☆100達成!PageSpeed Insightsのスコアアップ方法 その3:Autoptimizeを導入する
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『3』です!
今回は『Autoptimize』を導入してスコアアップの対策を行います。
目次
「PageSpeed Insights」のスコアアップ方法一覧
Google『PageSpeed Insights』でチェック
今回もGoogleの『PageSpeed Insights』ででてきた、前回までの対策後のスコアをサンプルとして置いておきます。
対策前のスコア(GoogleAdSenseとYoutubeの読込み遅延対策後)
今回もここからかなりアップします!
『Autoptimize』を導入する
効果:
今回は『PageSpeed Insights』の測定後にでてきた改善できる項目の中の「レンダリングを妨げるリソースの除外」の項目に、やたらとずらずらとcssやjsファイルが並んでいたので、これの改善をするために『Autoptimize』を導入をしました。
この『Autoptimize』はWordpressのプラグインなのですが、プラグインを「インストール」→「有効化」しただけでは効果は得られません。ですので設定をしていきます。
『Autoptimize』の設定
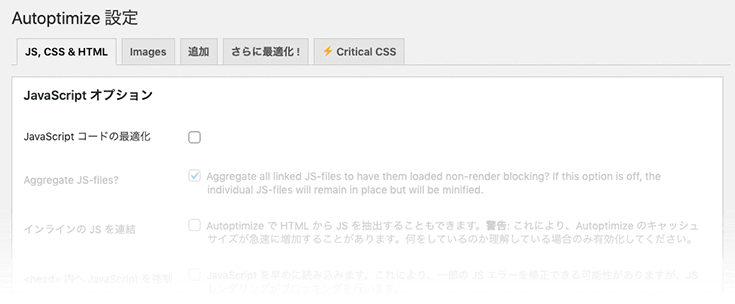
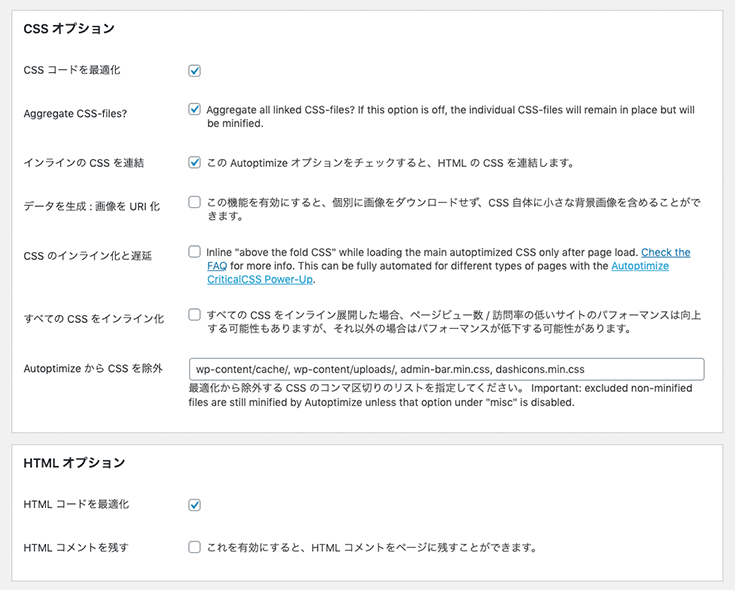
『Autoptimize』のデフォルトの設定では、JavaScript・CSS・HTML、全て以下のようにチェックが外れた状態になっているので、
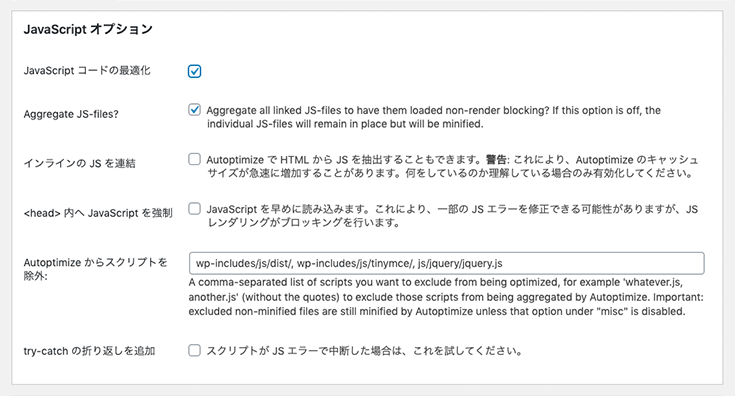
それぞれ、以下のように一番上のチェックボックスにチェックを入れていきます。
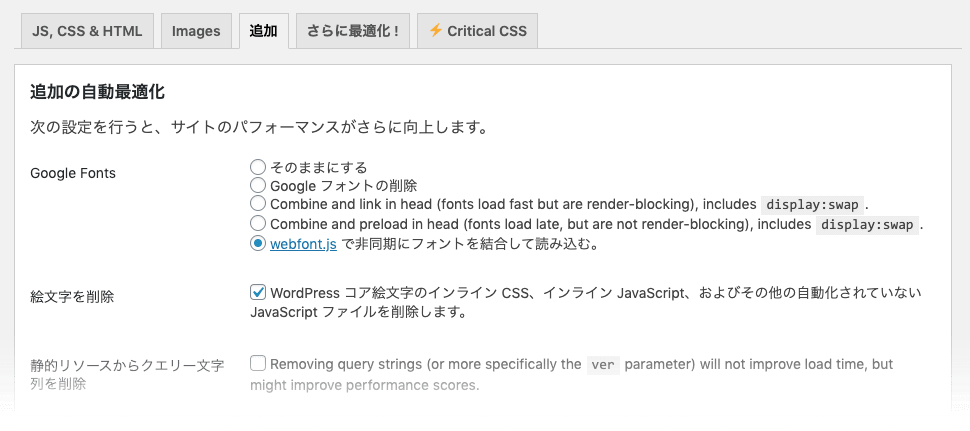
次に、「追加」のタブで
「Google Fonts」→「webfont.js で非同期にフォントを結合して読み込む。」
「絵文字を削除」→「WordPress コア絵文字のインライン CSS、インライン JavaScript、およびその他の自動化されていない JavaScript ファイルを削除します。」
とそれぞれ設定します。
Google Fontsを使っている場合は、これで少しスコアアップにつながります。絵文字に関しては、どちらでもよいのかなぁ。という気はしますが、もしかしたら使ってるかな?と思ったのでチェックしておきました。
これで今回の基本の設定は以上です!
この後もう少し設定の見直し等をしたので、詳細は『PS Insightsのスコアアップ方法 その5:設定の見直し』を参考にしてください。
追記:2020/3/8
動かなくなるページがいくつか出てきました
原因はプラグインの干渉のようで『Autoptimize』が「javascript」をまとめる時に起こっていると推測されます。(エラーの起きるページは他のページでは使用していないプラグインが使われていたので)
このエラーが発生するとブラウザがフリーズしてしまい、他のページも見れなくなってしまいます。
最初は管理画面にも入れなくなりかなり焦ってしまいましたが、そうなってしまった場合はとりあえずしばらく待って、なんとか管理画面に入れるようになったら以下の
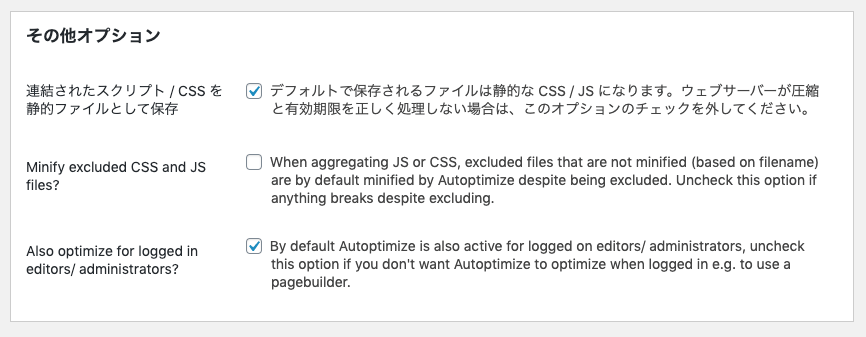
