【2021】FacebookやTwitter CardのOGPの設定をする!チェックツールURLも!プラグインなし
今まで何度も『OGP』の設定に関する記事は書いてきたのですが、新規サイト立ち上げで参考にしようと見てみたら、Facebookのデバッガーのページが変わっていたり、エラーが吐き出されたりと最新情報ではなくなっていたので、新たにまとめることにしました。
ってことで、『WPのプラグインを使わず「OGP」の設定する方法 2021』です!
目次
OGPの設定をする方法(プラグインなし)
『OGPってそもそも何やったっけ?』と思い出すのに苦労することもあるので、まずはメモ。
OGP=Open Graph Protocol
FacebookやTwitterなどのSNSで、記事や投稿などがシェアされた時に、その画像やタイトル、URLなどを表示させる仕組みのこと
OGPがわかったところで早速その設定方法について。
OGPを設定するにあたり、以前はまずはhtml宣言でogpを追加しないといけなかったのですが、今は大丈夫なようですね。
現在の<head>タグの前のhtml宣言は
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> ...
としていますが、問題なくツイッターカード含めOGP情報等は吐き出されていますので、2021/3時点では気にしなくてOKのようです。
が、気になる方は<html>のタグに、
<html prefix="og: https://ogp.me/ns#">
と記載しておいてくださいね。
ちなみに<head>タグに色々記載されてる方もおられるようですが、この記述は『OGP 公式サイト』からですので、2021/3時点ではこれが “正規の記述” と言っていいと思います。
1. オリジナルのOGP.phpを作成する
まずは以下の記述をコピペして、OGP.phpを作成します。
(Facebookアプリの設定が終わっている必要があるのですが、これは完了しているのを前提で進めます。アプリIDの確認・作成方法については『OGP設定で必要な『アプリID(app_id)』の確認方法:アプリの作成方法も』にて)
<!--- OGP設定 --->
<meta property="og:type" content="<?php if($_SERVER["REQUEST_URI"] == "/"){echo "website";}else{echo "article";}?>">//トップページはwebsite、それ以外はarticleに
<?php
if (is_single()){//単一記事ページの場合
if(have_posts()): while(have_posts()): the_post();
echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'">';echo "\n";//抜粋を表示
endwhile; endif;
echo '<meta property="og:title" content="'; the_title(); echo '">';echo "\n";//単一記事タイトルを表示
echo '<meta property="og:url" content="'; the_permalink(); echo '">';echo "\n";//単一記事URLを表示
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="'; bloginfo('description'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログの説明文を表示
echo '<meta property="og:title" content="'; bloginfo('name'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
echo '<meta property="og:url" content="'; bloginfo('url'); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのURLを表示
}
$str = $post->post_content;
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i';//投稿にイメージがあるか調べる
if (is_single()){//単一記事ページの場合
if (has_post_thumbnail()){//投稿にサムネイルがある場合の処理
