z-index が効かない時の対処方法
- 2015/10/07
- HowTo
z-index が効かない時がちょくちょくあります。でも、仕事でそういう場合に遭遇すると、その場しのぎで対処法を見つけて解決しちゃったり、力技でなんとかしたり、違う方法にしたり等、毎回悪戦苦闘してるような気がするので、ここはキチンとメモっとこう。ということで、覚書です。
ってことで、
対処方法
position を relative にする!!!
以上です!!
解説やなんやらはこの際どうでもよい。解決したいだけやねん!って方は、とにかく、
z-index で上下移動したいところに「position: relative;」を入れる!
この作業をしてください。
簡単な解説
position のデフォルト設定は、staticのようで、これが悪さをしているようです。
なので、position が static以外の時は何も意識しなくても z-index が効くようですが、z-index が効かない時はとりあえず positionをチェックしてみたら解決する確率は高いと思います。
他にも色々複合的な問題もあると思いますので、「position: relative;」 でもz-indexが効かない時は、他の部分もチェックしてみてください。
もし他にも方法や原因がわかれば、追記します。
Google AdS
関連記事
-

WordPressで “SyntaxHighlighter” を使って、ソースコードをキレイに書く方法
よくwebデザイナーさんやクリエイターさん、プログラマーさんたちの書いてるwebサイトを見たら、ソースコードを、 …
-

Google Analyticsに設定する『グローバルIPアドレス』を確認&取得する方法
で「自分のアクセスを除外」するフィルタを設定し、自分のアクセスはカウントしないようにしていたのですが、ある修正作業をして…
-

【2021】FacebookやTwitter CardのOGPの設定をする!チェックツールURLも!プラグインなし
今まで何度も『OGP』の設定に関する記事は書いてきたのですが、新規サイト立ち上げで参考にしようと見てみたら、Facebo…
-

WordPressの記事がトップページ以外、全部見れなくなった時の対処方法(404 error)
年末にサーバーの移転を進めていたのですが、以前に何度かサーバーの移転やWordpressの引っ越し等々していたので、大変…
-

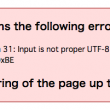
RSSフィードを設置してすぐにエラーが…
恥ずかしながら、RSSフィードを管理している全てのサイトに設置していませんでした。やろうやろう。とは思ってたのですが、ど…