Firefoxでなぜか消える、Tableのborder対策、cssのみでの解決法
Firefoxでなぜか消えてしまうTableのborder、いつもじゃなく、たまになのでこれがやっかい。。原因がわからない。要するにFirefoxのバグのようですね。
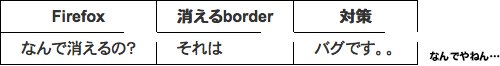
なので、↑のようにその消えるborder部分が現れた時は、その消えた部分のthやtdに直接borderを記述したりして対処していましたが、ちょっと驚き?の解決法を発見したので、ご紹介します。もしかしたら基本的な、普通の事かもしれませんが。。
解決方法!
さて。その解決法はこれです。
例として 行2 × 列3 くらいの簡単なTableを書きます。
(見やすいように、padding等、設定してます。)
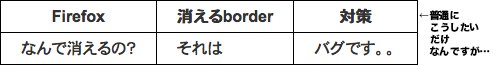
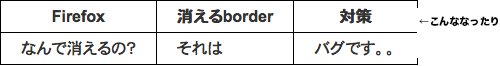
| Firefox | 消えるborder | 対策 |
|---|---|---|
| なんで消えるの? | それは | バグです。。 |
<table class="FireFox_BorderTest">
<tr>
<th>Firefox</th>
<th>消えるborder</th>
<th>対策</th>
</tr>
<tr>
<td>なんで消えるの?</td>
<td>それは</td>
<td>バグです。。</td>
</tr>
</table>
↑どう見えてるでしょう?大丈夫の時もありますが、たまにやっぱり見えません。。
今もFirefoxでチェックしたら左と下が消えてます。なんでやねん。。
そう言う時は、このhtmlに下記のcssを追加すると、
.FireFox_BorderTest{/*tableの背景を黒にします。これがborderの色になります。*/
background-color:#000000;
border-collapse:separate;
border-spacing:1px;
}
.FireFox_BorderTest tr td {/*tdの背景を白にします*/
padding: 5px 20px;
background-color: #fff;
}
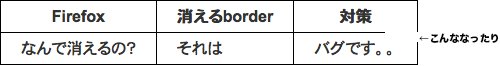
このように、1pxのボーダーが完璧に消える事なく書く事ができます。
Tableの背景を黒に、tdの背景を白にする事で、
1pxのborder(solid、色は黒)を表示させる、いう設定をしたわけですね。
| Firefox | 消えるborder | 対策 |
|---|---|---|
| なんで消えるの? | それは | バグです。。 |
どうです?簡単でしょ?これ発見した時は久しぶりに感動しました。
でも難点もあります。これ、solid以外のborderには使えないんです。原理が分かれば普通に考えて無理ですよね。
なので、solid以外に設定したい時は、その設定したい部分に、直接borderの設定してくださいね!!
Google AdS
関連記事
-

-
opacityの書き方 クロスブラウザ
今までも書いてましたが、ほんとIE嫌い。 そして、これからもまた同じ事書くでしょう。 さて。クロスブラウザでIE…
-

-
無料版『ChatGPT・Copilot・Gemini』比較!使い倒してわかった違い・リミット回数・注意点・使い方のコツ
2024/11 更新「Copilotの回数制限がなくなってました!」 WordPress(ワードプレス)でオリ…
-

-
OGPをWP-OGPのプラグインを改変して設定する!!2015年のOGP最新設定
今度こそ。。。OGPの設定で何時間、というより何日?何ヶ月?かかってるんや。。。という感じなのですが、もう最初の投稿から…
-

-
スマホ、携帯からタップ(クリック)で電話を発信する、htmlの記述方法 コピペでOK!!
スマホ等のタブレット、また携帯で、電話番号をタップ(クリック)して直接かけるhtmlの記述方法です。 …
-

-
【2021】FacebookやTwitter CardのOGPの設定をする!チェックツールURLも!プラグインなし
今まで何度も『OGP』の設定に関する記事は書いてきたのですが、新規サイト立ち上げで参考にしようと見てみたら、Facebo…
















Comment
抜いて形だす技法ですよねー(/・ω・)/
佐々さん
ですね!
発見したときはこういう発想がなかったので、
ちょっと感動したのを覚えてますw