WordPressの管理画面でタグをカテゴリーのように選択する&一括で選択解除するボタンも設置する:オリジナルカスタムフィールドの記述方法
Webの知識がない方でも簡単にページ作成や修正ができるよう、オリジナルのカスタムフィールドを使って投稿を管理できるようにしたサイトがあるのですが、便利にすればするほど『もっとこうしたい!ああしたい!』がでてきてしまうもんですよね。
と言うわけで今回は『WordPressの管理画面で『タグ』のメタボックスを『カテゴリー』のように選択するタグメタボックスを設置し、一括で選択解除するボタンも設置する方法』です。
目次
『タグ』のメタボックスを『カテゴリー』のようにする
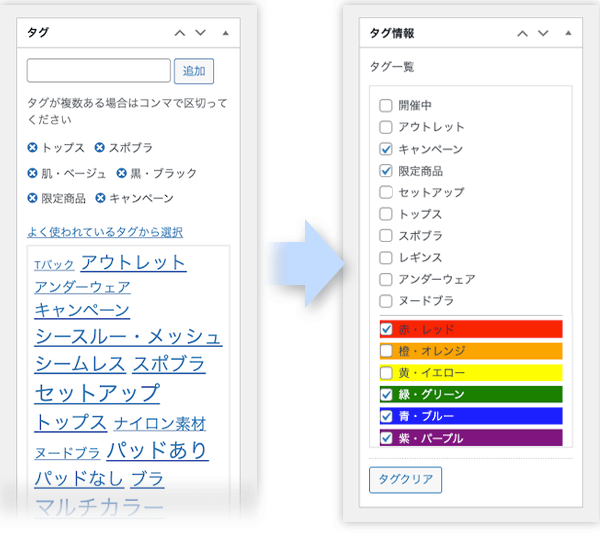
流れとしては「デフォルトのタグメタボックスを削除」し、新たにオリジナルのカテゴリーのように「チェックボックスで選択が可能なタグメタボックスを作る」と言う流れになります。
デフォルトのタグメタボックスを削除する
まずはデフォルトのタグメタボックスを削除します。
//----------デフォルトの Tag MetaBoxを削除
function remove_post_tags_metabox() {
$id = 'tagsdiv-post_tag'; // このIDはソースコードから確認
$post_type = 'post'; // 投稿画面からのみ削除
$position = 'side';
remove_meta_box( $id, $post_type, $position );
}
add_action( 'admin_menu', 'remove_post_tags_metabox');
ちなみにこのデフォルトで入っているタグのメタボックスを編集してみよう色々と頑張ってみたのですが、残念ながらできませんでした。(もし方法をご存知の方いれば、是非教えてください!)
オリジナルのタグメタボックスを追加する
ちょっと長いですが、こんな感じです。
functions.phpに記述しているので、phpタグを閉じて htmlの記述を入れ込んだりしています。
//----------オリジナルの Tag MetaBoxを追加
function add_new_tags_metabox(){
$id = 'abc-tagsdiv-post_tag'; // 任意の文字列
$heading = 'タグ情報'; // メタボックスのヘッダー部に表示される文字
$callback = 'abc_metabox_content'; // callback function の名前
$post_type = 'post';
$position = 'side';
$pri = 'default'; // プライオリティー 'default' がよいようです
add_meta_box( $id, $heading, $callback, $post_type, $position, $pri );
}
add_action( 'admin_menu', 'add_new_tags_metabox');
/*----- MetaBox内のhtml記述 -----*/
function abc_metabox_content($post) {
// すべての記事のタグをオブジェクトの配列として取得
$all_tags = get_terms( array('taxonomy' => 'post_tag', 'hide_empty' => 0) );
// 投稿に割り当てられたすべてのタグを取得
$all_tags_of_post = get_the_terms( $post->ID, 'post_tag' );
// 投稿タグのIDの配列を作成
$ids = array();
if ( $all_tags_of_post ) {
foreach ($all_tags_of_post as $tag ) {
$ids[] = $tag->term_id;
}
}
?>
<style>.taxonomydiv .tabs-panel{max-height:450px!important;}</style><!--最低限のcssを記述-->
<div class="taxonomydiv">
<p>タグ一覧</p>
<div id="taxonomy-post_tag" class="tabs-panel">
<input type="hidden" name="tax_input[post_tag][]" value="0" />
<ul>
<?php
foreach( $all_tags as $tag ){
