Facebookでシェアした記事のサムネイル画像がおかしい時、表示されない時の解決方法
せっかく面白そうなネタを見つけたので、早速Wordpressに記事を投稿!でもいざFBでシェアしようとしたら、サムネイルが全然関係ないものになってる!!これじゃ誰も見てくれない!!!って状況に陥りました。
ちなみに、このブログ記事をシェアしようとした時に陥って、最終的には解決できたのですが、これを解決するのに色々調べまくったけど、全然その見つけた方法がうまく機能せず、数時間費やしてしまいました。。
ってことで、その原因であろうものと解決方法を書いておきます。
解決方法 その1:Facebookのキャッシュをクリアする!
この原因としては、facebookにシェアする際、意図しないサムネイルがキャッシュに残り、それが表示されるという感じのものなのです。
原因がこれだけなら、キャッシュがクリアされればきちんとしたものを表示できるはずです。
ってことで、まずは第一ステップ。
Facebookのキャッシュをクリアする!
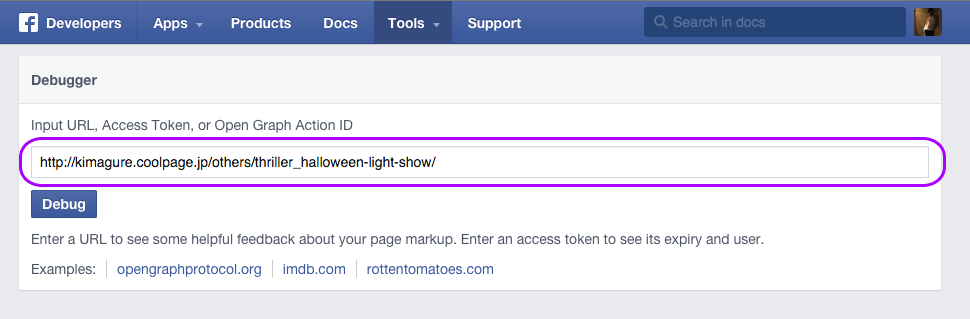
まずはFacebookのディベロッパーツールの『デバッガー(Debugger) 』というものを使います。URL:https://developers.facebook.com/tools/debug/
ここにいって、そのシェアしたいURLを入力して、『Debug』のボタンをおします。
とりあえずはこれでキャッシュが空になって、新たなサムネイルが表示されるはず!なのですが、原因が他にある場合はこんな感じに変わらないのです。。
オレンジ枠の『Fetch new scrape information』を何度も押してみても、下のサムネイル部分にはでてこない。そして、青枠の3枚の選択されたサムネイルにも欲しい画像がでてこない。。
なので次のステップ。
解決方法 その2:記事の最初の方にサムネイルになる画像を埋め込む!
デフォルトではこのサムネイルとして使われる画像は、アイキャッチを設定してるとそれがでてくる。もしくは、記事の最初にでてくる画像や、内容に一致してるものが自動で選択され、でてくるようなのです。が、アイキャッチを設定してたのに、サムネイルとしてそれが選択されなかったり、選択するできる画像の中にすら入ってこない。この原因は不確かですが、おそらく何らかしらのプラグイン内にある記述が邪魔してるよう?です。
ってことで、
記事の最初の方にサムネイルになる画像を埋め込む!
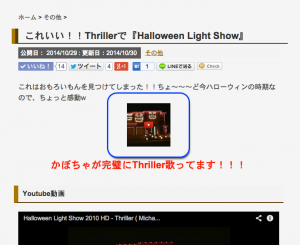
とりあえずこんな感じに記事の最初の方(青枠)にサムネイルとなる画像を埋め込んでみます。
そして再度 Debug してみると、
でてきた〜〜〜!!!
ってことで、これからシェアしたい!って記事には、必ずサムネイルとして使いたい画像を一番上に持ってくるようにしましょう!!
って感じにこの投稿終わらせようと思ってたのですが、実はまだ終わってなかったのです。。
新たな症状
それは、記事の投稿時には選択した画像が使われても、再度シェアをしようとしたら、それがでてこない。。
ようは、投稿時に選択できるいくつかの画像の中にその使いたい画像は表示され、それを選択して投稿はできるようにはなった!のですが、その記事からシェアをしようと思ったら、一番最初に登場した画像のように、また意図しないサムネイルが出てくる!という症状が現れたのです。。
ほんとこれではまってしまいました。で試した事。
- 『PNG』がダメ!だとかいう情報も、jpeg等にしてみたけどダメ。
- ブラウザの問題かも?という情報もあったので、色んなブラウザ試したけどダメ。
- ついでにブラウザのキャッシュも空にしたけどダメ。
- PCを再起動してもダメ。。
ってことで、最終ステップ。
解決方法 その3:WP-OGPをWordPressに入れて設定する!
もう強引にいきます。
WP-OGPというプラグインをWordPressに入れて設定する
WP-OGPは、シェアされた時とかに表示されるサムネイル等の情報を設定するWordPressのプラグインなのですが、これで表示されるサムネイルを、強制的にアイキャッチに設定して、それが必ずサムネイルとして出てくるようにする方法。です。
ちなみにこれは、投稿の一番上にある画像を設定する事もできます。
ふぅ。。大変はまってしまいました。。
同じようにはまってしまった方の参考になれば嬉しいです。
Google AdS
関連記事
-

画像やテキストを中央(上下左右真ん中)に配置する方法
普通にtext-align:center;や、margin:0 auto;等でテキストや写真を真ん中に配置したつもりでも…
-

日付を自動更新で表示させる! 簡単コピペ その2!
以前『日付を自動更新で表示させる! 簡単コピペ!!』を書いたのですが、その時の方法はJaveScriptで『docume…
-

WordPressのメニューを、footer等用に作成して追加する方法
WorPressのデフォルトでは、gnavi(グローバルナビ)にメニューを追加し、表示させることはできますが、foote…
-

サーバー移転の手順 その2:データベースの移行(phpMyAdminを使って)
前回サーバ移転の手順 その1:サーバーからサーバーへの移行(同サーバー(EXTREM)同士)からの続きです! って…
-

URLの正規化:wwwあり、なしのドメインを統一する記述方法(エックスサーバー(XSERVER) にて)
前回のブログ で.htaccessに301リダイレクトをするための記述方法について書きましたが、ついでにwwwあり、なし…