【2024最新】WordPressのプラグインなしで、OGPの設定をする!Jetpackと共存&Facebook・Twitter Cardsも出力
2024/12 更新
先日、OGPの設定を「WP-OGP」のプラグインを変更して使えるようにしたのですが(詳細は こちら と こちら)、たまたま別案件で要素検証をしてhead内を見てみたら、OGPの記述が2つある!? ということに気づき、どうやらその原因はJetpackが吐き出しているOGPの記述ということがわかりました。
JetpackはWordPressでサイトを作っている方ならご存知だと思うのですが、非常に便利なWP用のプラグインです。ですので、Jetpackが自動でOGPを出力して「Twitter Cards」等の記述も一緒に出力してくれるならそれでいいのでは?と思い「WP-OGP」のプラグインをオフにしてみたのですが、「Twitter Cardsの記述」がホームでなかったり、「app_id」や「admin」がうまく出力されなかったり、descriptionが長ったらしかったり、「Twitter cards」が自動で吐き出されなくなったりと、その挙動一つ一つを把握して出力するのは大変だな。。
と思い、プラグインを使わず、オリジナル(手動)でOGP設定をすることにしました。
目次
ということで、今回はプラグインで「OGP」を設定をするのではなく、オリジナルの「OGP」を手動で設定する方法です。
現在『Twitter → X』となってますが、「Twitter Cards」の設定は現時点で有効です。
ツイートをカードで最適化する
2024年12月時点
プラグインなしで、FacebookやTwitter CardのOGPの設定をする!
やる作業としては大きく分けて以下の3つ。
- Jetpackの吐き出すOGP設定を止める。
- 今まで使用していたプラグイン(WP-OGP)を止める。
- オリジナルのogp.phpを作成して読み込む。
html宣言の編集や、facebookアプリの設定は、以前の記事(こちら)にあるので今回は省略しています。
1. Jetpackの吐き出すOGP設定を止める
これは以下の記述をTheme内のfunction.phpに記述します。
// Jetpackのパブリサイズ共有で自動的に出力されるOGPの設定の削除
add_filter('jetpack_enable_open_graph', '__return_false', 99);
「Jetpack」を使ってない方はスルーしてください。
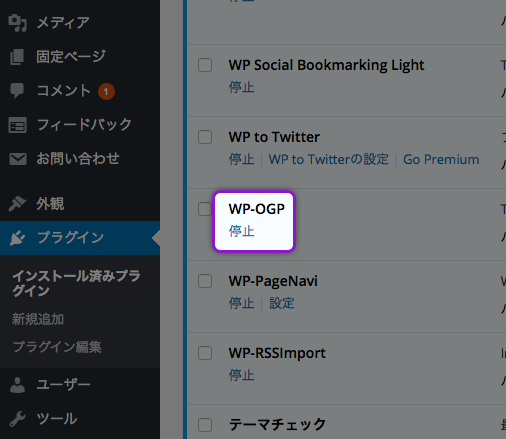
2. WP-OGPを止める
これはそのままプラグインの設定で、WP-OGPを、他のOGPのプラグインを使ってる方はそのプラグインを停止(無効化)します。

「WP-OGP」を使ってない方はスルーしてください。
3. オリジナルのOGP.phpを作成して読み込む
先ほども記載しましたが、これはhtml宣言の編集や、facebookアプリの設定が終わっている必要があるので、それがまだの方は以前書いた記事(こちら)を参考にしてくださいね。
この設定が終わっている状態で、
まずは header.phpの<head>タグ内に以下の記述をコピペします。
<?php get_template_part('ogp');?>
次に以下のOGP.phpのファイルを作成します。
ちなみに、以前はプラグインがないバージョンのみを記載していましたが、
最近はAIOSEO(All in One SEO)の機能の信用性があがり、XMLサイトマップ等もこれに統一してるのですが、Descriptionも便利なので使ってます。
ってことで、このAIOSEOを使ってDescriptionを取得したバージョンをメインに記載しています。
同じようにこれを使ってる場合は、こちらをコピペして、適宜置き換えて使ってください。
プラグインを使ってない場合はこの下に記載してます。
プラグイン(AIOSEO)を使う場合
//とある場所はコメントアウトで、説明を記載しています。
5〜9行は適宜置き換えて使ってください。
12、13行目は、「投稿ページ」だけか、「投稿ページ」に「固定ページ」も含めるかの違いです。どちらかを選んでください。
<!--- OGP設定 --->
<meta property="og:type" content="<?php echo is_front_page() ? 'website' : 'article'; ?>"> <!-- ホームと記事ページで区別 -->
<?php
// 設定用変数をトップでまとめる(変更・管理しやすくするため)
$default_ogp_image = get_home_url() . '/ABC_images/ABC.png'; // デフォルトOGP画像
$default_header_image = get_home_url() . '/ABC_images/ABC_image.png'; // デフォルトヘッダー画像
$fb_app_id = '000000000000000'; // Facebook App ID
$fb_admins = '00000000000'; // Facebook Admin ID
$twitter_site = '@Web_Desine_ABC'; // Twitterのアカウント
//以下は↑の変数を適宜変更したら、↓はコピペでOK!
