『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1
2025/1 更新
『Google Cloud Platform』の項目が増えていて、この記事の方法では先に進めなくなったので、『reCAPTCHA v3』をWordPressのサイト&Contact Form7で表示させる方法 を新たに追加しました。今後はこちらにて確認してください。
最近お問い合わせページにちょくちょく迷惑メールがくるようになりました。『Akismet Anti-Spam』も有効にしたり、簡易のクイズも入れたりして迷惑メール対策はしてたんですけどね。
ま、来るものは仕方ない。ということで、『reCAPTCHA v3』を導入したのですが、これがそのまま導入するとサイトの全ページに表示され、さらに右下にずっとでているので、かなり邪魔なんですよね。
と言うわけで今回はこの『reCAPTCHA v3』を問い合わせページのみに、そして左側に表示させる方法を書きたいと思います。
ちなみに環境は、Wordpressで「Contact Form 7」のプラグインを使用での話になります。
目次
『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:一覧
『reCAPTCHA v3』にサイトを登録をする
『reCAPTCHA v3』を使用するには、使用するサイトを登録して「API キー(reCAPTCHA の API を使用するためのキー)」を取得する必要があります。
そのためにはまず「Googleのユーザーアカウント」に登録している必要があるのですが、ここは簡単なので、Googleのユーザーアカウントに登録されている前提で進めます。
サイトの登録をする
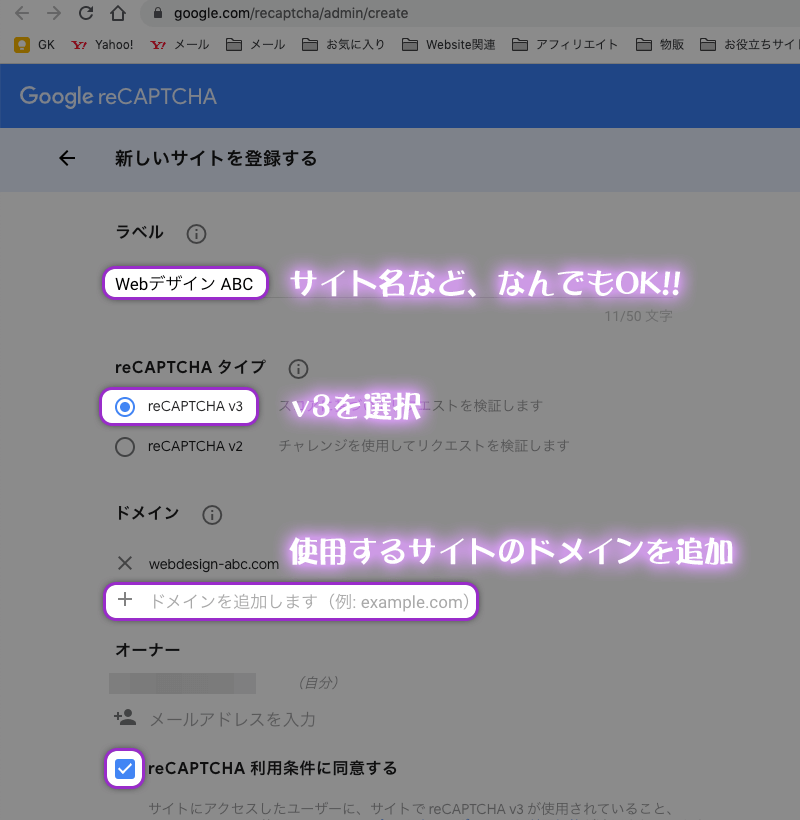
https://www.google.com/recaptcha/admin/ からサイトの登録をします。API キーの管理などもこちらから行うことができます。
上記のように必要情報を入力&選択して、送信(登録:Register)します。
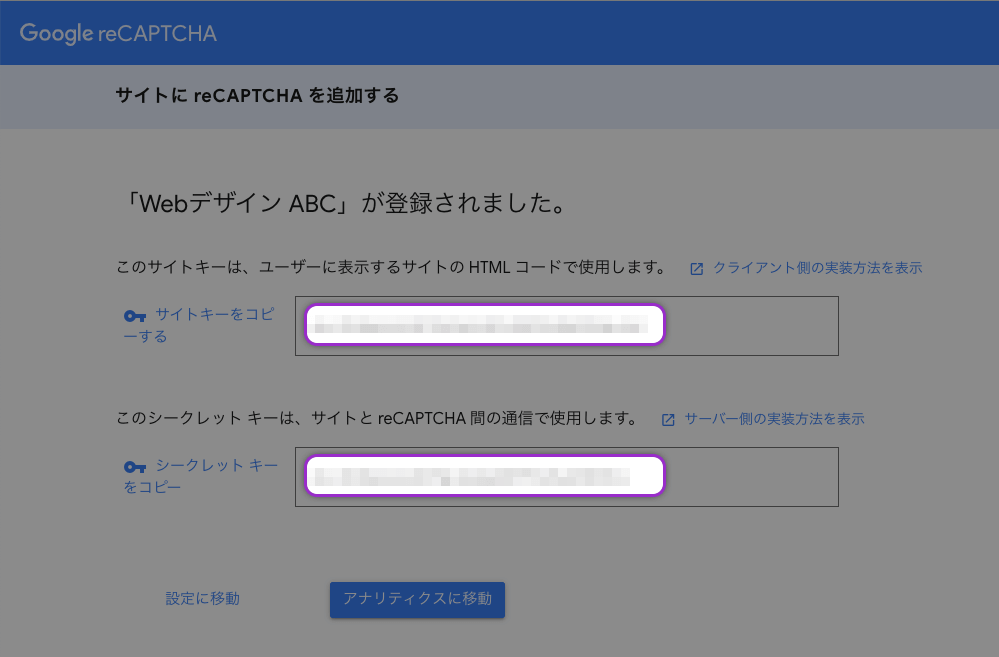
問題なく登録されると以下のようなページに推移し、サイトキーとシークレットキー(APIキー)が表示されるので、コピー or このページは開いたままにしておきます。
