☆100達成!PageSpeed Insightsのスコアアップ方法 その4:キャッシュの設定をする
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『4』です!
今回はキャッシュの設定を『WP Fastest Cache』で導入して行います。結論から言うと、あまり今回は変わりませんでした。
目次
「PageSpeed Insights」のスコアアップ方法一覧
Google『PageSpeed Insights』でチェック
今回もGoogleの『PageSpeed Insights』ででてきた、前回までの対策後のスコアをサンプルとして置いておきます。
対策前のスコア(『Autoptimize』の導入後)
キャッシュの設定をする
効果:
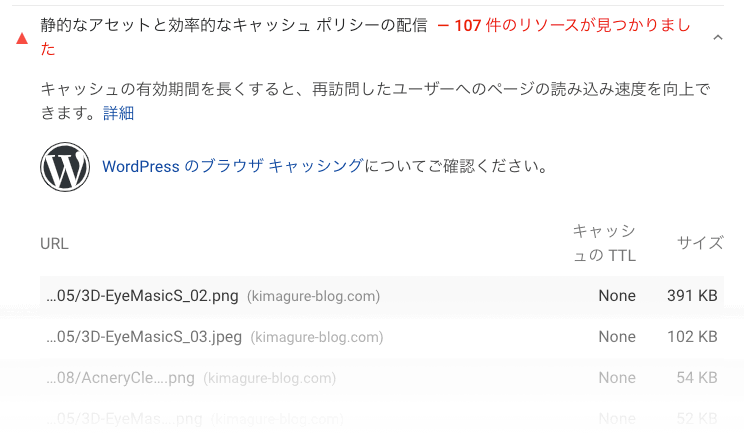
今回は『PageSpeed Insights』の測定後にでてくる診断の結果の、「▲静的なアセットと効率的なキャッシュ ポリシーの配信」の項目への対策です。
.htaccessで設定をする
最初は「キャッシュの設定」と「ファイルの圧縮の設定」、これを.htaccessに直接記述をすることで、同時に対策を行なっていました。
「キャッシュの設定」と「ファイルの圧縮の設定」
# ----------キャッシュを有効にする---------- # BEGIN Browser Cache <ifModule mod_expires.c> ExpiresActive On ExpiresByType image/gif "access plus 1 months" ExpiresByType image/jpg "access plus 1 months" ExpiresByType image/jpeg "access plus 1 months" ExpiresByType image/png "access plus 1 months" ExpiresByType image/svg "access plus 1 months" ExpiresByType image/x-icon "access plus 6 months" ExpiresByType text/html "access plus 30 minutes" ExpiresByType text/css "access plus 1 days" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" </ifModule> # ----------ファイルを圧縮する---------- <IfModule mod_deflate.c> SetOutputFilter DEFLATE # 古いブラウザ(Mozilla4系等)の無効、MSIEは除外 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # 圧縮済みコンテンツは再圧縮しない(画像等) SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|svg|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip # html,css,js等の圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule> # END Browser Cache
結論から言うと、キャッシュの設定に関してはこの記述は使わず、『WP Fastest Cache』を導入することにしました。
出来るだけプラグインは使いたくなかったのですが、前回の対策で『Autoptimize』を導入することにしたことにより「ファイルの圧縮の設定」は不要となったのと、「キャッシュの設定」に関しては、いくら記述し直しても『PageSpeed Insights』で思うようにきちんと認識してくれてない?ような結果ばかりだったので(原因がこれかはまだ調査中)、試しに『WP Fastest Cache』を導入してみた感じなのですが、正直スコアの数値はどっちもどっちで、全然アップしませんでした。
