☆100達成!PageSpeed Insightsのスコアアップ方法 その5:設定の見直し
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『5』です!
これまでたいがい色々な対策を施してきたのですが、「モバイル」にまだまだ改善の余地がありそうなので、今回は色々設定を見直していきました。
目次
「PageSpeed Insights」のスコアアップ方法一覧
Google『PageSpeed Insights』でチェック
今回もGoogleの『PageSpeed Insights』ででてきた、前回までの対策後のスコアをサンプルとして置いておきます。
対策前のスコア
レンダリングを妨げるリソースの除外対策
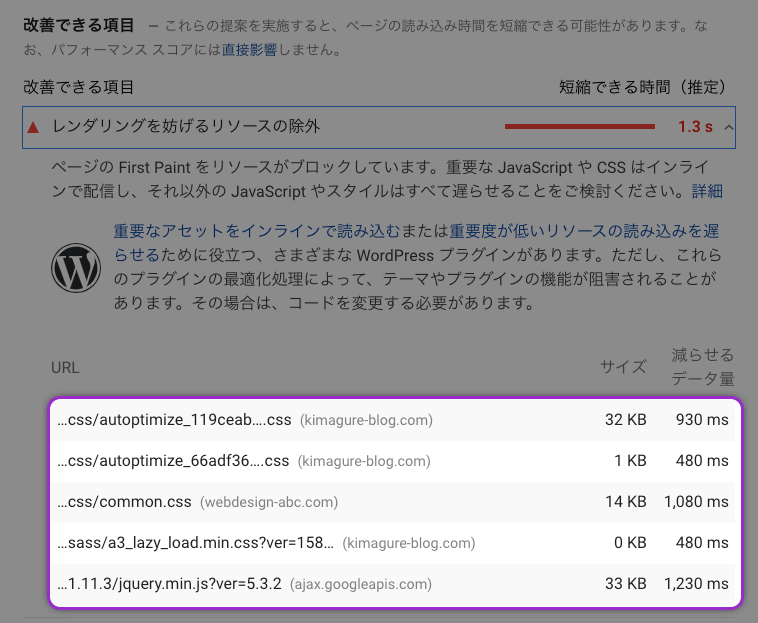
『PageSpeed Insightsのスコアアップ方法 その3』にて『PageSpeed Insights』の測定後にでてくる「改善できる項目」の中の「▲レンダリングを妨げるリソースの除外」の項目への対策を施したつもりだったのですが、なかなか思うようにスコア(数値)が上がってくれませんでした。ですので再度チェックしてみたところ、改善をするために導入した『Autoptimize』のcssがここにでてきて、なかなかきえてくれなかったんですよね。
ってことでここでは「▲レンダリングを妨げるリソースの除外」の項目への対策を行なっていきます。
1.『Autoptimize』の設定を見直す(1,2行目対策)
効果:
まずは最初の1,2行目の『Autoptimize』のcss対策です。
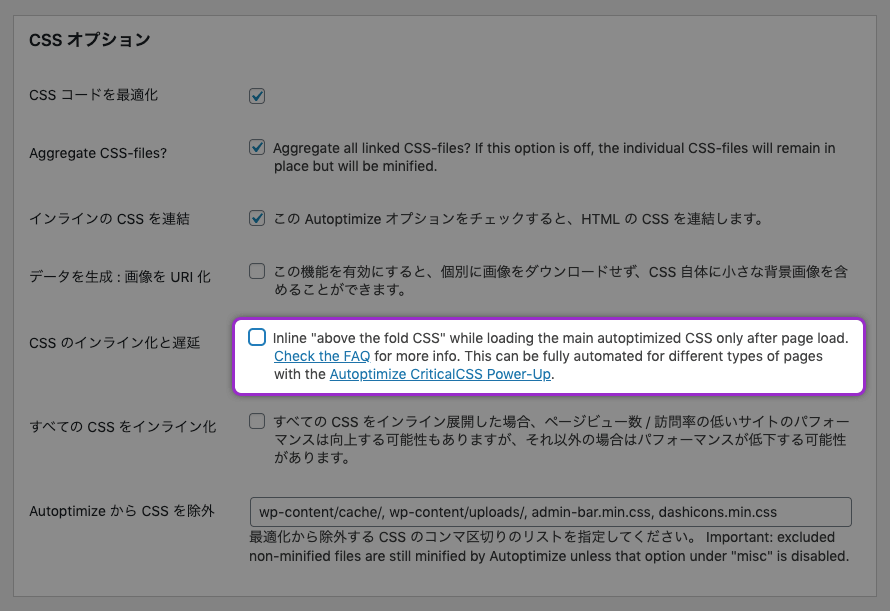
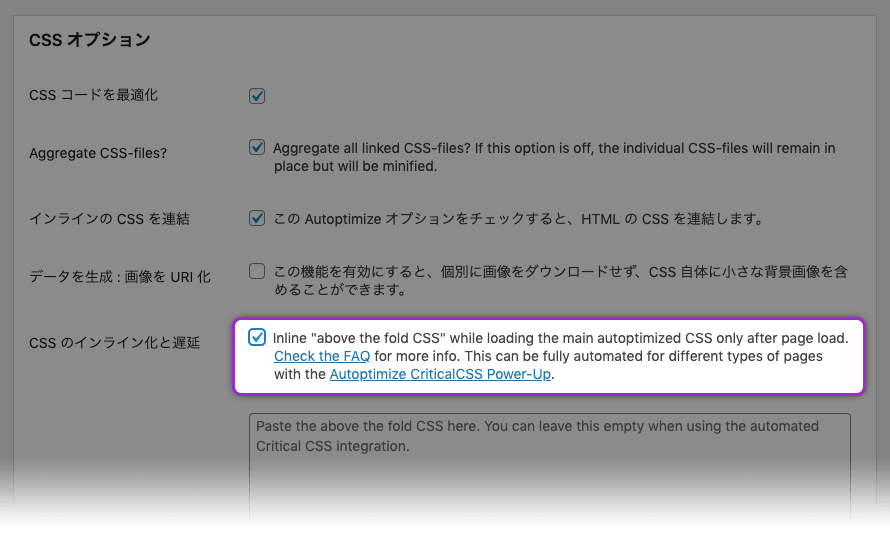