// デフォルトではチェックなし
$checked = "";
// ループ内のタグのIDが、割り当てられた投稿タグの配列にある場合、チェックボックスをオンにする
if ( in_array( $tag->term_id, $ids ) ) {
$checked = " checked='checked'";
}
$id = 'post_tag-' . $tag->term_id;
echo "
<li id='{$id}'>
<label><input type='checkbox' name='tax_input[post_tag][]' id='in-$id'". $checked ." value='$tag->slug' /> $tag->name</label><br />
</li>";
}
?>
</ul>
</div>
<p class="clearBtn01"><a id="tag-clear" class="button">タグクリア</a></p><!--タグを全て消すボタン 以下の記述と連動 いらない場合は削除可-->
</div>
<?php
}
全てのタグをクリアするボタンを設置する
このボタンを設置することで、選択されたタグのチェックボックスが全てクリアになります。
この機能がいらない場合はこの記述は不要で、上記50行目の『タグクリア』ボタンも削除してください。
function add_field_clear_button() {
?>
<script>
(function($) {
// 「タグクリアボタン」がクリックされた時の処理
$(document).on('click', '#tag-clear', function(e) {
if (window.confirm("「タグ情報」をクリアしますか?")) {
// タグを全てクリアする
var tagClear = document.getElementsByName('tax_input[post_tag][]');
for (let i = 0; i < tagClear.length; i++) {
tagClear[i].checked = false;
}
}
});
}(jQuery));
</script>
<?php
}
// 投稿画面、編集画面に挙動を追加
add_action( 'admin_footer-post-new.php', 'add_field_clear_button' );//新規投稿画面にボタン追加
add_action( 'admin_footer-post.php', 'add_field_clear_button' );//投稿編集画面にボタン追加
まとめ
どんな方でも簡単にページ作成や修正ができるようにカスタマイズし、便利にすればするほど『もっとこうしたい!ああしたい!』がでてきてその都度機能を追加し、今ではだいぶ便利に使いやすくなったのですが、アパレルの商品ということで、カラー・種類などのタグ情報がかなりの数になり、管理がしづらい状態になってしまってたんです。
そんな訳で今回、カテゴリーのようなメタボックスにして、選択したチェックも一括でクリアできるようにしたのですが、機能を追加して便利にすればするほど、functions.phpを後からみた時に『これなんやったっけ?』ともなってもしまうので、今回も覚書でした!
Google AdS
関連記事
-

『PS Auto Sitemap』のエラーを消して、代替プラグインを使わずそのまま使う方法!
『PS Auto Sitemap』を結構長い間使っていたのですが、いつの頃からか「WP_DEBUG」でエラー表示させると…
-

WordPressのテスト(ステージング)環境を簡単に作る方法・注意点:XSERVER + All in On WP Migration
今まで企業サイトの管理等では、最初から環境が整っているところばかりだったので、開発・テスト・ステージング環境はあまり深く…
-

WordPress:特定カテゴリで投稿を古い順に表示させる方法
Wordpressの投稿の表示は、デフォルトでは新しいものから表示されますよね。でも特定カテゴリーでは反対(投稿した順番…
-

画像やテキストを中央(上下左右真ん中)に配置する方法
普通にtext-align:center;や、margin:0 auto;等でテキストや写真を真ん中に配置したつもりでも…
-

WordPressの記事がトップページ以外、全部見れなくなった時の対処方法(404 error)
年末にサーバーの移転を進めていたのですが、以前に何度かサーバーの移転やWordpressの引っ越し等々していたので、大変…