RSSフィードを設置してすぐにエラーが…
恥ずかしながら、RSSフィードを管理している全てのサイトに設置していませんでした。やろうやろう。とは思ってたのですが、どうも面倒に感じて。。
ってことでやる気になってRSSボタンを全てのサイト(WordPressのサイトのみ)に設置し、な〜んや。。簡単やったんや。。
とホッとしてたのですが、たまたまその日に作った投稿でRSSボタンを押してみたら、エラーが表示されてしまいました。。
まじかよ。。
error on line 30 at column 31: Input is not proper UTF-8, indicate encoding !
Bytes: 0x1C 0xE3 0x81 0xBE
Below is a rendering of the page up to the first error.
言ってる事はわかるんですけどね、意味が分かりません。
『あーそーですかーーー』って感じです。
でもせっかく設置したのにエラーで使えないんじゃ意味がない!!!
で、ソースを見て31列目の30行目チェックしましたけど、その見方でもないみたい。。
ってことで数時間無駄になるのを覚悟で頑張って調べてたのですが、思ったよりも簡単に解決できたので、また次回のエラーになったときのためのに。
解決方法
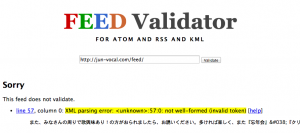
まずはRSSのエラーをチェックしてくれるサイトでチェックしてみます。
FEED Validator:http://feedvalidator.org/
Feed Validation Service:http://validator.w3.org/feed/
ってことで、この投稿内の57行目というのがわかりました。
さっきの31列目の30行目ってなんやってん。。って感じですが、ま、そこはスルーします。
で、投稿内の57行目に行ってみたけど、これといって変ではない。
でも昔に何が原因かわからないけど、へんな文字コード?のスペースとか改行?が1つあって、打ち直したら直った。ということがあったので、とりあえず 改行とスペースを削除して、再度改行とスペースを入れ直して みました。
すると、
!!!!!!!
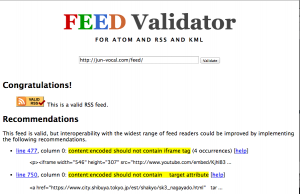
Congratulations!!!!
解決してくれました!!!
他にいくつかRecommendationsがありましたが、とりあえずはRSSのエラーがなくなったのでスルーということで。w
しかしまぁ、設置した次の日に気付いたのでよかったですが、これ、全部トラブルなく設置できてそのまま気付かずにいくってこともなきにしもあらず。って感じなので、設置してすぐ見つかってよかったといえばよかったのかな。
とりあえずよかった〜〜〜。
Google AdS
関連記事
-

【2021】FacebookやTwitter CardのOGPの設定をする!チェックツールURLも!プラグインなし
今まで何度も『OGP』の設定に関する記事は書いてきたのですが、新規サイト立ち上げで参考にしようと見てみたら、Facebo…
-

OGP設定で必要な『アプリID(app_id)』の確認方法:アプリの作成方法も「FACEBOOK for Developers」にて
以前書いていたOGPの設定方法の情報が古くなっていたので、【2021版】として『【2021】FacebookやTwitt…
-

『WinSCP』をMacで使えるようにする方法!!
FTPソフトの中では、やはり『WinSCP』が一番使いやすいです。でも、Macでは普通には使えません。。FileZill…
-

ドメイン&WordPressを含むサイトの引越しでの、URL変更作業:『DATABASE SEARCH AND REPLACE SCRIPT IN PHP』を使って
最近サーバー移転をして、その時々に起こった問題や注意点を記事にしてましたが(301リダイレクトの記述方法、URLの正規化…
-

WP Social Bookmarking Lightを好きな場所に設置、移動する方法
WP Social Bookmarking Lightを好きな場所に設置、移動する方法です。 以前、自分で管理している…