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src( $image_id, 'full');
echo '<meta property="og:image" content="'.$image[0].'">';echo "\n";
} else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) {//投稿にサムネイルは無いが画像がある場合の処理
echo '<meta property="og:image" content="'.$imgurl[2].'">';echo "\n";
} else {//投稿にサムネイルも画像も無い場合の処理
$ogp_image = get_home_url().'/ABC_images/ABC.png';//ここはオリジナルの画像のURLに設定。Theme内ではなく、ホーム直下にフォルダを作って設置。Theme内のimageフォルダの場合は、get_template_directory_uri().'/images/ABC_Logo.png'; で。
echo '<meta property="og:image" content="'.$ogp_image.'">';echo "\n";
}
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
if (get_header_image()){//ヘッダーイメージがある場合は、ヘッダーイメージを
echo '<meta property="og:image" content="'.get_header_image().'">';echo "\n";
} else {//ヘッダーイメージがない場合の画像をとってくる。600×313pxのものを使っています。
echo '<meta property="og:image" content="'.get_home_url().'/ABC_images/ABC_image.png">';echo "\n";//Theme内ではなく、ホーム直下にフォルダを作って置いてます。Theme内のスクリーンショットにする場合は、.get_template_directory_uri().'/screenshot.png">';echo "\n";
}
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="og:locale" content="ja_JP" />
<meta property="fb:app_id" content="APP_ID">
<meta property="fb:admins" content="ADMIN_ID"><!--これはなしでもOKのようです。-->
<!--以下はTwitter Cardsの設定-->
<meta name="twitter:card" content="summary_large_image"><!--標準はsummary-->
<meta name="twitter:site" content="@Web_Design_ABC(@Twitterアカウント)">
<meta name="twitter:creator" content="@Web_Design_ABC(@Twitterアカウント)" ><!--これはなしでもOKと思います。-->
<!--- /OGP設定 --->
変更する行は、25,32,38,39,(41,)42,43 行目で基本はOKですが、他に変更したいところがある場合は適宜変更してください。
(38行目で必要な「app_id」の確認・作成方法は『OGP設定で必要な『アプリID(app_id)』の確認方法:アプリの作成方法も』にて)
メモ
一行目は、以前記事を書いた時は、content=”” の中は
<meta property="og:type" content="website"> や <meta property="og:type" content="blog">
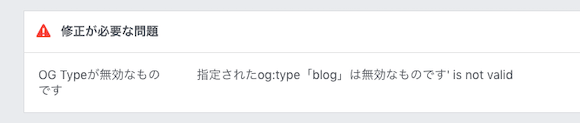
と記載していればよかったのですが、こんな感じにエラーがでてきたんですよね。
OG Typeが無効なものです:指定されたog:type「blog」は無効なものです’ is not valid
そんなわけで今回、このOGP設定の記事を新たに書くことになったわけですが、ここはトップページはwebsite、それ以外はarticleとしないとダメなようですので、
