Firefoxでなぜか消える、Tableのborder対策、cssのみでの解決法
Firefoxでなぜか消えてしまうTableのborder、いつもじゃなく、たまになのでこれがやっかい。。原因がわからない。要するにFirefoxのバグのようですね。
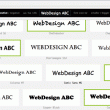
なので、↑のようにその消えるborder部分が現れた時は、その消えた部分のthやtdに直接borderを記述したりして対処していましたが、ちょっと驚き?の解決法を発見したので、ご紹介します。もしかしたら基本的な、普通の事かもしれませんが。。
解決方法!
さて。その解決法はこれです。
例として 行2 × 列3 くらいの簡単なTableを書きます。
(見やすいように、padding等、設定してます。)
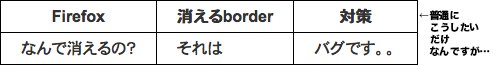
| Firefox | 消えるborder | 対策 |
|---|---|---|
| なんで消えるの? | それは | バグです。。 |
<table class="FireFox_BorderTest">
<tr>
<th>Firefox</th>
<th>消えるborder</th>
<th>対策</th>
</tr>
<tr>
<td>なんで消えるの?</td>
<td>それは</td>
<td>バグです。。</td>
</tr>
</table>
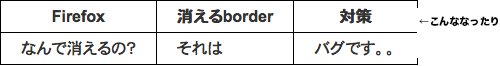
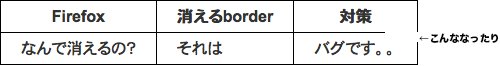
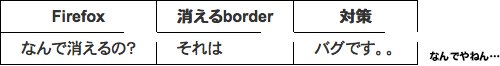
↑どう見えてるでしょう?大丈夫の時もありますが、たまにやっぱり見えません。。
今もFirefoxでチェックしたら左と下が消えてます。なんでやねん。。
そう言う時は、このhtmlに下記のcssを追加すると、
.FireFox_BorderTest{/*tableの背景を黒にします。これがborderの色になります。*/
background-color:#000000;
border-collapse:separate;
border-spacing:1px;
}
.FireFox_BorderTest tr td {/*tdの背景を白にします*/
padding: 5px 20px;
background-color: #fff;
}
このように、1pxのボーダーが完璧に消える事なく書く事ができます。
Tableの背景を黒に、tdの背景を白にする事で、
1pxのborder(solid、色は黒)を表示させる、いう設定をしたわけですね。
| Firefox | 消えるborder | 対策 |
|---|---|---|
| なんで消えるの? | それは | バグです。。 |
どうです?簡単でしょ?これ発見した時は久しぶりに感動しました。
でも難点もあります。これ、solid以外のborderには使えないんです。原理が分かれば普通に考えて無理ですよね。
なので、solid以外に設定したい時は、その設定したい部分に、直接borderの設定してくださいね!!
Google AdS
関連記事
-

『WinSCP』をMacで使えるようにする方法!!
FTPソフトの中では、やはり『WinSCP』が一番使いやすいです。でも、Macでは普通には使えません。。FileZill…
-

『Contact Form 7』で今日の日付けを表示させ、メールで送信する時『年月日』に変更する方法
WordPressで『問い合わせページ』を作る時になくてはならい存在のプラグイン『Contact Form 7』。 …
-

wordmark.it でフォントを選ぶ方法
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそう…
-

WordPressのデータベースのテーブル接頭辞を、phpMyAdminで変更する方法
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデ…
-

日付を自動更新で表示させる! 簡単コピペ その2!
以前『日付を自動更新で表示させる! 簡単コピペ!!』を書いたのですが、その時の方法はJaveScriptで『docume…





















Comment
抜いて形だす技法ですよねー(/・ω・)/
佐々さん
ですね!
発見したときはこういう発想がなかったので、
ちょっと感動したのを覚えてますw