WordPressでGIFアニメが動かない時の対処法
- 2014/10/24
- HowTo, Webデザインテクニック
- WordPress
今回アイキャッチ画像にGIFアニメを登録したのですが、登録時、また、メディアライブラリ内ではしっかりGIFアニメとして動いているのに、いざ表示されたサムネイルと見てみると、動いてない!!という現象が起こりました。
解決はしたのですが、原因を特定するまで少々時間がかかってしまったので、メモしておきます。
GIFアニメが動かない時の原因
ある条件下ではGIFアニメは動きません。この原因を把握していれば、すぐに解決できるはず!!です。
基本的には、アイキャッチ画像で登録した時に動いていれば、また、メディアライブラリに登録時に動いていれば、とりあえずは動くはずです。
が、その条件としてその登録したサイズでないとダメなようです。
例えば、自動でサムネイルの縮小(拡大)サイズ作成、追加する機能をfunction.phpに書き込んでいたり、『Auto Post Thumbnail』等のpluginを使っている場合は、そのサイズ以外で作ったものは縮小、または拡大され追加されます。
ようするに、150×150 でサムネイルは表示されるのに、それより大きなGIFアニメ(200×200とか)を作って登録してしまうと、
150×150 の縮小されたサイズの動かない “GIF画像” が作られ、それをサムネイルとして表示します。
ですので、”GIFアニメ” としては動かなくなります。
対処法
なので、とりあえずは表示サイズにあったGIFアニメを作って登録すれば、まず大丈夫だと思います。
もし自動で縮小されたものも動かしたい!とかであれば、その縮小されたサイズのGIFアニメも作って、そして表示の名前も同じにして直接FTPソフト等でアップすれば動きます。
場所は何も設定してなければ、
URL/wp-content/uploads/2014/10/thumbnail-100×100.gif
等におそらく入ってます。
場所の確認は、
右クリックで “画像のURLをコピー” 等で探してください。
また、サムネイルでなく、投稿内でGIFアニメを表示したい場合は、登録時にサイズをフルサイズで設定して表示すれば、問題なく動くGIFアニメが表示されるはずです。
大きすぎるサイズのものを作ったら動かない!等の事も聞いた事ありますので、参考まで。
とりあえずはこれで解決できるんじゃないでしょうか?
Google AdS
関連記事
-

お名前.comで “Whois情報公開代行” の設定にチェックを入れ忘れて登録した時の対処方法
先日、こちら で少し書いたのですが、お名前.comでドメインを取った時に、 "Whois情報公開代行" の設定にチェック…
-

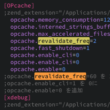
MacのMAMPがやたら遅い!ブラウジングがやけに遅い時の対処方法色々
今までローカル環境でテストをするのが面倒で、本番環境で公開しないページを作成してカスタマイズのテスト等をしていました。…
-

これは便利!!WordPressの投稿内に、管理者やログインユーザーにしか見れないメモを残す方法
よく投稿を途中まで作って、なかなか仕上げれずに長い期間あいてしまうと『これなんのサイト参考にしてたんやっけ?』とか『え〜…
-

検索結果に最終更新日を表示させてクリック率をアップする方法!新規投稿時には公開日を表示させる!
以前は検索結果で1ページ目上位3番目以内に半年以上表示されていた記事が、いきなり圏外となってしまいました。Googleの…
-

【2024最新】WordPressのプラグインなしで、OGPの設定をする!Jetpackと共存&Facebook・Twitter Cardsも出力
2024/12 更新 先日、OGPの設定を「WP-OGP」のプラグインを変更して使えるようにしたのですが(詳細…