WordPressのメニューを、footer等用に作成して追加する方法
WorPressのデフォルトでは、gnavi(グローバルナビ)にメニューを追加し、表示させることはできますが、footer等に違うメニューを作って表示させたい!という事がちょくちょくありますが、一度作ってしまうともうそんなに同じような作業はしないので忘れてしまいます。
ので、いちいち作ったサイトの要素検証して、function.phpを弄って…、と少々やいこしいので、また次回同じようにfooter等にメニューを追加したい時のための覚書です。
ってことで、順を追って書いていきます。
WordPressのメニューを、footer等用に作成する
gnaviと同じものなら問題ないですが、footerにはもう少しいらないものは省いて、お問い合わせ、サイトマップ等だけを表示したい!ということがよくあるので、gnaviと違う、footer用メニューを作成します。
まずは、
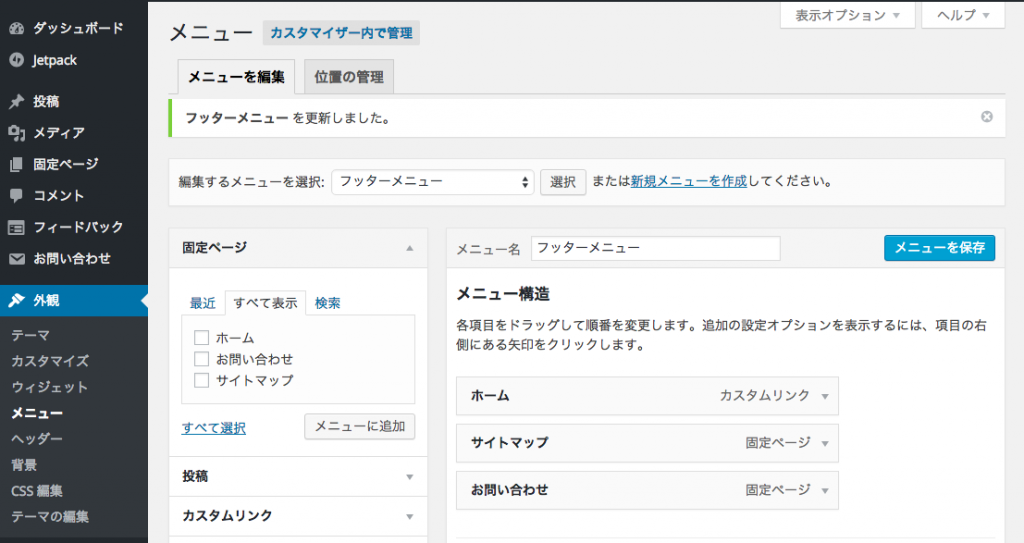
1, wpの管理画面→外観→メニュー等から、メニューを作成する画面にいきます。
今回は フッターメニュー という名前で、“ホーム”,”サイトマップ”,”お問い合わせ” のみのメニューを作りました。

2, functions.phpにカスタムメニュー機能を追加します。
functions.phpに、
register_nav_menu( 'footer-menu', 'フッターメニュー' );
と書き込み、カスタムメニュー機能を追加します。
‘footer-menu’:この部分は半角英数字で。メニューを設置するときに使用します。
‘フッターメニュー’ :この部分はなんでもOKです。メニューの管理画面で表示されます。
3, footer.php等、メニューを表示させたい場所に記述を追加します。
footer.php等、新たなメニューを追加したい場所に、
<?php wp_nav_menu( array ( 'theme_location' => 'footer-menu' ) ); ?>
と記述します。
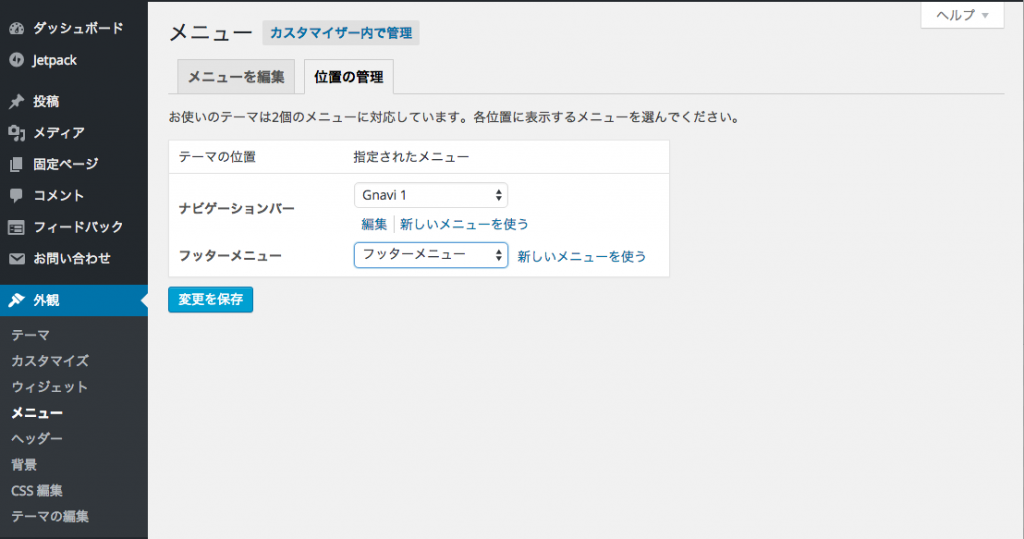
4, メニューの管理画面で位置の設定をします。
上記の準備ができていたら、メニューの管理画面の、“位置の管理” の画面でこのように “フッターメニュー” が現れるので、
同じ名前でちょっとやいこしいですが、“フッターメニュー”(作成したメニューの名前)を、フッターメニュー(function.phpに記載した名前)から選択します。
この設定を保存したら、このページ下部のように、新たなメニューがでてきますので、あとはcssで色や配置を調整してできあがり!です!!

Google AdS
関連記事
-

-
共有用FTPアカウントの作り方:XSERVERにて
今までサーバーは管理する側、作業も依頼されてする側だったので、これといって気にしたことはなかったのですが、いざこちらから…
-

-
z-index が効かない時の対処方法
z-index が効かない時がちょくちょくあります。でも、仕事でそういう場合に遭遇すると、その場しのぎで対処法を見つけて…
-

-
共通パーツ(header,footer等)をPHPで読み込んで編集を楽にする方法
headerやfooterに限らず、同じパーツを使っている場合は、共通パーツを読み込ませて管理した方が断然楽ちんです。で…
-

-
WordPress:プラグイン”RSSImport”を使って気になるサイト等の最新情報を表示させる方法
前回はRSSのボタンを自分のサイトに表示させる方法を書いたのですが、今回は自分のサイト以外(勿論自分のものもOK!)の気…
-

-
WordPressのlightbox系プラグイン『jQuery Colorbox』のモーダルウィンドウの競合を回避する設定方法・他
長年画像をモーダルウィンドウで表示させるのに使っていた、WordPressのlightbox系のプラグイン『jQuery…