WordPressのlightbox系プラグイン『jQuery Colorbox』のモーダルウィンドウの競合を回避する設定方法・他
長年画像をモーダルウィンドウで表示させるのに使っていた、WordPressのlightbox系のプラグイン『jQuery Colorbox』なのですが、一度こういうプラグインの設定をすると、トラブルが起こるまで設定はなかなか見直さないですよね。
で今回、『jQuery Colorbox』のトラブルが起こったので設定を見直すことになったわけなのですが、原因としてはカルーセルプラグイン『Carousel Slider』を導入したことにより、このプラグインが使っているlightbox系のモーダルと、『jQuery Colorbox』のモーダルが競合してしまい、挙動がおかしくなった、という感じなんですよね。
そんなわけで、今さらなのですが『jQuery Colorbox』の設定をきちんと見直して競合回避したのですが、ついでに前から気になっていた「モーダルを出した時に画像がはみ出てしまう」という挙動もきちんと動くようにしたので、メモ!
目次
『jQuery Colorbox』のモーダルウィンドウの競合を回避する方法
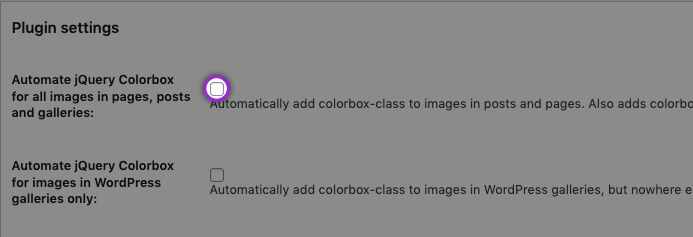
1.「Plugin settings」の設定を変更する
まずはセッティング「Plugin settings」の画面で、一番上の
『Automate jQuery Colorbox for all images in pages, posts and galleries』のチェックを外します。
これは自動的に全ての画像に『jQuery Colorbox』のモーダルウィンドウがでてくるクラス等が付与され、何もしなくても画像をクリックするとモーダルウィンドウで表示されるようになる設定なのですが、これを外すと自動でモーダルウィンドウはでてこなくなるので、そこは注意してくださいね。
2. <a><img>タグにクラスを付与する
『jQuery Colorbox』もモーダルウィンドウを使いたい画像の<a>タグに
class="cboxElement"
を、 <img>タグに
class="colorbox-1"
を指定します。(数字は任意の数字でOK。)
基本はこれでOK!です!
要は、
<a href="https://xxxxx.jpg" class="cboxElement"><img src="https://xxxxx.jpg" alt="" width="" height="" class="colorbox-1" /></a>
こんな感じにするということですね。
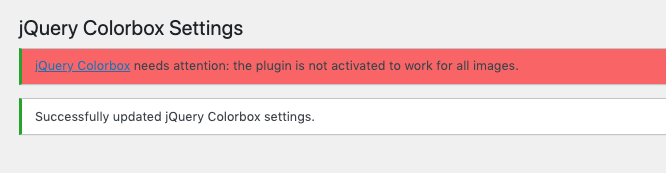
ただ、個別に設定することで『jQuery Colorbox』は全ての画像に効かないですよ!という以下のような警告が、投稿の画面でもプラグインの画面でも、ずっと表示されてしまいます。
正直これがうざいのでもう外してるのですが、他のプラグインのモーダルも、そして『jQuery Colorbox』のモーダルも両方使い分けたい!という方は、この設定で試してみてください。
『jQuery Colorbox』のモーダルの画像がはみ出るのを直す
これは設定の問題ですね。あまり設定を把握せずに『jQuery Colorbox』を導入してしまうと、このように画像をクリックしてモーダルウィンドウを表示させた時、画像がはみ出たような表示になってしまいます。
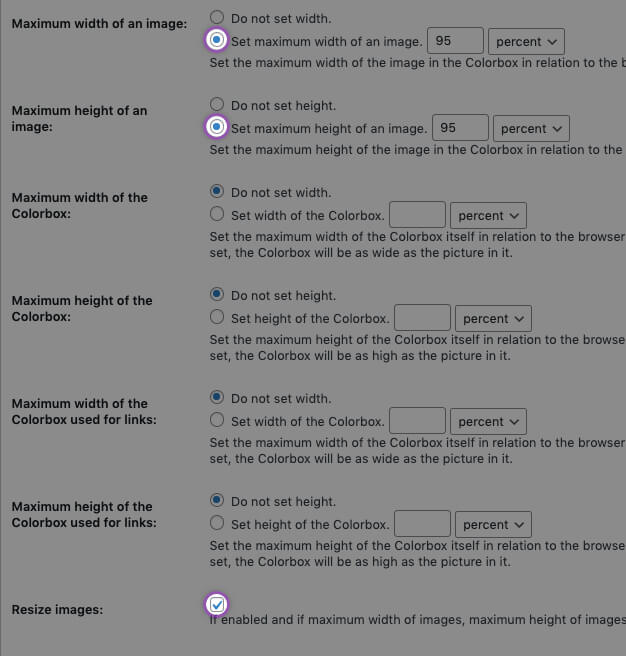
これは以下の設定に変更することで解決します。
一番大事なのが『Resize images』ですね。ここにチェックが入ってないとはみ出た状態になってしまいます。
あと『Minimum with of an image』、『Minimum height of an image』この2つはチェックを下の方にして、数値は95%で設定しましたが、これは100以下なら大丈夫ですね。95%にすることで、上下サイドに最低でも5%の隙間が開いてくれますが、ここはお好みで大丈夫です。
最後に
もうかれこれ10年ほど?かな?レスポンシブという言葉すらなかったような頃からこの『jQuery Colorbox』を使っているのですが、やはりたまにはおかしい表示を発見したら、スルーしないでチェックしないとダメですね。
わかってはいるんですが『大したトラブルじゃないことに時間を割くなら、違うことに』という感じでいつもスルーしちゃうんですが、これからはおかしいところを発見したら、トラブルが広がらないようにまめに設定変更や見直しをしたいと思います!
Google AdS
関連記事
-

-
はてなブックマーク(はてぶ)でブックマークしたURLを、まとめて変更する方法!
ドメインの変更をすると、301リダイレクトで対策をしたとしても(詳細はこちら)やはり今まで稼いできた被リンクも一緒に変更…
-

-
WordPressでリダイレクト:『.htaccess』の書き方まとめ
『.htaccess』は変更する頻度が少ないので、変更する時に勉強して把握しても、一度変更してしまえばそれでおしまい!と…
-

-
画像やテキストを中央(上下左右真ん中)に配置する方法
普通にtext-align:center;や、margin:0 auto;等でテキストや写真を真ん中に配置したつもりでも…
-

-
『WinSCP』をMacで使えるようにする方法!!
FTPソフトの中では、やはり『WinSCP』が一番使いやすいです。でも、Macでは普通には使えません。。FileZill…
-

-
WordPressのデータベースのテーブル接頭辞を、phpMyAdminで変更する方法
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデ…