WordPressのメニューを、footer等用に作成して追加する方法
WorPressのデフォルトでは、gnavi(グローバルナビ)にメニューを追加し、表示させることはできますが、footer等に違うメニューを作って表示させたい!という事がちょくちょくありますが、一度作ってしまうともうそんなに同じような作業はしないので忘れてしまいます。
ので、いちいち作ったサイトの要素検証して、function.phpを弄って…、と少々やいこしいので、また次回同じようにfooter等にメニューを追加したい時のための覚書です。
ってことで、順を追って書いていきます。
WordPressのメニューを、footer等用に作成する
gnaviと同じものなら問題ないですが、footerにはもう少しいらないものは省いて、お問い合わせ、サイトマップ等だけを表示したい!ということがよくあるので、gnaviと違う、footer用メニューを作成します。
まずは、
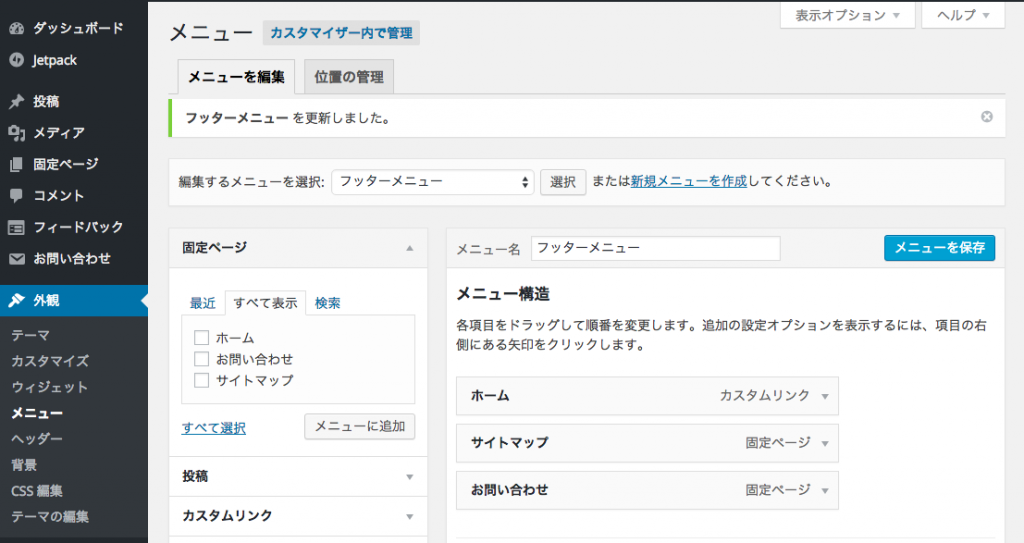
1, wpの管理画面→外観→メニュー等から、メニューを作成する画面にいきます。
今回は フッターメニュー という名前で、“ホーム”,”サイトマップ”,”お問い合わせ” のみのメニューを作りました。

2, functions.phpにカスタムメニュー機能を追加します。
functions.phpに、
register_nav_menu( 'footer-menu', 'フッターメニュー' );
と書き込み、カスタムメニュー機能を追加します。
‘footer-menu’:この部分は半角英数字で。メニューを設置するときに使用します。
‘フッターメニュー’ :この部分はなんでもOKです。メニューの管理画面で表示されます。
3, footer.php等、メニューを表示させたい場所に記述を追加します。
footer.php等、新たなメニューを追加したい場所に、
<?php wp_nav_menu( array ( 'theme_location' => 'footer-menu' ) ); ?>
と記述します。
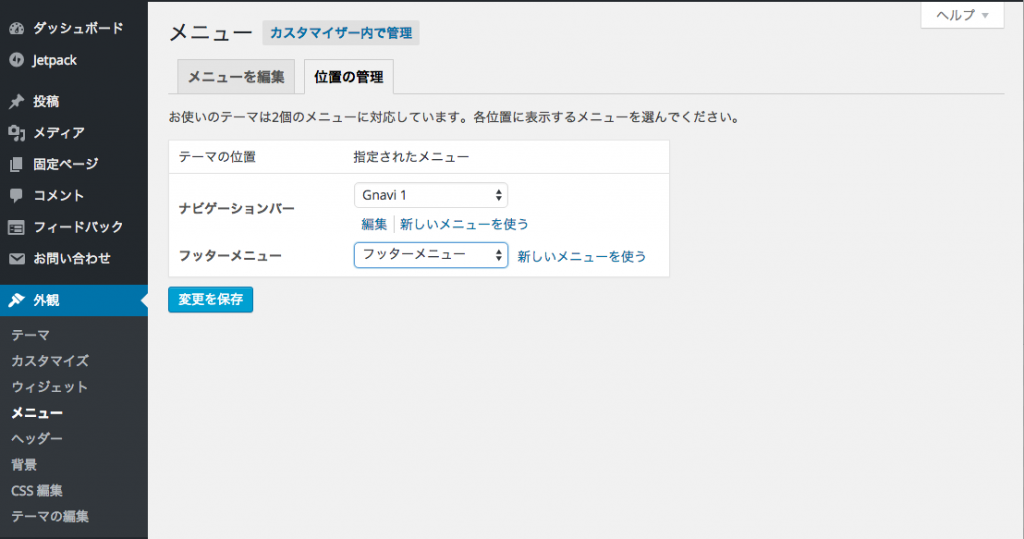
4, メニューの管理画面で位置の設定をします。
上記の準備ができていたら、メニューの管理画面の、“位置の管理” の画面でこのように “フッターメニュー” が現れるので、
同じ名前でちょっとやいこしいですが、“フッターメニュー”(作成したメニューの名前)を、フッターメニュー(function.phpに記載した名前)から選択します。
この設定を保存したら、このページ下部のように、新たなメニューがでてきますので、あとはcssで色や配置を調整してできあがり!です!!

関連記事
-

<head>タグの記述例=順番等もきちんと考えた雛形(テンプレート)
一度サイトを作ってしまうと、あまり見直すことのないheadタグ内の記述。新たなLPを作ったりする時でも、以前作ったものの…
-

301リダイレクトでサイトのリニューアル(ドメインを変更)する!:.htaccessの記述、設定方法、順序etc.
最近サーバーの見直し、ドメイン管理会社の見直し、サイト内の見直し等々しているのですが、以前から使用していたサーバー(エク…
-

opacityの書き方 クロスブラウザ
今までも書いてましたが、ほんとIE嫌い。 そして、これからもまた同じ事書くでしょう。 さて。クロスブラウザでIE…
-

MacのMAMPがやたら遅い!ブラウジングがやけに遅い時の対処方法色々
今までローカル環境でテストをするのが面倒で、本番環境で公開しないページを作成してカスタマイズのテスト等をしていました。…
-

Facebookでシェアした記事のサムネイル画像がおかしい時、表示されない時の解決方法
せっかく面白そうなネタを見つけたので、早速Wordpressに記事を投稿!でもいざFBでシェアしようとしたら、サムネイル…