Facebookでシェアした記事のサムネイル画像がおかしい時、表示されない時の解決方法
せっかく面白そうなネタを見つけたので、早速Wordpressに記事を投稿!でもいざFBでシェアしようとしたら、サムネイルが全然関係ないものになってる!!これじゃ誰も見てくれない!!!って状況に陥りました。
ちなみに、このブログ記事をシェアしようとした時に陥って、最終的には解決できたのですが、これを解決するのに色々調べまくったけど、全然その見つけた方法がうまく機能せず、数時間費やしてしまいました。。
ってことで、その原因であろうものと解決方法を書いておきます。
解決方法 その1:Facebookのキャッシュをクリアする!
この原因としては、facebookにシェアする際、意図しないサムネイルがキャッシュに残り、それが表示されるという感じのものなのです。
原因がこれだけなら、キャッシュがクリアされればきちんとしたものを表示できるはずです。
ってことで、まずは第一ステップ。
Facebookのキャッシュをクリアする!
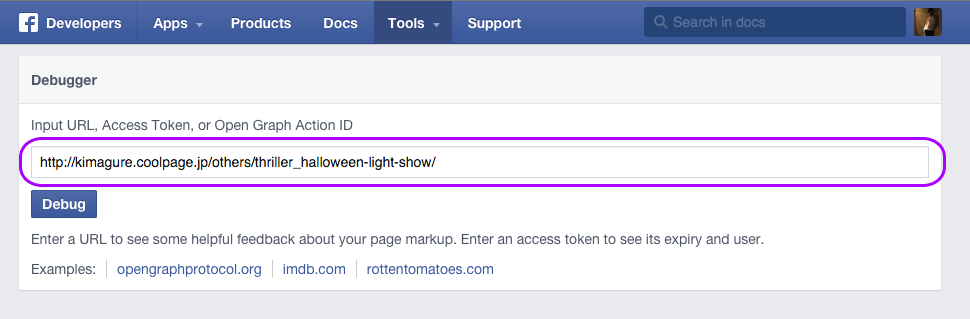
まずはFacebookのディベロッパーツールの『デバッガー(Debugger) 』というものを使います。URL:https://developers.facebook.com/tools/debug/
ここにいって、そのシェアしたいURLを入力して、『Debug』のボタンをおします。
とりあえずはこれでキャッシュが空になって、新たなサムネイルが表示されるはず!なのですが、原因が他にある場合はこんな感じに変わらないのです。。
オレンジ枠の『Fetch new scrape information』を何度も押してみても、下のサムネイル部分にはでてこない。そして、青枠の3枚の選択されたサムネイルにも欲しい画像がでてこない。。
なので次のステップ。
解決方法 その2:記事の最初の方にサムネイルになる画像を埋め込む!
デフォルトではこのサムネイルとして使われる画像は、アイキャッチを設定してるとそれがでてくる。もしくは、記事の最初にでてくる画像や、内容に一致してるものが自動で選択され、でてくるようなのです。が、アイキャッチを設定してたのに、サムネイルとしてそれが選択されなかったり、選択するできる画像の中にすら入ってこない。この原因は不確かですが、おそらく何らかしらのプラグイン内にある記述が邪魔してるよう?です。
ってことで、
記事の最初の方にサムネイルになる画像を埋め込む!
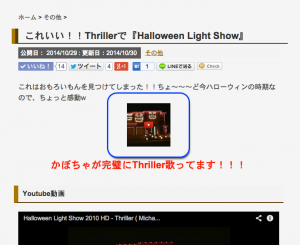
とりあえずこんな感じに記事の最初の方(青枠)にサムネイルとなる画像を埋め込んでみます。
そして再度 Debug してみると、
でてきた〜〜〜!!!
ってことで、これからシェアしたい!って記事には、必ずサムネイルとして使いたい画像を一番上に持ってくるようにしましょう!!
って感じにこの投稿終わらせようと思ってたのですが、実はまだ終わってなかったのです。。
新たな症状
それは、記事の投稿時には選択した画像が使われても、再度シェアをしようとしたら、それがでてこない。。
ようは、投稿時に選択できるいくつかの画像の中にその使いたい画像は表示され、それを選択して投稿はできるようにはなった!のですが、その記事からシェアをしようと思ったら、一番最初に登場した画像のように、また意図しないサムネイルが出てくる!という症状が現れたのです。。
ほんとこれではまってしまいました。で試した事。
- 『PNG』がダメ!だとかいう情報も、jpeg等にしてみたけどダメ。
- ブラウザの問題かも?という情報もあったので、色んなブラウザ試したけどダメ。
- ついでにブラウザのキャッシュも空にしたけどダメ。
- PCを再起動してもダメ。。
ってことで、最終ステップ。
解決方法 その3:WP-OGPをWordPressに入れて設定する!
もう強引にいきます。
WP-OGPというプラグインをWordPressに入れて設定する
WP-OGPは、シェアされた時とかに表示されるサムネイル等の情報を設定するWordPressのプラグインなのですが、これで表示されるサムネイルを、強制的にアイキャッチに設定して、それが必ずサムネイルとして出てくるようにする方法。です。
ちなみにこれは、投稿の一番上にある画像を設定する事もできます。
ふぅ。。大変はまってしまいました。。
同じようにはまってしまった方の参考になれば嬉しいです。
Google AdS
関連記事
-

サーバー移転の手順 その3:移転後のトラブル
前回、前々回と書きましたが、サーバーの移転、少々、いや、かなりやいこしいです。できたあとは疲れ果てて『もーできたしえーわ…
-

Youtube動画がWordPressで思い通りに表示されない原因と解決方法!レスポンシブ・URLをそのまま表示・横並び配置等
WordPress(ワードプレス)の投稿にYoutubeの動画を表示させたい時、URLをそのまま貼るだけで自動でこんな感…
-

WordPressの記事がトップページ以外、全部見れなくなった時の対処方法(404 error)
年末にサーバーの移転を進めていたのですが、以前に何度かサーバーの移転やWordpressの引っ越し等々していたので、大変…
-

共有用FTPアカウントの作り方:XSERVERにて
今までサーバーは管理する側、作業も依頼されてする側だったので、これといって気にしたことはなかったのですが、いざこちらから…
-

WordPressサイトが遅い原因は「PHPのスリープ」かも?cron設定で対策する方法!XSERVERにて
管理しているWordPress(ワードプレス)のサイトをチェックする時、『最初だけ』いっつもおっそいなぁ。 と思ってたん…