// if (is_single()){// 単一記事ページ(投稿だけ)の場合はこちらを使う
if (is_single() || is_page()) { // 単一記事ページ(投稿&固定ページ)の場合
if (have_posts()): while (have_posts()): the_post();
// OGP説明文の取得(All in One SEO優先、なければ抜粋を利用)
$aioseo_description = get_post_meta(get_the_ID(), '_aioseo_description', true);
if (empty($aioseo_description)) {
$aioseo_description = mb_substr(get_the_excerpt(), 0, 160); // 抜粋の先頭160文字を取得
}
echo '<meta property="og:description" content="' . esc_attr($aioseo_description) . '">'; //「一般設定」の説明文をHTMLエスケープ表示(安全な形に変更して出力)
endwhile; endif;
// OGPタイトルとURLを出力
echo '<meta property="og:title" content="' . esc_attr(get_the_title()) . '">'; // タイトルをHTMLエスケープ出力
echo '<meta property="og:url" content="' . esc_url(get_the_permalink()) . '">'; // URLをHTMLエスケープ出力
} else { // 単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="' . esc_attr(get_bloginfo('description')) . '">'; // サイト説明文
echo '<meta property="og:title" content="' . esc_attr(get_bloginfo('name')) . '">'; // サイト名
echo '<meta property="og:url" content="' . esc_url(home_url()) . '">'; // サイトのホームURL
}
// 投稿本文からOGP用画像を探す
global $post;
if (isset($post)) {
$str = $post->post_content;
} else {
$str = '';
error_log("エラー: \$post が未定義のため空文字をセットしました");
}
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i'; // 投稿本文に画像が含まれているかを正規表現で調査
// OGP画像の選定(サムネイル、本文中画像、デフォルト画像の順でチェック)
if (is_single() || is_page()) { // 単一記事ページ(投稿&固定ページ)の場合:20231102 固定ページもここに追加
if (has_post_thumbnail()) { // サムネイル画像がある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src($image_id, 'full');
if ($image && isset($image[0])) { // サムネイル画像が取得できた場合
echo '<meta property="og:image" content="' . esc_url($image[0]) . '">';
}
} else if (preg_match($searchPattern, $str, $imgurl) && !is_archive()) { // 本文中に画像が含まれる場合
echo '<meta property="og:image" content="' . esc_url($imgurl[2]) . '">';
} else { // 投稿にサムネイルも画像も無い場合の処理
echo '<meta property="og:image" content="' . esc_url($default_ogp_image) . '">';
}
} else { // 単一記事ページページ以外の場合(アーカイブページやホームなど)
if (get_header_image()) { // ヘッダーイメージがある場合は、ヘッダーイメージを
echo '<meta property="og:image" content="' . esc_url(get_header_image()) . '">';
} else { // ヘッダーイメージがない場合
echo '<meta property="og:image" content="' . esc_url($default_header_image) . '">';
}
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="og:locale" content="ja_JP" />
<meta property="fb:app_id" content="<?php echo esc_attr($fb_app_id); ?>">
<meta property="fb:admins" content="<?php echo esc_attr($fb_admins); ?>"><!--これはなしでもOKのようです。-->
<!--以下はTwitter Cardsの設定-->
<meta name="twitter:card" content="summary_large_image"><!--標準はsummary-->
<meta name="twitter:site" content="<?php echo esc_attr($twitter_site); ?>"><!--これはなしでもOKと思います。-->
<!--- /OGP設定 --->
以上です!
