『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1
2025/1 更新
『Google Cloud Platform』の項目が増えていて、この記事の方法では先に進めなくなったので、『reCAPTCHA v3』をWordPressのサイト&Contact Form7で表示させる方法 を新たに追加しました。今後はこちらにて確認してください。
最近お問い合わせページにちょくちょく迷惑メールがくるようになりました。『Akismet Anti-Spam』も有効にしたり、簡易のクイズも入れたりして迷惑メール対策はしてたんですけどね。
ま、来るものは仕方ない。ということで、『reCAPTCHA v3』を導入したのですが、これがそのまま導入するとサイトの全ページに表示され、さらに右下にずっとでているので、かなり邪魔なんですよね。
と言うわけで今回はこの『reCAPTCHA v3』を問い合わせページのみに、そして左側に表示させる方法を書きたいと思います。
ちなみに環境は、Wordpressで「Contact Form 7」のプラグインを使用での話になります。
目次
『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:一覧
『reCAPTCHA v3』にサイトを登録をする
『reCAPTCHA v3』を使用するには、使用するサイトを登録して「API キー(reCAPTCHA の API を使用するためのキー)」を取得する必要があります。
そのためにはまず「Googleのユーザーアカウント」に登録している必要があるのですが、ここは簡単なので、Googleのユーザーアカウントに登録されている前提で進めます。
サイトの登録をする
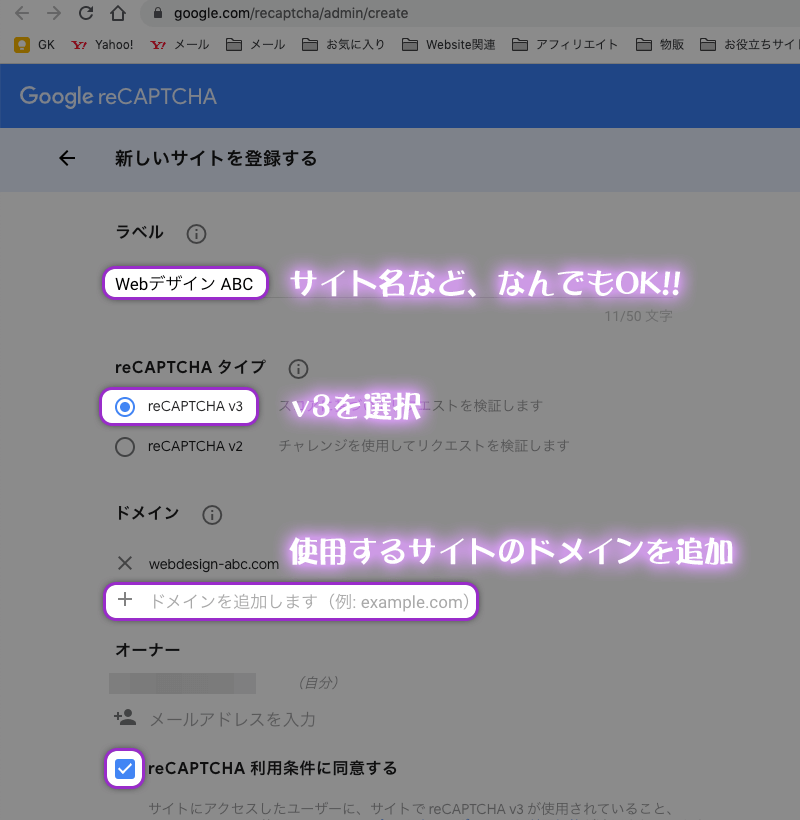
https://www.google.com/recaptcha/admin/ からサイトの登録をします。API キーの管理などもこちらから行うことができます。
上記のように必要情報を入力&選択して、送信(登録:Register)します。
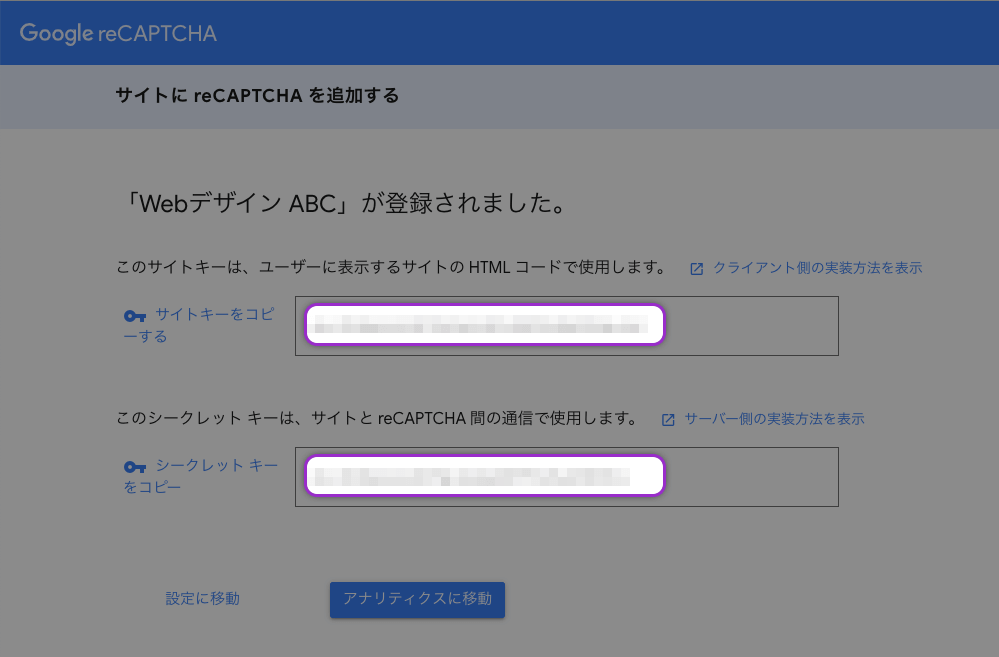
問題なく登録されると以下のようなページに推移し、サイトキーとシークレットキー(APIキー)が表示されるので、コピー or このページは開いたままにしておきます。
