「 Webデザインテクニック 」 一覧
【2025最新】スマホ・タブレットの解像度一覧表(画面サイズの割合)iPhone・iPad..
- 2025/05/08
- 2018/02/05
- HowTo, Webデザインテクニック
2025/2「解像度一覧表」 更新 最近はレスポンス対応が当たり前になってきて、メディアクエリの記述をしない方が少なくなってきましたが、そのページごとにブレイクポイントをどこにするか、画像サイズをどれくらいにするか変わってくるので、その都度メモをみたり調べたりしないでいいように、個人的に見…
OGPをWP-OGPのプラグインを改変して設定する!!2015年のOGP最新設定
- 2016/05/22
- 2015/10/12
- HowTo, Webデザインテクニック
- OGP
今度こそ。。。OGPの設定で何時間、というより何日?何ヶ月?かかってるんや。。。という感じなのですが、もう最初の投稿から1年なので、時間をかけてでもこれでOGPの設定は終わりにします!!! ということで、今度こそ最後。2015年ももう終わろうとしてますが、これが最新のOGP設定方法です。 …
複数の横に並ぶブロック要素をセンタリングさせる!!
- 2015/10/22
- 2015/10/11
- HowTo, Webデザインテクニック
- センタリング
よく複数の画像をfloatで並べることありますよね?でも、それを括ったDivタグとかをセンタリングしようとしたら、なかなか思い通りにいかない。 いつも力技でなんとかしたり、その場で解決できてしまって、その時の解決方法を覚えてないので、また同じこと調べたり等、よくやってしまうので、 今回も覚書。 …
画像やテキストを中央(上下左右真ん中)に配置する方法
- 2015/10/22
- 2015/10/11
- HowTo, Webデザインテクニック
- センタリング
普通にtext-align:center;や、margin:0 auto;等でテキストや写真を真ん中に配置したつもりでも、なぜか真ん中にいかない事が多々あります。でもこの方法は、CSSの position と transform を使って中央(上下左右真ん中)に配置するので、幅や高さを変更しても常に…
テキスト、画像を選択できなくする方法
- 2015/05/03
- 2015/05/03
- HowTo, Webデザインテクニック
facebookで『続きを読みたかったらいいねを教えてね!』みたいな記事がよくありますが、必ずそういう記事に限ってコピペでタイトルをググればでてくるような、たいした事のない記事が多いですよね。 ですので、絶対そういう記事はコピペで探してチェック。としているのですが、最近そのコピペができない記事が増…
WordPressでGIFアニメが動かない時の対処法
- 2021/07/09
- 2014/10/24
- HowTo, Webデザインテクニック
- WordPress
今回アイキャッチ画像にGIFアニメを登録したのですが、登録時、また、メディアライブラリ内ではしっかりGIFアニメとして動いているのに、いざ表示されたサムネイルと見てみると、動いてない!!という現象が起こりました。 解決はしたのですが、原因を特定するまで少々時間がかかってしまったので、メ…
CSSスプライトで、スムーズに画像を切り替える
- 2014/06/20
- 2013/12/20
- Webデザインテクニック
マウスオーバーした時などに、画像が上手く切り替わらない時、よくありませんか?ブラウザや、PCの性能によっても変わってくるんでしょうけど。 要するに↓こんな感じです。 これはこのサイトで使ってるページトップへ移動するためのアイコンなのですが、このアイコンにカーソルをのせる度に、これがす…
onMouseOver、onMouseOutで、簡単にテキストを切り替える!
- 2014/10/30
- 2013/09/22
- HowTo, Webデザインテクニック
前回のonMouseOver,onMouseOutで簡単に画像を切り替える!の続き、応用編です。 実はこちらサイトのそれぞれの記事の下にある、『☆ 続きを読む』って部分を、マウスオーバーした時に、文字を変えてちょっと変わった感じにしてみたくなったんですね。でもそんなこと今までした事なかったので…
onMouseOver、onMouseOutで、簡単に画像を切り替える
- 2014/10/30
- 2013/09/22
- HowTo, Webデザインテクニック
今までマウスオーバー等で画像を切り替える時は、jQueryを使ったり、cssで画像を重ねてopacityで画像を透過させたりしてました。 反対に言えば、このやり方しか知りませんでした。恥ずかしながら。。 でもある時どうしても上記の方法ではうまくいかない事があり、onMouseOver、onM…
正しいショートハンドの書き方のまとめ
- 2016/03/04
- 2013/09/22
- Webデザインテクニック
- css, ショートハンド
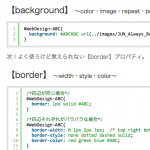
コピペ用、ショートハンドのまとめです。 まずはややこしい【background】プロパティから。 【background】 〜color・image・repeat・position(x/y)/ size〜 #WebDesign-ABC{ background: #ABCABC u…