方法は簡単。「CSS のインライン化と遅延」へチェックを入れるだけです。
これで「▲レンダリングを妨げるリソースの除外」の項目から、『Autoptimize』のcssは消えてくれました!(下にでてくる空欄は今回無視してます)ちなみにこれは『CSSにpreload属性』という項目になります。
この作業自体は簡単なのですが、実はここに辿り着くまでは色々試行錯誤して時間がかなりかかってしまいました。
最初、この項目は『Autoptimize』の有料のパワーアップ版『Autoptimize Critical CSS Power-Up』と一緒に使用しないとダメと思ってたんです。
あまり詳しく読まずに『Autoptimize Critical CSS Power-Up』をインストールしてみたところ、『Autoptimize』の「CriticalCSS」のタブに『Congratulations!』とでたので「有料ちゃうやん。ラッキー!」と思って使おうとしたのですが、よくよく読んでみると、
You’re almost ready to have your critical CSS generated automatically and improve customer experience significantly.
『もう少しで使えます!』ってことで、APIキーを取得して使う仕様だったのでリンク先の「criticalcss.com」に行ってみたのですが、やっぱり有料だったんですよね。なのでこの項目は有料の『Autoptimize Critical CSS Power-Up』と一緒に使用しないとダメと思ってたんです。
ですがこの「CSS のインライン化と遅延」の項目、チェックを入れるだけなら無料で使えたんです!これはありがたい。
ってことで、『Autoptimize』の設定はここにチェックを入れて終了です!