「その他オプション / Minify excluded CSS and JS files?」
の項目のチェックを外してみてください。
これでとりあえずはOKと思うのですが、管理画面にも入れない場合は、FTPで「wp-content / plugins」の「Autoptimize」の名前を「Autoptimize1」等、適当に一旦変更し、読み込まないようにした状態で、Wordpressのプラグインの管理画面にいき、再度FTPで「Autoptimize」と名前を戻し、リロードします。この時、エラーの発生するページを読み込むと同じ現象が起きるので、絶対読み込まないようにしてください。
この状態で上記チェック項目を外し設定し直すと、原因がプラグインの干渉の場合はエラーは発生しなくなると思います。
これがうまくいかない場合は、一旦「Autoptimize」を削除し、Wordpressのプラグインの管理画面で『Autoptimize』をインストールし、上記チェック項目を外して設定し直しててみてください。
ちなみに「JavaScript オプション / Aggregate JS-files?」の項目のチェックを外してもエラーは収まりますが、スコアが少し落ちたので、「その他オプション / Minify excluded CSS and JS files?」のチェックを外して対応しました。
今回の結果
今回は『Autoptimize』の導入をして「レンダリングを妨げるリソースの除外」の項目の対策を行ったのですが、その結果は以下となりました。
対策前のスコア
対策後のスコア(『Autoptimize』の導入後)
モバイルは「34」→「42」へ「8」アップ、
パソコンは「79」→「92」へ「13」アップと、かなりアップしてくれました!
ようやくパソコンだけではありますが「速い」の域に入ることができたので、かなり嬉しかったですね。
次は『PageSpeed Insightsのスコアアップ方法 その4:キャッシュの設定をする』です。
「PageSpeed Insights」のスコアアップ方法一覧
Google AdS
関連記事
-

はてなブックマーク(はてぶ)でブックマークしたURLを、まとめて変更する方法!
ドメインの変更をすると、301リダイレクトで対策をしたとしても(詳細はこちら)やはり今まで稼いできた被リンクも一緒に変更…
-

『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2
前回書いた『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1の続きです! 今…
-

☆100達成!PageSpeed Insightsのスコアアップ方法 その4:キャッシュの設定をする
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『4』です! 今回はキャッ…
-

<head>タグの記述例=順番等もきちんと考えた雛形(テンプレート)
一度サイトを作ってしまうと、あまり見直すことのないheadタグ内の記述。新たなLPを作ったりする時でも、以前作ったものの…
-

301リダイレクトでサイトのリニューアル(ドメインを変更)する!:.htaccessの記述、設定方法、順序etc.
最近サーバーの見直し、ドメイン管理会社の見直し、サイト内の見直し等々しているのですが、以前から使用していたサーバー(エク…