ちなみにAPIキーは、設定の画面からも確認することもできますので『画面消しちゃった!』といった場合でも、焦らないでくださいね!
WordPressに『reCAPTCHAのAPIキー』を登録する
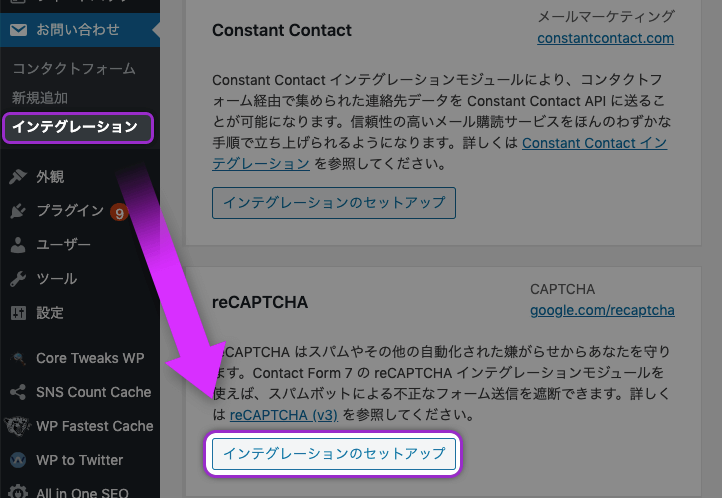
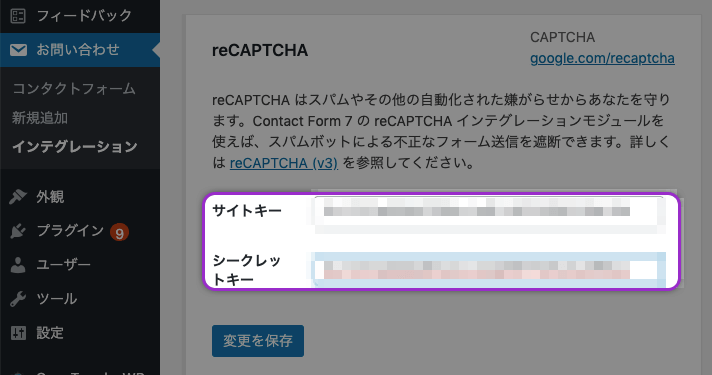
サイドメニューの「お問い合わせ」の「インテグレーション」の「インテグレーションのセットアップ」に、先ほど入手したサイトキーとシークレットキー(APIキー)をコピペし、登録します。
これで、reCAPTCHAがサイトに表示され、セキュリティレベルはアップしたのですが、全ページの右下に『reCAPTCHA』アイコンが表示されるので、邪魔で仕方ありません。。
特にページトップに戻るのボタンなどとかぶると、邪魔で邪魔で仕方ない。。
というわけで次は「問い合わせページにのみ&左側に表示させる方法」を、『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2にて。
Google AdS
関連記事
-

JavaScriptの古い書き方をしているページに要注意!コメントアウトがレイアウトを崩しているかも!?
今日(2019/12/19)、記事内に<javascript>を記述しているページ、『日付を自動更新で表示させる! 簡単…
-

wordmark.it でフォントを選ぶ方法
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそう…
-

ドメイン&WordPressを含むサイトの引越しでの、URL変更作業:『DATABASE SEARCH AND REPLACE SCRIPT IN PHP』を使って
最近サーバー移転をして、その時々に起こった問題や注意点を記事にしてましたが(301リダイレクトの記述方法、URLの正規化…
-

【文字コード変換ツール】:before :afterの擬似要素などでの日本語の文字化け対策:原因・対処(回避)方法
2025/07 更新「Unicode変換ツール」を修正しました 以前から:before :afterなどの擬似…
-

☆100達成!PageSpeed Insightsのスコアアップ方法 その5:設定の見直し
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『5』です! これまでたい…