WP Social Bookmarking Lightを好きな場所に設置、移動する方法
WP Social Bookmarking Lightを好きな場所に設置、移動する方法です。
以前、自分で管理している他のサイトでこういう設定をしていたのですが、それに気づかず色々調べて、ようやくできた!って時に、他のサイトでそういう仕様にしている事に気づき、あーぁ。。無駄な努力。_| ̄|○ となったので、また時間が経ってこういう設定をしたい時のための覚書です。
ってことで、
WP Social Bookmarking Lightの設定を変更し、記述を追加する
1, WPの管理画面のWP Social Bookmarking Lightの設定を変更する。
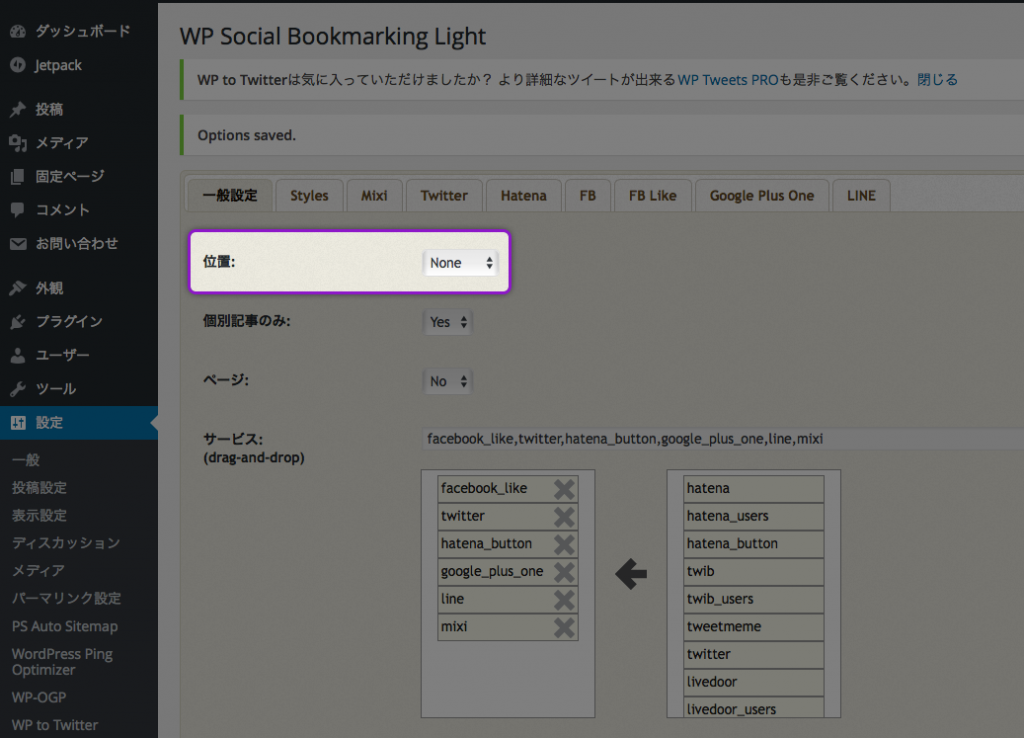
まずは、WPの管理画面の、WP Social Bookmarking Lightの設定画面を確認して以下のように変更します。
位置:None 今回はここが重要です!
ちなみに、
- 位置:WP Social Bookmarking Lightを設定する位置。今回はNone。
- 個別記事のみ:Noの場合はトップページにも表示されるので、基本はYesでOK。
- ページ:固定ページに表示するかどうか。今回はNo。
2, function.phpに記述を追加する。
function.phpに、以下の記述を追加します。
function wpSns() {
if (function_exists("wp_social_bookmarking_light_output_e")) {
wp_social_bookmarking_light_output_e();
}
}
add_shortcode('socialBtns', 'wpSns');
3, 設置したい場所に記述を追加する。
page.php, single.php 等の任意の場所に、以下のショートコードを追加します。
<?php echo do_shortcode('[socialBtns]'); ?>
これでWP Social Bookmarking Lightを、好きな場所に設置できます!
詳細設定はまた機会があれば。。
とりあえずは以上です!
Google AdS
関連記事
-

-
WordPressのテスト(ステージング)環境を簡単に作る方法・注意点:XSERVER + All in On WP Migration
今まで企業サイトの管理等では、最初から環境が整っているところばかりだったので、開発・テスト・ステージング環境はあまり深く…
-

-
【2025年版】『reCAPTCHA v3』をWordPressのサイト&Contact Form7で表示させる方法
今までをWordPress(ワードプレス)で作ったサイトの「問い合わせページ」をContact Form7で作成し、『r…
-

-
これは便利!!WordPressの投稿内に、管理者やログインユーザーにしか見れないメモを残す方法
よく投稿を途中まで作って、なかなか仕上げれずに長い期間あいてしまうと『これなんのサイト参考にしてたんやっけ?』とか『え〜…
-

-
WordPressで “SyntaxHighlighter” を使って、ソースコードをキレイに書く方法
よくwebデザイナーさんやクリエイターさん、プログラマーさんたちの書いてるwebサイトを見たら、ソースコードを、 …
-

-
『reCAPTCHA v3』を2ページ以上表示させる時の方法(問い合わせ+α・固定ページ・投稿ページetc..)
以前『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2を書いた時は、問い合わせページにのみ…