<meta property="og:type" content="<?php if($_SERVER["REQUEST_URI"] == "/"){echo "website";}else{echo "article";}?>">
と変更しています。
2. オリジナルのOGP.phpを読み込む
header.phpの<head>タグ内に以下の記述をコピペします。(<head>の閉じタグの前くらいで大丈夫です。)
<?php get_template_part('ogp');?>
基本は以上でOKなのですが、きちんと設定できたかどうかの確認もしておきます。
設定したOGPのチェックをする
「FACEBOOK for Developers」の「シェアデガッバー」、Twitterの「Card validator(カードバリデーター)」を使って、OGPがきちんと設定されているかチェックします。
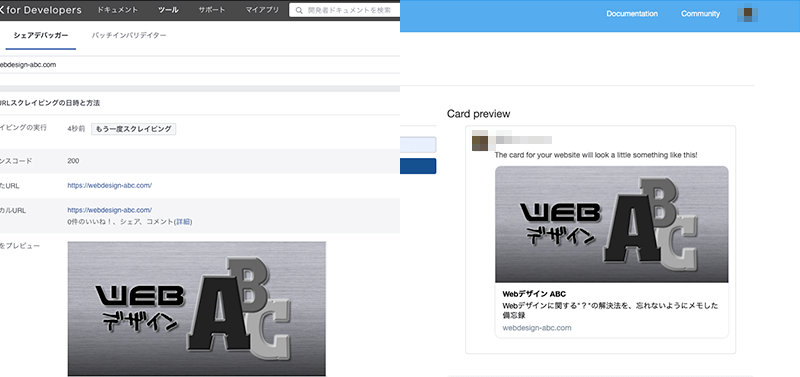
きちんと設定できていれば、以下のように表示されます。
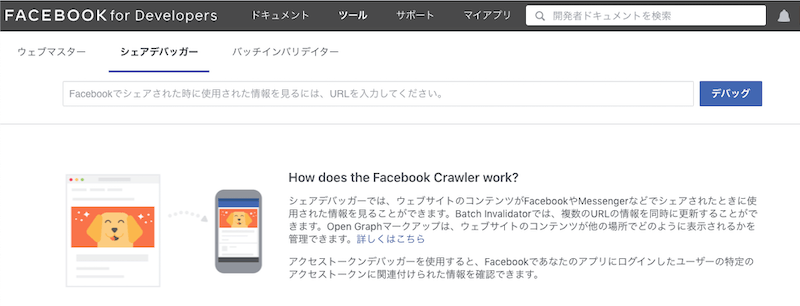
FACEBOOK for Developers
以前は「ディベロッパーツール」という名称でしたが、現在は『FACEBOOK for Developers』に変わり、デバッガーの名称も『シェアデバッガー』と変更されましたが、URLは変更されていないようですね。
- FACEBOOK for Developers:https://developers.facebook.com/tools/debug/
- ウェブ管理者向けシェア機能ガイド:https://developers.facebook.com/docs/sharing/webmasters/
(Open Graphマークアップについて日本語で詳細に説明されてるフェイスブックのページ)
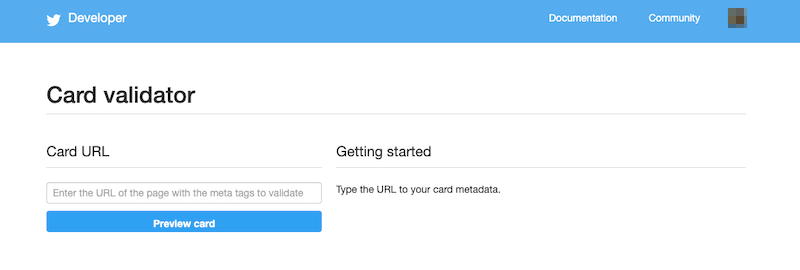
Twitter Card validator
「ツイッターカードバリデーター」の画面はこんな感じです。
- Twitter:Card validator:https://cards-dev.twitter.com/validator/
- ツイートをカードで最適化する:https://developer.twitter.com/ja/docs/tweets/optimize-with-cards/guides/getting-started
(ツイッターカードやOGPについて日本語で詳細に説明されてるツイッターのディベロッパーページ)
最後に
今ではSNSでシェアすること、されることは当たり前になってますので、それを前提にサイト作りをしないといけないですよね。ですのでサイトのコーディングが終わって完成!という気持ちもわからなくはないのですが、OGPの設定まできちんとして完成!ということを忘れないようにしないと。ですね。
あとJetpack等、プラグインでOGPの設定をしている場合は、思い通りに画像が吐き出されてくれない等の問題がでてきますので、そのような場合は『WordPressのプラグインなしで、Jetpackと共存してFacebookやTwitter CardのOGPの設定をする!』も確認して設定してみてください!
Google AdS
関連記事
-

-
WordPressのデータベースのテーブル接頭辞を、phpMyAdminで変更する方法
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデ…
-

-
MacのMAMPがやたら遅い!ブラウジングがやけに遅い時の対処方法色々
今までローカル環境でテストをするのが面倒で、本番環境で公開しないページを作成してカスタマイズのテスト等をしていました。 …
-

-
WordPressサイトが遅い原因は「PHPのスリープ」かも?cron設定で対策する方法!XSERVERにて
管理しているWordPress(ワードプレス)のサイトをチェックする時、『最初だけ』いっつもおっそいなぁ。 と思ってたん…
-

-
『Contact Form 7』で今日の日付けを表示させ、メールで送信する時『年月日』に変更する方法
WordPressで『問い合わせページ』を作る時になくてはならい存在のプラグイン『Contact Form 7』。 …
-

-
MySQL 5.5→5.7への移行手順:XSERVER(エックスサーバー)にて
数年ぶりに新規でワードプレスを使用したサイトを作ったのですが、MySQLのバージョン、5.7しか新規では追加できないよう…