WordPress:プラグイン”RSSImport”を使って気になるサイト等の最新情報を表示させる方法
前回はRSSのボタンを自分のサイトに表示させる方法を書いたのですが、今回は自分のサイト以外(勿論自分のものもOK!)の気になるサイト等の最新情報を、RSSを使って表示させる方法です。
RSSImportの使い方
RSSImportというプラグインを使って表示するのですが、プラグインのインストール方法は、
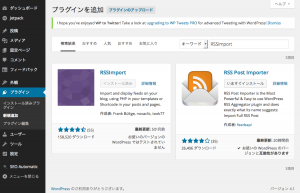
WordPress管理画面/プラグイン/新規追加
の画面で検索すれば”RSSImport”がすぐにでてきますので、そこからインストールして”RSSImport”を有効にしておきます。

この行程は簡単なので省略しますね。
で、ショートコードを記事、またはソースに埋め込む作業なのですが、RSSフィードが公開されてるサイトとそうでないサイトがあるので、まずは公開されてるサイトから。
RSSフィードを公開しているサイトの場合
以下のショートコードを投稿内に記載して、表示したいサイトのRSSフィードのURLを”RSSフィードのURL”の中にコピペします。
[RSSImport display="5" feedurl="RSSフィードのURL"]
これはデフォルトの設定で、5つの記事が表示されます。
※ 『[』は半角のままだとエラー表示になるので、全角で記載しています。コピペする場合は 全角の『[』 → 半角の『[』 に入力し直して使ってください。
ソースに埋め込む場合は、
<?php RSSImport(5, "RSSフィードのURL"); ?>
です。
“RSSImport”さえインストールされていれば、これだけでOKです!!
RSSフィードを公開してないサイトの場合
表示させたいサイトのURLを
http://ic.edge.jp/page2feed/
このサイト内にRSSフィードを作成する場所がありますので、ここにURLを入力して、作成されたURLを上記の “RSSフィードのURL” の中にコピペすればOK!!

※ 上記サイトは、実験的なサービスのため、現在は”無料”ですが、告知なく終了する場合があるようです。
2017/12/17追記:
2017/05/16にPage2Feed APIのサービスは終了となっていましたので、
代替サービスを追記しておきます。
簡単でしたね!!
オプションでレイアウト設定を変える事もできますが、それはまた書きたいと思います。とりあえずはこれで。
Google AdS
関連記事
-

-
WordPressの記事がトップページ以外、全部見れなくなった時の対処方法(404 error)
年末にサーバーの移転を進めていたのですが、以前に何度かサーバーの移転やWordpressの引っ越し等々していたので、大変…
-

-
301リダイレクトでサイトのリニューアル(ドメインを変更)する!:.htaccessの記述、設定方法、順序etc.
最近サーバーの見直し、ドメイン管理会社の見直し、サイト内の見直し等々しているのですが、以前から使用していたサーバー(エク…
-

-
これは便利!!WordPressの投稿内に、管理者やログインユーザーにしか見れないメモを残す方法
よく投稿を途中まで作って、なかなか仕上げれずに長い期間あいてしまうと『これなんのサイト参考にしてたんやっけ?』とか『え〜…
-

-
SNS等の公式ロゴ(アイコン)素材のまとめ(Facebook, Instagram, Youtube, Twitter, Line etc.)
一度サイトを作ってしまうとなかなか更新せず使い回してしまうのが、この『SNSのロゴ(アイコン)』だと思うのですが、サイト…
-

-
共有用FTPアカウントの作り方:XSERVERにて
今までサーバーは管理する側、作業も依頼されてする側だったので、これといって気にしたことはなかったのですが、いざこちらから…