ではもうプラグインを使わず、.htaccessの記述だけでいいかな。とも思ったのですが、『WP Fastest Cache』は評価がよかったのと、あまり深く考えずに設定さえすればOK!だったので、.htaccessでまた色々あれやこれや試すことを考えると、スコアが変わらないならもうこっちでいいかな。ということで、今回は『WP Fastest Cache』にすることにしました。
ちなみにWordpressで作っていないサイトには、.htaccessに上記記述をすることで対策できるので、参考まで。
『WP Fastest Cache』で設定をする
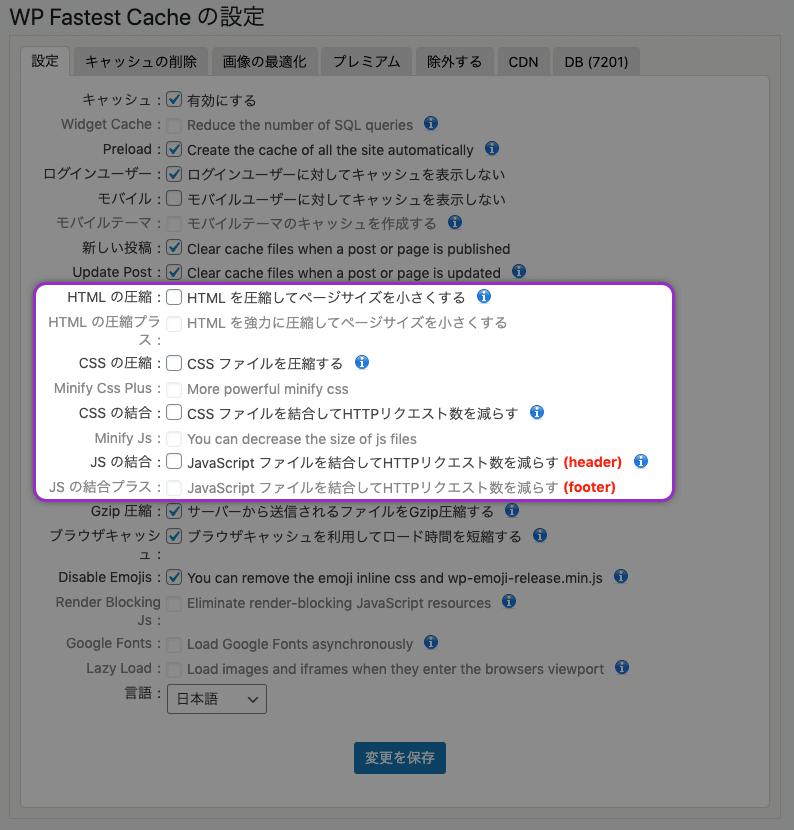
前回『Autoptimize』を導入をしたので、『Autoptimize』とかぶる真ん中のファイル圧縮部分、そこのチェックを外して以下のように設定しました。
5行目のモバイル項目の「モバイルユーザーに対してキャッシュを表示しない」、ここ最初はチェックを入れていたのですが、グレーアウトしているその下6行目の「モバイルテーマモバイルテーマのキャッシュを作成する」の右にある青の[!]をクリックして『Wp Fastest Cache』のサイトに飛んで見てみると、
Responsive Theme without Lazy Load Option
If you use a responsive theme, no need to use the mobile cache feature. You should disable “Mobile” and “Mobile Theme” options.
と書いてありました。要は『レスポンシブのテーマを使っているなら、この「モバイル」「モバイルテーマ」の項目はチェックする必要はないですよ』ってことですよね。ですので外しました。ちなみにこのグレーアウトしている項目は、プレミアムで使える機能なので、どちらにせよ無料で使う分には使えないですね。両方まとめて使う項目のようですので。
今回の結果
今回は「キャッシュの設定」を『WP Fastest Cache』で行う、という対策をとったのですが、その結果は以下になっています。
対策前のスコア
対策後のスコア(キャッシュ設定対策後)
モバイルは「43」→「45」へ「2」アップ、
パソコンは「92」→「93」へ「1」アップと、微妙〜な結果となりました。誤差の範囲ですね。。
う〜ん。ほんと微妙。特に今回は「キャッシュの設定」をしているため、キャッシュのクリアをしてもなかなか『PageSpeed Insights』がきちんと認識してくれず、数値に反映されてくれなかったので、なかなかチェックがスムーズにいかなかったんですよね。。ですので、今後また.htaccessに戻したり、色々試すかもしれませんが、とりあえずしばらくはこれで様子みることにします。
次は『PageSpeed Insightsのスコアアップ方法 その5:設定の見直し』です。
「PageSpeed Insights」のスコアアップ方法一覧
Google AdS
関連記事
-

-
はてなブックマーク(はてぶ)でブックマークしたURLを、まとめて変更する方法!
ドメインの変更をすると、301リダイレクトで対策をしたとしても(詳細はこちら)やはり今まで稼いできた被リンクも一緒に変更…
-

-
301リダイレクトでサイトのリニューアル(ドメインを変更)する!:.htaccessの記述、設定方法、順序etc.
最近サーバーの見直し、ドメイン管理会社の見直し、サイト内の見直し等々しているのですが、以前から使用していたサーバー(エク…
-

-
『reCAPTCHA v3』を2ページ以上表示させる時の方法(問い合わせ+α・固定ページ・投稿ページetc..)
以前『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2を書いた時は、問い合わせページにのみ…
-

-
『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2
前回書いた『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1の続きです! 今…
-

-
【2025年版】『reCAPTCHA v3』をWordPressのサイト&Contact Form7で表示させる方法
今までをWordPress(ワードプレス)で作ったサイトの「問い合わせページ」をContact Form7で作成し、『r…