OGP設定で必要な『アプリID(app_id)』の確認方法:アプリの作成方法も「FACEBOOK for Developers」にて
以前書いていたOGPの設定方法の情報が古くなっていたので、【2021版】として『【2021】FacebookやTwitter CardのOGPの設定をする!チェックツールURLも!』を新たに書いたのですが、『アプリID(app_id)』の情報が必要となってきます。
この『アプリID(app_id)』の情報は、『FACEBOOK for Developers』の「アプリダッシュボード」にあるのですが、この画面も新しくなっていたので、アプリを作成方法も含め追記したいと思います。
目次
OGP設定で必要な『アプリID(app_id)』の確認方法
では早速。
1. 『FACEBOOK for Developers』の「アプリダッシュボード」の画面へ行きます
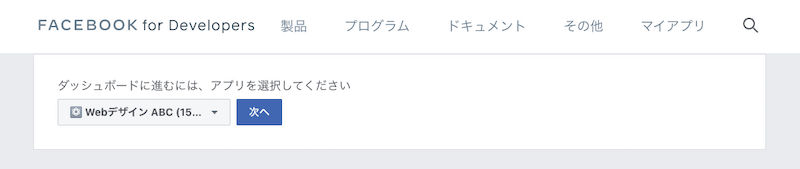
すると以下のような画面でアプリを選択する画面になるので、
2. 『アプリID(app_id)』が必要なアプリを選択します
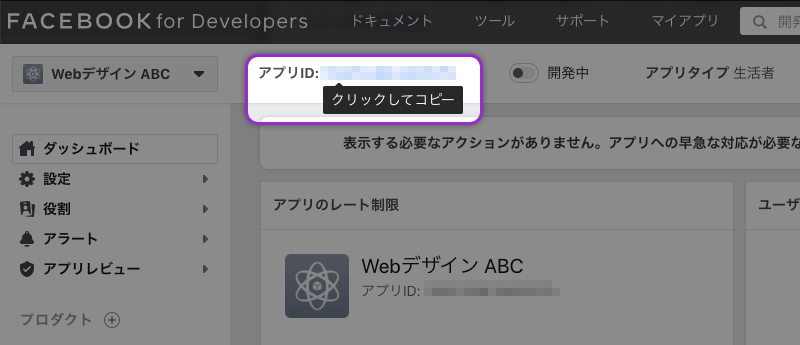
『アプリID(app_id)』が必要なアプリを選択をするとこのような画面になり、「アプリID」にマウスホーバーするとIDがクリックでコピーできるようになるので、
3. クリックして『アプリID(app_id)』を取得(コピー)します
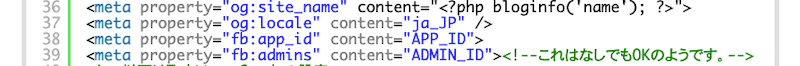
あとはこの『アプリID(app_id)』を、『【2021】FacebookやTwitter CardのOGPの設定をする!チェックツールURLも!』にて作成したOGP.phpの38行目(以下の画像参照)に、
ペーストすればOKです!
アプリの作成方法
『FACEBOOK for Developers』にてまだアプリを作成していない新規サイトなどでは、OGPで必要な『アプリID(app_id)』の情報がありません。ですので、アプリの作成方法も簡単に書いておきます。
