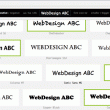
onMouseOver、onMouseOutで、簡単に画像を切り替える
- 2013/09/22
- HowTo, Webデザインテクニック
今までマウスオーバー等で画像を切り替える時は、jQueryを使ったり、cssで画像を重ねてopacityで画像を透過させたりしてました。
反対に言えば、このやり方しか知りませんでした。恥ずかしながら。。
でもある時どうしても上記の方法ではうまくいかない事があり、onMouseOver、onMouseOut属性に辿り着いたわけなのですが、これ、すんごい楽チンですね。cssもjQueryも使わなくてもできるので。
ってことで、その書き方をメモ。例えば、、、
<a href="#"> <img src="img/ABC.jpg" onMouseOver="this.src='img/ABC_over.jpg'" onMouseOut="this.src='img/ABC.jpg'" /> </a>
こんな感じ。
ちなみに、onMouseOverでも、onmouseoverでも、onMouseoverでも、大文字小文字関係なくきくようですね。
超〜簡単!でも注意点はあるようで、onMouseOutを設定しないと、MouseOutした時に画像がなくなっちゃいます。
ま、これはきちんと書けば問題ないのですが、これはJavaScripを使ってるので、閲覧する側のブラウザで、JavaScriptが有効になっていない場合は機能しません。
ついでにIEについても一口メモ。
サーバーにアップする前、ローカル上では safari,chrome,firefoxでチェックをして問題なく使用できたので、ま、IEも大丈夫だろうと思って最後にチェックしてみたら、やっぱり動かない。。いつもの事ながらIEほんま死んでくれ(–;)と思ったのですが、
これはサーバーにアップすればIEでも動きます。バージョンは7,8,9では動いた記憶があるのですが、当方Mac環境で自宅にはwindowsがないので、今確認はできませんが、たぶん動きます。動かなかったらごめんなさいm(__)m
ちなみにこれで、テキストも変更できます。
それは次に書こかな。
Google AdS
関連記事
-

-
「.DS_Store」「_notes」を削除&定期的に削除する方法!
「.DS_Store」「_notes」まじで邪魔!と思われた方、結構おられますよね?おそらく。Macの人なら特に…
-

-
WordPress:特定カテゴリで投稿を古い順に表示させる方法
Wordpressの投稿の表示は、デフォルトでは新しいものから表示されますよね。でも特定カテゴリーでは反対(投稿した順番…
-

-
wordmark.it でフォントを選ぶ方法
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそう…
-

-
日付を自動更新で表示させる! 簡単コピペ!!
先週『日付を毎月変えるの邪魔くさいし、サイトに書いてる日付とってくれへんやろか?』という依頼がありました。 とって…
-

-
画像やテキストを中央(上下左右真ん中)に配置する方法
普通にtext-align:center;や、margin:0 auto;等でテキストや写真を真ん中に配置したつもりでも…













