日付を自動更新で表示させる! 簡単コピペ その2!
- 2020/08/10
- HowTo
以前『日付を自動更新で表示させる! 簡単コピペ!!』を書いたのですが、その時の方法はJaveScriptで『document.write()』を使ってそのままhtml内に書く記述方法でした。
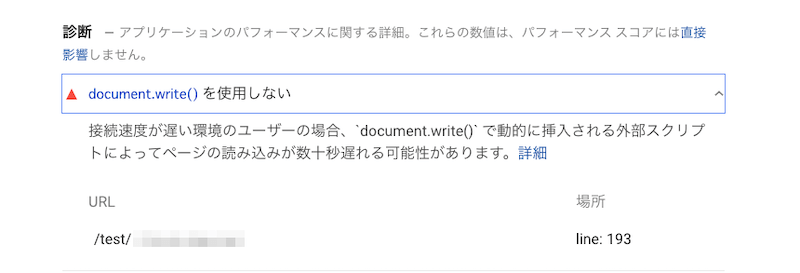
こういう書き方はあまりよくないのかな?とは思いつつ、これといってトラブルにもエラーになってないので問題ないだろう。と思い今まで使っていたのですが、ある管理サイトを『PageSpeedInsight』でチェックしたところ、
とはっきり『document.write() を使用しない』と書かれてたんですよねぇ。。これは修正しないと。
というわけで、今回は同じJaveScriptでも『document.write()』を使わずに、日付を自動更新で表示させる方法です!
目次
1.『getElementById』を使って日時を自動表示する
方法としては『getElementById』を使って、html内から指定したidを取得して、表示させる方法です。
今回は
今は『』です。
今は『』です。
今は『』です。
今は『』です。
と表示させます。
まずは
以下の記述を<head>や別ファイルに、
<script type="text/javascript">
var now = new Date();
var Y = now.getFullYear();
var M = now.getMonth() + 1;
var D = now.getDate();
var W = now.getDay();
var DotW = ['日', '月', '火', '水', '木', '金', '土'];
var h = now.getHours();
var m = now.getMinutes();
var s = now.getSeconds();
document.getElementById('ShowDateAll').innerHTML = Y + '年' + M + '月' + D + '日' + '(' + DotW[W] + ')' + h + '時' + m + '分' + s + '秒';//2020年7月7日(金)1時23分45秒
document.getElementById('ShowDateY').innerHTML = Y + '年';//2020年
document.getElementById('ShowDateYM').innerHTML = Y + '年' + M + '月';//2020年7月
document.getElementById('ShowDateYMD').innerHTML = Y + '年' + M + '月' + D + '日';//2020年7月7日
document.getElementById('ShowDateYMDW').innerHTML = Y + '年' + M + '月' + D + '日' + '(' + DotW[W] + ')';//2020年7月7日(金)
</script>
と書きます。
そしてbody内の表示したい場所に、
今は『<span id="ShowDateAll"></span>』です。 今は『<span id="ShowDateY"></span>』です。 今は『<span id="ShowDateYM"></span>』です。 今は『<span id="ShowDateYMD"></span>』です。 今は『<span id="ShowDateYMDW"></span>』です。
と、idのみを書いたタグを書きます。
これでJavaScriptで取得した情報をこのタグの中に表示されてくれます。
注意点
JavaScriptの11〜14行目は、使うものだけを記述しないと、エラーとなり表示されません。ですので、使うものだけ記述するなり、コメントアウトするなりしてください。
2.『getElementById』を使って時間をリアルタイム更新する(秒も動かす)
この表示をするには、以下の記述を1と同様<head>や別ファイルに書きます。
<script>
function set00(num) {// 桁数が1桁だったら先頭に0を加えて2桁に
var num0;
if( num < 10 ) { num0 = "0" + num; }
else { num0 = num; }
return num0;
}
function getTime() {
var nowTime = new Date();
var H = set00( nowTime.getHours() );
var M = set00( nowTime.getMinutes() );
var S = set00( nowTime.getSeconds() );
var print = H + "時" + M + "分" + S + "秒";
document.getElementById("showTime").innerHTML = print;
}
setInterval('getTime()',1000);//1秒ごとにclock()を実行 0.5秒ごとの場合は500
</script>
これでリアルタイム表示もされてくれます。
まとめ
技術は日々進歩し変更されますので、アンテナは常に貼って情報更新し続けないと。ですね。
気をつけて、自分自身アップデートし続けたいと思います!
Google AdS
関連記事
-

-
Facebookでシェアした記事のサムネイル画像がおかしい時、表示されない時の解決方法
せっかく面白そうなネタを見つけたので、早速Wordpressに記事を投稿!でもいざFBでシェアしようとしたら、サムネイル…
-

-
無料版『ChatGPT・Copilot・Gemini』比較!使い倒してわかった違い・リミット回数・注意点・使い方のコツ
2024/11 更新「Copilotの回数制限がなくなってました!」 WordPress(ワードプレス)でオリ…
-

-
WordPressで “SyntaxHighlighter” を使って、ソースコードをキレイに書く方法
よくwebデザイナーさんやクリエイターさん、プログラマーさんたちの書いてるwebサイトを見たら、ソースコードを、 …
-

-
簡単に画像を「右クリック&ドラッグ&直接リンク」させない方法・対策
WordPress(ワードプレス)で作成している管理サイトで、/wp-content/uploads/ 以下の階層に保存…
-

-
ドメイン&WordPressを含むサイトの引越しでの、URL変更作業:『DATABASE SEARCH AND REPLACE SCRIPT IN PHP』を使って
最近サーバー移転をして、その時々に起こった問題や注意点を記事にしてましたが(301リダイレクトの記述方法、URLの正規化…