【文字コード変換ツール】:before :afterの擬似要素などでの日本語の文字化け対策:原因・対処(回避)方法
以前から:before :afterなどの擬似要素で、contentプロパティに日本語を入れて使用していたのですが、『文字化け』にあまり遭遇することがありませんでした。ですので1,2度見ても『たまたまかな?』と思って気に留めてなかったんです。
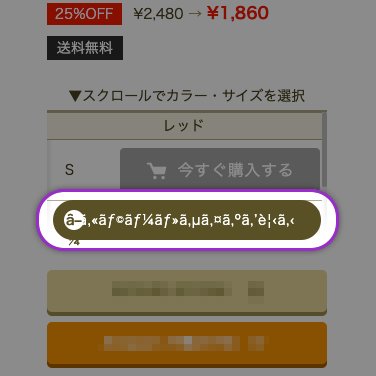
ですが最近新たに立ち上げたサイトで:before :afterを多用してテストをしていたところ、結構な頻度で上の画像のような文字化けがでてきたので、これはほっとけないなぁ。
ということで、文字化け対策用『Unicode変換ツール』を作りました。
Unicode変換ツール
このボックスに変換したい日本語を入力し、変換 ボタンを押すと、Unicodeに変換されます。
変換前の日本語(UTF-8)
変換後(Unicode)
この『:before :afterなどの擬似要素で、contentプロパティ内の日本語が文字化けする原因と対処方法』については、以下に記載しています。
目次
擬似要素の文字化けの原因と対処方法
擬似要素の文字化けの原因
原因は
- cssの文字コードが『Shift_JIS』ではなく『UTF-8』で作られている
- そのcssが外部ファイルとして定義されている
この状況の時に起こるようです。
文字コード相違に起因する問題は、この先もどうしようもないんでしょうかねぇ。。
ま、そんなことを言ってもしょうがないので、文字化けの対処(回避)方法を。
擬似要素の文字化けの対処(回避)方法
cssに記載した:before :afterなどの擬似要素のcontentの日本語を、そのまま使うのではなく、Unicodeに変換して記載することで回避できます。
この画像では、アコーディオンの開閉ボタンに使用していたのですが、これを例にとると、
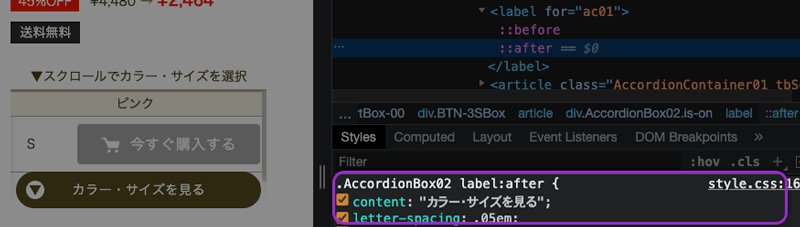
AccordionBox02 label:after {
content: "カラー・サイズを見る";
}
このcontentプロパティに書いている日本語「カラー・サイズを見る」を、Unicodeに変換して、
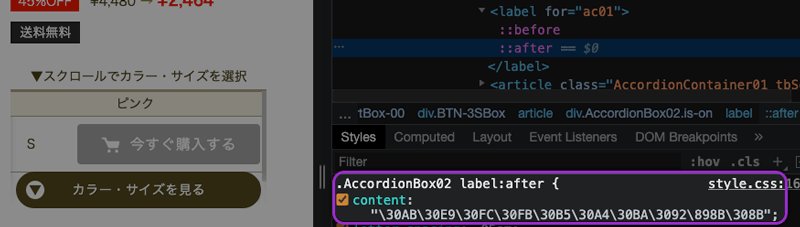
AccordionBox02 label:after {
content: "ABE9FCFBB5A4BA928B8B";
}
このように記載すれば、文字化けは回避できます。
まとめ
毎回文字化けが起こる訳ではないのですが、確実に『文字化けしない』わけではない!という状況は、やはりあまりよろしくないですよね。
ですので、擬似要素の:beforeや:afterのcontentプロパティで日本語を使用したい場合は、少々面倒ではありますが、変換してから記載して、いらぬ心配をしないで使っちゃってくださいね!
Google AdS
関連記事
-

ページネーションがおかしい!次のページに行かない原因と解決方法|WP-Pagenavi・表示設定を見直す
今まで何度もWordPressのテンプレートをカスタマイズし、問題なくページネーションは機能していたのですが、なぜか今回…
-

onMouseOver、onMouseOutで、簡単にテキストを切り替える!
前回のonMouseOver,onMouseOutで簡単に画像を切り替える!の続き、応用編です。 実はこちらサイト…
-

お名前.comで “Whois情報公開代行” の設定にチェックを入れ忘れて登録した時の対処方法
先日、こちら で少し書いたのですが、お名前.comでドメインを取った時に、 "Whois情報公開代行" の設定にチェック…
-

ドメイン&WordPressを含むサイトの引越しでの、URL変更作業:『DATABASE SEARCH AND REPLACE SCRIPT IN PHP』を使って
最近サーバー移転をして、その時々に起こった問題や注意点を記事にしてましたが(301リダイレクトの記述方法、URLの正規化…
-

WindowsのSafariで【background】が効かない時の原因と対処方法
最近cssではショートハンドを使って記述するのが当たり前になってきたので(ショートハンドの詳細はこちら)、今回トラブルと…