wordmark.it でフォントを選ぶ方法
- 2013/09/22
- HowTo
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそうですが、フォント選びはふぉんと大変。…やば。。
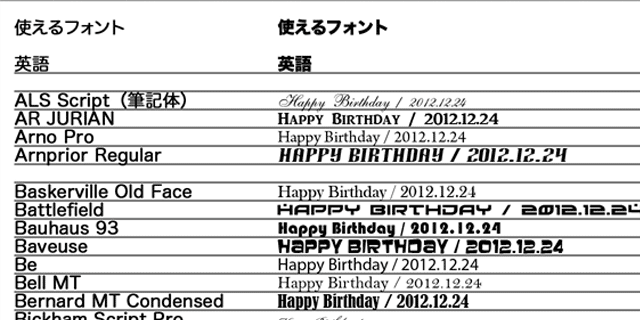
昔、というかこのサイトを知るまでは、こんなものを作って、これを参考に選んだりしてました。

でも邪魔くさいというか、使用したい文字じゃないからいまいちピンとこない。
ってなわけで、今はフォント選びに使ってるのがこの【wordmark.it】なのですが、これ、すごく便利。使用しているPCの中に入っている、使用可能な全てのフォントで、使用したい文字を表してくれるという、優れもの。
今日はその簡単な使い方をご紹介します。
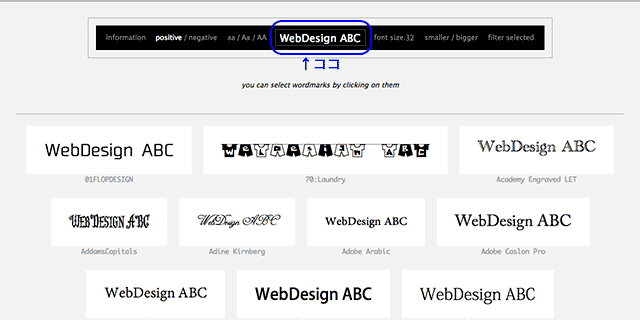
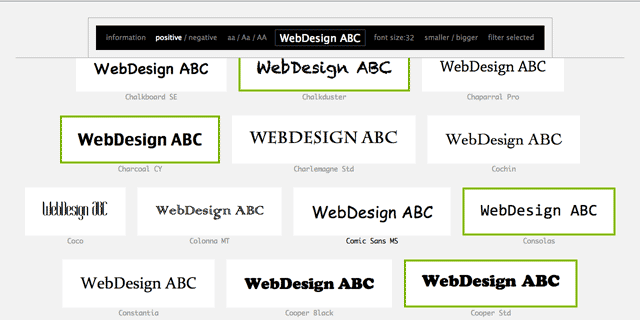
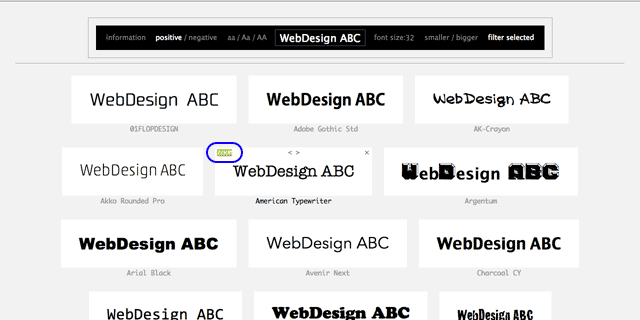
1, まずはここに入力したい文字を入れます。今回はこのサイトタイトルの【WebDesign ABC】を入力。

2, 入力したら、ドンドン “いいなぁ” と感じたものを、こんな感じにクリックして行きます。

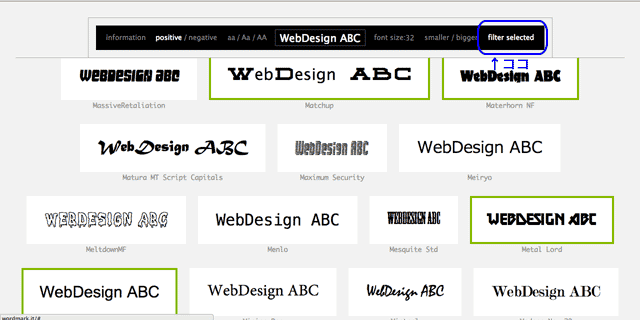
3, 一番下まで選んだら、この “filter seledted” をクリック。

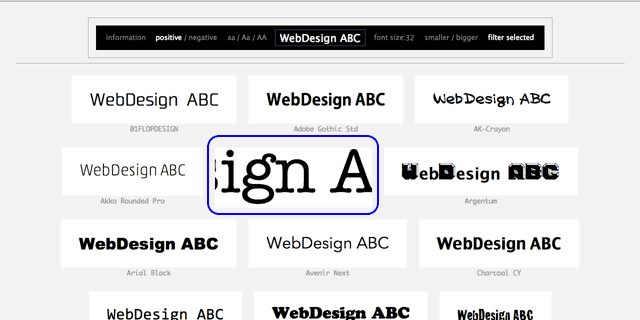
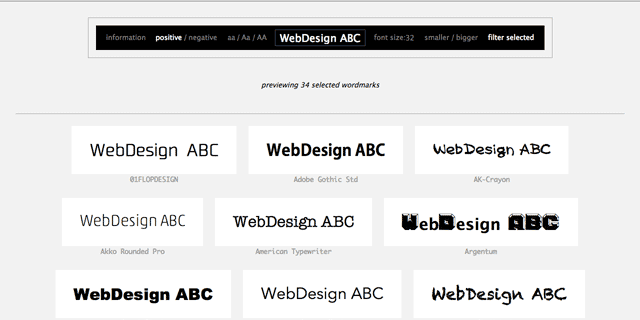
4, そうすると選んだフォントのみが表示されるので、