ちなみにAPIキーは、設定の画面からも確認することもできますので『画面消しちゃった!』といった場合でも、焦らないでくださいね!
WordPressに『reCAPTCHAのAPIキー』を登録する
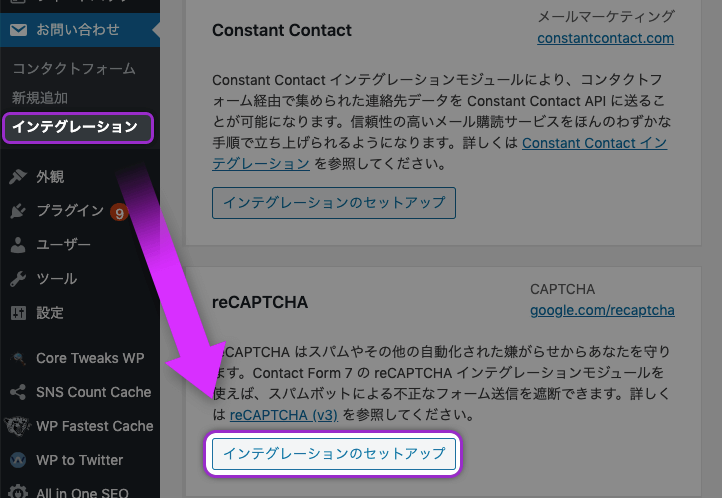
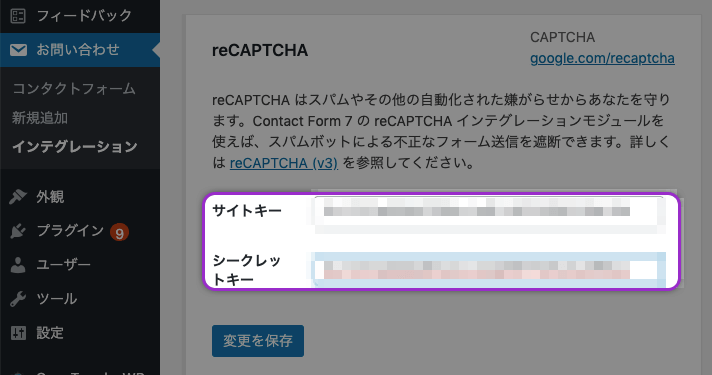
サイドメニューの「お問い合わせ」の「インテグレーション」の「インテグレーションのセットアップ」に、先ほど入手したサイトキーとシークレットキー(APIキー)をコピペし、登録します。
これで、reCAPTCHAがサイトに表示され、セキュリティレベルはアップしたのですが、全ページの右下に『reCAPTCHA』アイコンが表示されるので、邪魔で仕方ありません。。
特にページトップに戻るのボタンなどとかぶると、邪魔で邪魔で仕方ない。。
というわけで次は「問い合わせページにのみ&左側に表示させる方法」を、『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2にて。
Google AdS
関連記事
-

-
onMouseOver、onMouseOutで、簡単にテキストを切り替える!
前回のonMouseOver,onMouseOutで簡単に画像を切り替える!の続き、応用編です。 実はこちらサイト…
-

-
OGP設定で必要な『アプリID(app_id)』の確認方法:アプリの作成方法も「FACEBOOK for Developers」にて
以前書いていたOGPの設定方法の情報が古くなっていたので、【2021版】として『【2021】FacebookやTwitt…
-

-
URLの正規化:wwwあり、なしのドメインを統一する記述方法(エックスサーバー(XSERVER) にて)
前回のブログ で.htaccessに301リダイレクトをするための記述方法について書きましたが、ついでにwwwあり、なし…
-

-
WordPressのlightbox系プラグイン『jQuery Colorbox』のモーダルウィンドウの競合を回避する設定方法・他
長年画像をモーダルウィンドウで表示させるのに使っていた、WordPressのlightbox系のプラグイン『jQuery…
-

-
wordmark.it でフォントを選ぶ方法
フォント選びって結構大変ですよね。使用するフォントによって、そのサイトなりデザインの印象が変わってくるので、色選びもそう…