プラグインを使わない場合
//とある場所はコメントアウトで、説明を記載しています。
5〜9行は適宜置き換えて使ってください。
12、13行目は、「投稿ページ」だけか、「投稿ページ」に「固定ページ」も含めるかの違いです。どちらかを選んでください。
<!--- OGP設定 --->
<meta property="og:type" content="<?php echo is_front_page() ? 'website' : 'article'; ?>"> <!-- ホームと記事ページで区別 -->
<?php
// 設定用変数をトップでまとめる(変更・管理しやすくするため)
$default_ogp_image = get_home_url() . '/ABC_images/ABC.png'; // デフォルトOGP画像
$default_header_image = get_home_url() . '/ABC_images/ABC_image.png'; // デフォルトヘッダー画像
$fb_app_id = '000000000000000'; // Facebook App ID
$fb_admins = '00000000000'; // Facebook Admin ID
$twitter_site = '@Web_Desine_ABC'; // Twitterのアカウント
// 以下は↑の変数を適宜変更したら、↓はコピペでOK!
// if (is_single()){// 単一記事ページ(投稿だけ)の場合はこちらを使う
if (is_single() || is_page()) { // 単一記事ページ(投稿&固定ページ)の場合
if (have_posts()): while (have_posts()): the_post();
echo '<meta property="og:description" content="' . esc_attr(get_the_excerpt()) . '">'; // 「一般設定」の説明文をHTMLエスケープ表示(安全な形に変更して出力)
endwhile; endif;
// OGPタイトルとURLを出力
echo '<meta property="og:title" content="' . esc_attr(get_the_title()) . '">'; // タイトルをHTMLエスケープ出力
echo '<meta property="og:url" content="' . esc_url(get_the_permalink()) . '">'; // URLをHTMLエスケープ出力
} else { // 単一記事ページページ以外の場合(アーカイブページやホームなど)
echo '<meta property="og:description" content="' . esc_attr(get_bloginfo('description')) . '">'; // サイト説明文
echo '<meta property="og:title" content="' . esc_attr(get_bloginfo('name')) . '">'; // サイト名
echo '<meta property="og:url" content="' . esc_url(home_url()) . '">'; // サイトのホームURL
}
// 投稿本文からOGP用画像を探す
global $post;
$str = isset($post) ? $post->post_content : ''; // 投稿本文を取得(投稿が無ければ空文字)
$searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i'; // 投稿本文に画像が含まれているかを正規表現で調査
// OGP画像の選定(サムネイル、本文中画像、デフォルト画像の順でチェック)
if (is_single() || is_page()) { // 単一記事ページ(投稿&固定ページ)の場合
if (has_post_thumbnail()) { // サムネイル画像がある場合
$image_id = get_post_thumbnail_id();
$image = wp_get_attachment_image_src($image_id, 'full');
if ($image && isset($image[0])) { // サムネイル画像が取得できた場合
echo '<meta property="og:image" content="' . esc_url($image[0]) . '">';
}
} else if (preg_match($searchPattern, $str, $imgurl) && !is_archive()) { // 本文中に画像が含まれる場合
echo '<meta property="og:image" content="' . esc_url($imgurl[2]) . '">';
} else { // 投稿にサムネイルも画像も無い場合の処理
echo '<meta property="og:image" content="' . esc_url($default_ogp_image) . '">';
}
} else { // 単一記事ページページ以外の場合(アーカイブページやホームなど)
if (get_header_image()) { // ヘッダーイメージがある場合は、ヘッダーイメージを
echo '<meta property="og:image" content="' . esc_url(get_header_image()) . '">';
} else { // ヘッダーイメージがない場合
echo '<meta property="og:image" content="' . esc_url($default_header_image) . '">';
}
}
?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="og:locale" content="ja_JP" />
<meta property="fb:app_id" content="<?php echo esc_attr($fb_app_id); ?>">
<meta property="fb:admins" content="<?php echo esc_attr($fb_admins); ?>"><!--これはなしでもOKのようです。-->
<!--以下はTwitter Cardsの設定-->
<meta name="twitter:card" content="summary_large_image"><!--標準はsummary-->
<meta name="twitter:site" content="<?php echo esc_attr($twitter_site); ?>"><!--これはなしでもOKと思います。-->
<!--- /OGP設定 --->
以上です!
