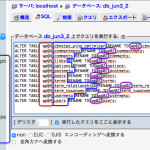
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデータベースのテーブル接頭辞が今のサーバーのものと違う!という状態だったので、管理が後々統一されていないとやいこしいだろうなぁ。ということで、WordPressのデータベースのテーブ…
2015年版:PING送信先リスト20(WordPress Ping Optimizerへ登録するPingのURL)
- 2021/07/09
- 2015/09/27
- PING送信先リスト
- WordPress
色々と設定の見直し中なのですが、PingはSEO対策では大切なんですよね?正直まだイマイチPingは把握しきれていません。ですが、とりあえずPing送信はした方が良い、というより、しないとダメ。という知識はあるので、"WordPress Ping Optimizer"を使用してPing送信をしている…
先日、こちら で少し書いたのですが、お名前.comでドメインを取った時に、 "Whois情報公開代行" の設定にチェックが入ってない状態 で登録されてしまい、 “Whois情報公開代行” を公開された状態にしておく 更新料¥1,382+代行手数料 ¥1,058円を毎年余分に支払って “W…
なにやらみんなのドメインは危険そうなようなので、しばらく様子見た方が良さそうですね。 というわけで、みんなのドメインの情報に関しては注視が現在必要なようです。また更新します。2015/09/30 2015/10/02 時点で、アクセスできなくなってますね。 というわけで、みんなのドメインは…
テキスト、画像を選択できなくする方法
- 2015/05/03
- 2015/05/03
- HowTo, Webデザインテクニック
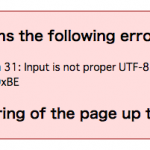
facebookで『続きを読みたかったらいいねを教えてね!』みたいな記事がよくありますが、必ずそういう記事に限ってコピペでタイトルをググればでてくるような、たいした事のない記事が多いですよね。 ですので、絶対そういう記事はコピペで探してチェック。としているのですが、最近そのコピペができない記事が増…
前回はRSSのボタンを自分のサイトに表示させる方法を書いたのですが、今回は自分のサイト以外(勿論自分のものもOK!)の気になるサイト等の最新情報を、RSSを使って表示させる方法です。 RSSImportの使い方 RSSImportというプラグインを使って表示するのですが、プラグインのイン…
恥ずかしながら、RSSフィードを管理している全てのサイトに設置していませんでした。やろうやろう。とは思ってたのですが、どうも面倒に感じて。。 ってことでやる気になってRSSボタンを全てのサイト(WordPressのサイトのみ)に設置し、な〜んや。。簡単やったんや。。 とホッとしてたのですが、たま…
Wordpressの投稿の表示は、デフォルトでは新しいものから表示されますよね。でも特定カテゴリーでは反対(投稿した順番)で表示したい場合がありますよね。そう言う場合の記述方法の一例です。 記述方法 場所は何も設定してなければ、 URL/wp-content/themes/内の、使用してい…
せっかく面白そうなネタを見つけたので、早速Wordpressに記事を投稿!でもいざFBでシェアしようとしたら、サムネイルが全然関係ないものになってる!!これじゃ誰も見てくれない!!!って状況に陥りました。 こうしたいのに、 こんな関係ない画像がでてくる。。。 _| ̄|○ …
スマホ等のタブレット、また携帯で、電話番号をタップ(クリック)して直接かけるhtmlの記述方法です。 記述方法 めっちゃ簡単です。 aタグの中にこのように記述します。 <a href="tel:0123456789">0123-45…