSafari(5.1.7)でした。
ちなみにもうAppleでは、Windows版のSafariを公式に配布はしていない(ダウンロードできない)んですね。という訳で、Windows版のSafariは[5.1.7]が最新(最終?)となるようです。(2016/2時点)
原因と対処方法
早速ですが、今回トラブルになった記述はこれです。
#WebDesign-ABC{
background: #ABCABC url(../images/Web-design-ABC.jpg) no-repeat fixed left top / 123px 456px;
}
普通に【background】のショートハンドで記述しただけです。(【background】のショートハンドの詳細はこちら)
原因
css3から採用された【background-size】をショートハンドで使った事が原因だったようです。ちなみに、いつものトラブルメーカー『Explorer』でも問題なかったので、今回WindowsのSafariで表示されなかったのには少々驚きました。。
対処方法
【background】のショートハンドから、【background-size】のみ分離させます。
#WebDesign-ABC{
background: #ABCABC url(../images/Web-design-ABC.jpg) no-repeat fixed left top;
background-image: 123px 456px;
}
これでOK!
なのですが、なんかしっくりきませんよね。。せっかくショートハンドで綺麗に書いてるのに、わざわざ分離させないとダメなんて。。
まとめ
Safariは上記でも書きましたように、もうAppleからは新しいバージョンは今の所出す予定なさそうなので、【background-size】を記述する必要があり、WindowsのSafariもきちんと対応したい方は、残念ながら今の所(2016/2現在)この書き方するしかなかそうです。
Google AdS
関連記事
-

RSSフィードを設置してすぐにエラーが…
恥ずかしながら、RSSフィードを管理している全てのサイトに設置していませんでした。やろうやろう。とは思ってたのですが、ど…
-

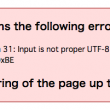
MySQL 5.5→5.7への移行手順:XSERVER(エックスサーバー)にて
数年ぶりに新規でワードプレスを使用したサイトを作ったのですが、MySQLのバージョン、5.7しか新規では追加できないよう…
-

『reCAPTCHA v3』を2ページ以上表示させる時の方法(問い合わせ+α・固定ページ・投稿ページetc..)
以前『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2を書いた時は、問い合わせページにのみ…
-

画像やテキストを中央(上下左右真ん中)に配置する方法
普通にtext-align:center;や、margin:0 auto;等でテキストや写真を真ん中に配置したつもりでも…
-

OGPをWP-OGPのプラグインを改変して設定する!!2015年のOGP最新設定
今度こそ。。。OGPの設定で何時間、というより何日?何ヶ月?かかってるんや。。。という感じなのですが、もう最初の投稿から…