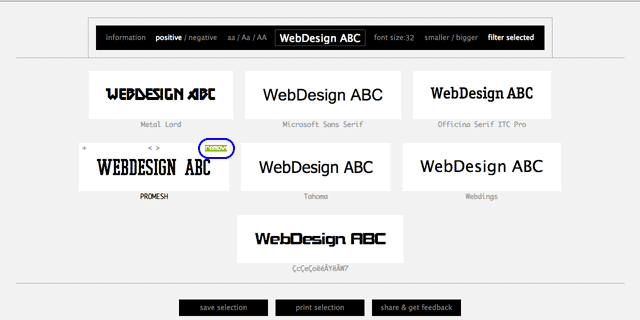
今度はそこからドンドン “ちょっと違うかな?” と感じたものを、そのフォントの右上にでてくる “remove” をクリックして消して行く。

このドンドン消して行く作業、結構大事です。こだわり過ぎると、そこにドンドン時間が割かれて、気がつけばフォント選びで何時間も使っちゃった。。なんてこともあるので、”ちょっと違う” と感じたら、その場で切り捨てる勇気も必要です。
なんて言いつつ、一つの事にこだわりすぎて、気がついたら “あーあぁ。もうこんな時間。。” って事、未だに多々あるJUNなのですが。。
5, で、だいたい絞れてきたら、気になるフォントの左上にある “zoom” をクリックして、

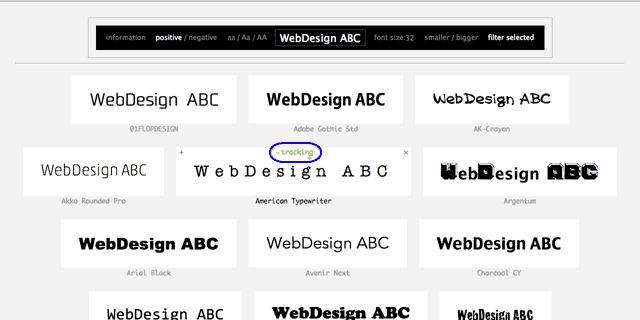
“tracking” で行間を大きくしたり、小さくしたりして、イメージ合ってるかどうかチェックします。

ここまでくれば、もうだいたいフォントは決まったころだと思うのですが、まだ悩んでるようであれば、
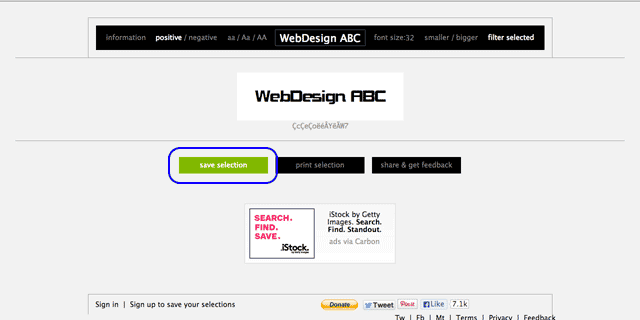
6, 最下部にある “save selection” をクリックして、また時間をあけてチェックして選んでください。ちなみにこの機能は sign up しないと使用できません。

どうです?すんごい便利でしょ?
知らなかった方、是非これを利用してフォント選びの時間短縮につなげてくださいね!
ただ一つ注意しないといけないのは、自分の(現在使用している)PCに入っているフォントのみしかそこで表現されないので、仕事場等で発見した”これいい!”ってフォント、せっかく選んで使っても、家に帰ったら使用できない。。って事もあるので、その辺はフォントの名前を控えて家でDLするなりなんなりして、うまいことしてくださいね!
関連記事
-

WP-OGPの設定方法:WPの投稿記事のサムネイルをFBできちんと表示させる
この記事は前回からの続きなのですが、、、実は1年経ってます。。下書きを途中まで書いてたのですが、あまりにも大変で途中で終…
-

はてなブックマーク(はてぶ)でブックマークしたURLを、まとめて変更する方法!
ドメインの変更をすると、301リダイレクトで対策をしたとしても(詳細はこちら)やはり今まで稼いできた被リンクも一緒に変更…
-

Google Analyticsに設定する『グローバルIPアドレス』を確認&取得する方法
で「自分のアクセスを除外」するフィルタを設定し、自分のアクセスはカウントしないようにしていたのですが、ある修正作業をして…
-

RSSフィードを設置してすぐにエラーが…
恥ずかしながら、RSSフィードを管理している全てのサイトに設置していませんでした。やろうやろう。とは思ってたのですが、ど…
-

【MacでpCloudを自動化!】Automatorで任意のフォルダを任意のタイミングで簡単バックアップする方法!
外付けHDDへのバックアップをクラウドサービスに移行しようと、長い間「iCloudドライブ・Googleドライブ…