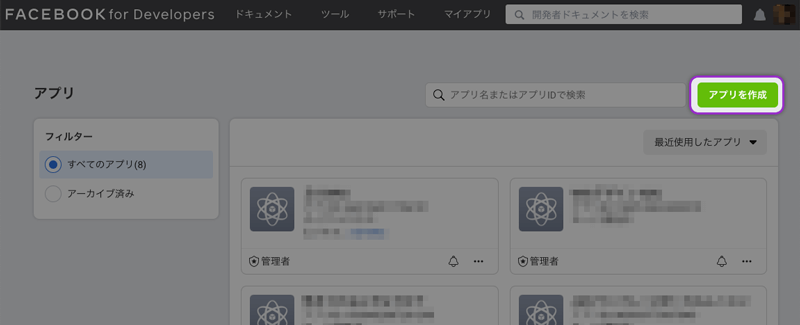
1. アプリを作成ボタンをクリックする
まずは『FACEBOOK for Developers』ののアプリの画面へ行き、以下のアプリを作成ボタンをクリックします。
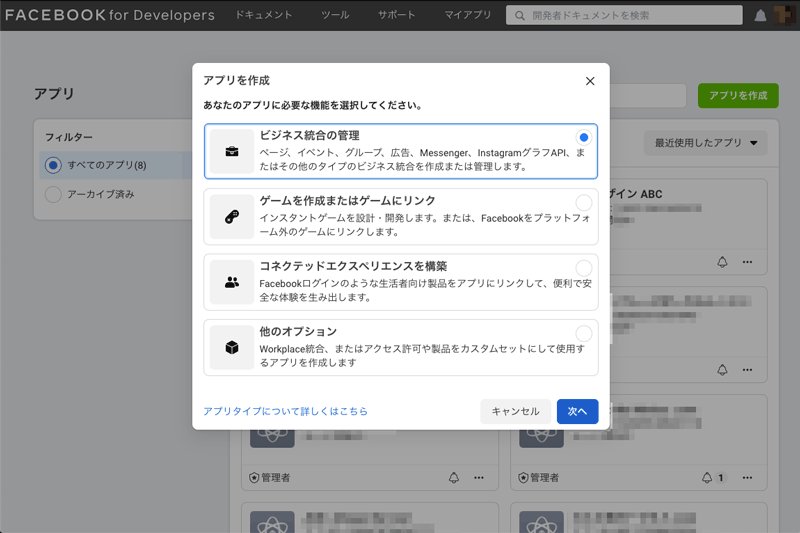
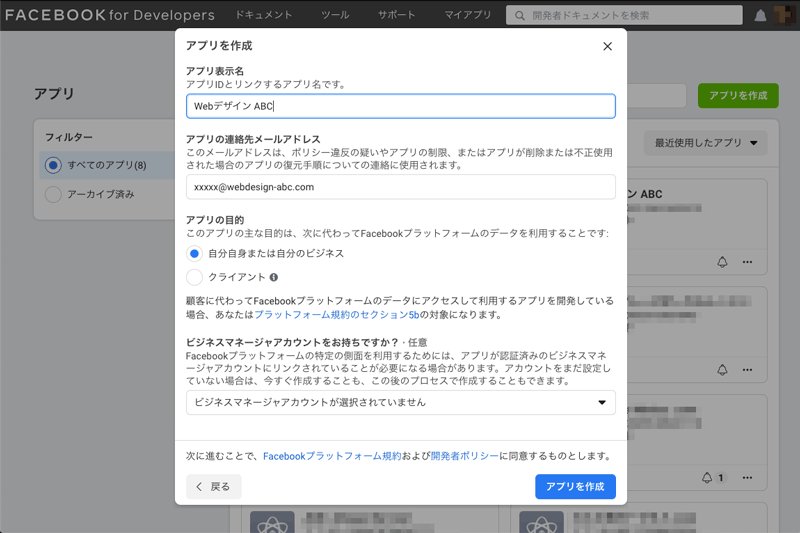
2. アプリを作成します
あとは適宜必要情報を選択、入力し、
アプリを作成ボタンをクリックすればOKです!
Google AdS
関連記事
-

-
WordPressで “SyntaxHighlighter” を使って、ソースコードをキレイに書く方法
よくwebデザイナーさんやクリエイターさん、プログラマーさんたちの書いてるwebサイトを見たら、ソースコードを、 …
-

-
OGPをWP-OGPのプラグインを改変して設定する!!2015年のOGP最新設定
今度こそ。。。OGPの設定で何時間、というより何日?何ヶ月?かかってるんや。。。という感じなのですが、もう最初の投稿から…
-

-
wordmark.it でフォントを選ぶ方法
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそう…
-

-
検索結果に最終更新日を表示させてクリック率をアップする方法!新規投稿時には公開日を表示させる!
以前は検索結果で1ページ目上位3番目以内に半年以上表示されていた記事が、いきなり圏外となってしまいました。Googleの…
-

-
SNS等の公式ロゴ(アイコン)素材のまとめ(Facebook, Instagram, Youtube, Twitter, Line etc.)
一度サイトを作ってしまうとなかなか更新せず使い回してしまうのが、この『SNSのロゴ(アイコン)』だと思うのですが、サイト…