ここはきちんと設定しておかないと後々困りますので、面倒くさくても設定してくださいね。
追記:FacebookやTwitter Cardが必要ない方用
今まではFacebookやTwitterカードを使用している人しか管理してなかったのですが、ない方の対応もしだしたので、その場合の記述も記載しておきます。
最初の変数部分を、コメントアウト、もしくは削除してしまいいます。
// 設定用変数をトップでまとめる(変更・管理しやすくするため) $default_ogp_image = get_home_url() . '/ABC_images/ABC.png'; // デフォルトOGP画像 $default_header_image = get_home_url() . '/ABC_images/ABC_image.png'; // デフォルトヘッダー画像 $fb_app_id = '000000000000000'; // Facebook App ID $fb_admins = '00000000000'; // Facebook Admin ID $twitter_site = '@Web_Desine_ABC'; // Twitterのアカウント // FacebookやTwitterアカウントを持っていない場合、以下をコメントアウト /* $fb_app_id = '000000000000000'; // Facebook App ID $fb_admins = '00000000000'; // Facebook Admin ID $twitter_site = '@Web_Desine_ABC'; // Twitterのアカウント */
最後のOGPタグ部分を条件分岐して、無駄にmetaタグを出力しないようにします。
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
<meta property="og:locale" content="ja_JP" />
<!-- Facebook関連の設定 -->
<?php if (!empty($fb_app_id)): ?>
<meta property="fb:app_id" content="<?php echo esc_attr($fb_app_id); ?>">
<?php endif; ?>
<?php if (!empty($fb_admins)): ?>
<meta property="fb:admins" content="<?php echo esc_attr($fb_admins); ?>">
<?php endif; ?>
<!-- Twitter関連の設定 -->
<?php if (!empty($twitter_site)): ?>
<meta name="twitter:site" content="<?php echo esc_attr($twitter_site); ?>">
<?php endif; ?>
<meta name="twitter:card" content="summary_large_image"><!--標準はsummary-->
<!--- /OGP設定 --->
これでFacebooやX(旧Twitter)を持っていない場合はタグが表示されず、持っている場合だけ必要なメタタグが出力されるようになります。
Google AdS
関連記事
-

-
共通パーツ(header,footer等)をPHPで読み込んで編集を楽にする方法
headerやfooterに限らず、同じパーツを使っている場合は、共通パーツを読み込ませて管理した方が断然楽ちんです。で…
-

-
ページネーションがおかしい!次のページに行かない原因と解決方法|WP-Pagenavi・表示設定を見直す
今まで何度もWordPressのテンプレートをカスタマイズし、問題なくページネーションは機能していたのですが、なぜか今回…
-

-
これは便利!!WordPressの投稿内に、管理者やログインユーザーにしか見れないメモを残す方法
よく投稿を途中まで作って、なかなか仕上げれずに長い期間あいてしまうと『これなんのサイト参考にしてたんやっけ?』とか『え〜…
-

-
RSSフィードを設置してすぐにエラーが…
恥ずかしながら、RSSフィードを管理している全てのサイトに設置していませんでした。やろうやろう。とは思ってたのですが、ど…
-

-
WP Social Bookmarking Lightを好きな場所に設置、移動する方法
WP Social Bookmarking Lightを好きな場所に設置、移動する方法です。 以前、自分で管理している…