追記:2020/3/8
2. 外部cssを遅延させる(3行目対策)
効果:
次は、3行目の外部cssを遅延させたいと思います。
これは、管理している同じサーバー内にあるサイトに共通で使っている「common.css」なのですが、やはり同じドメインの階層にないので、『Autoptimize』の設定は効いてくれずここにでてきてたんですよね。でもこれは使いたいので以下のように、rel=”stylesheet”→rel=”preload”とし、 as=”style”を付け加えて設定しました。
<link href="https://.../common.css" type="text/css" media="all" rel="preload" as="style">
最初は『これでOK!?簡単やん!』と思っていたのですが、消えてくれたはいいが、デザインが崩れてしまったのです。。
ってことで、ここからさらに一手間加え、先ほどのものにonload=”this.onload=null;this.rel=’stylesheet'”と、この記述に対応していないブラウザのためにを付け加えます。
<link href="https://.../common.css" type="text/css" media="all" rel="preload" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="https://.../common.css"></noscript>
これで「▲レンダリングを妨げるリソースの除外」の項目から、このcssも消え、デザイン崩れもなくなりました!
ただ、参考にさせていただいた、
M’S STYLE 想いをカタチに。 さんの『【CSS編】ページスピードインサイトで「レンダリングを妨げるリソースの除外」の問題を解決する方法』
では「loadCSS」というJavaScriptを利用して対策されているようですが、なぜか今回対策したページでは上記記述だけで問題なく動作しました。もしかしたら、他に使ってるプラグインの中にこのJavaScriptがたまたま入っていてうまく動作してるだけなのかも?なので、もしうまくいかなかった場合は「M’S STYLE 想いをカタチに。」さんのページを参考にすれば解決するかもしれません。参考まで。
3.『a3 Lazy Load』のcssを遅延させる(4行目対策)
効果:
これは簡単に解決してくれました。function.phpに以下のコードを貼り付けるだけです。
//a3 Lazy Loadのcssを遅延させる
function deregister_plugin_files() {
wp_deregister_style( 'a3a3_lazy_load' );
}
add_action( 'wp_enqueue_scripts', 'deregister_plugin_files', 13 );
こちらを参考にさせていただきました。
Wordpress.orgサポート『a3 Lazy Loadプラグインが読み込むCSSを削除したい』
4.『jquery.min.js』を遅延させる
効果:
これは結論から言って、今の所無理です。めちゃくちゃ時間を割いてあれやこれや調べてやったのですが、「▲レンダリングを妨げるリソースの除外」の項目から削除はできたものの、「jquery.min.js」を遅延させてしまうとどうしても動かないプラグインなどでてきて動作がおかしくなり、Google AdSenceの広告もでなくなったり等もうどうしようもなくなりましたので、もしなにか解決策がみつかれば追記したいと思います。(解決策見つかりました:下記参照)
やったこととしては、
・WordPress同梱の「jquery.min.js」を読み込まなくする。
・CDNの「jquery.min.js」を読み込ませる。
・CDNの「jquery.min.js」にasyncを付与する。
解決策見つかりました!→詳細は『PSI スコアアップ方法 その6:『jquery.min.js』をサーバー読み込みに変更する』にて
その他の対策
正直ここが一番スコアアップしました。ここを見直す見直さないで全然変わります。
1. プラグインの見直し
効果:
効果大です。SNSのシェア用に入れていたプラグイン『WP Social Bookmarking Light』、これを試しにとってみたのですが、スコア15~20あがりました!こんな簡単にスコア上がるのね。。w
結構この『WP Social Bookmarking Light』、遅いという噂はチラホラあったのですが、気にせず使ってたんですよね。やっぱりプラグインは入れた前後は、きちん『PageSpeed Insights』でチェックしないとダメですね。
あと『Jetpack』や『All in One SEO』とかも遅いと噂があるのですが、『Jetpack』は結構使ってるので、とりあえず放置かなぁ。。
ってことで、プラグインに関しては今回は『WP Social Bookmarking Light』を外してたのですが、他にも速度にかなり影響するものがあるかもですので、なかなかスコアアップしない方は見直してみるといいかもですね。
2. アフィリエイト関連の見直し
効果:
これも効果大です。特に楽天!楽天はデザイナーやプログロマーの方ならよくわかると思うのですが、古いままの『楽天仕様』を貫いてるのでほんと作業が面倒臭いしやりにくい。昨今の『楽天市場の送料無料化』のように、なんでも楽天側主体ですから、使う側(中をいじる側)はたまったもんじゃない。。
それはさておき、Rakutenウィジェットもとるだけでスコア10前後上がります!ので、もしあまり反応がないようでしたら、このRakutenウィジェットをとってみるのもよいかもですね。
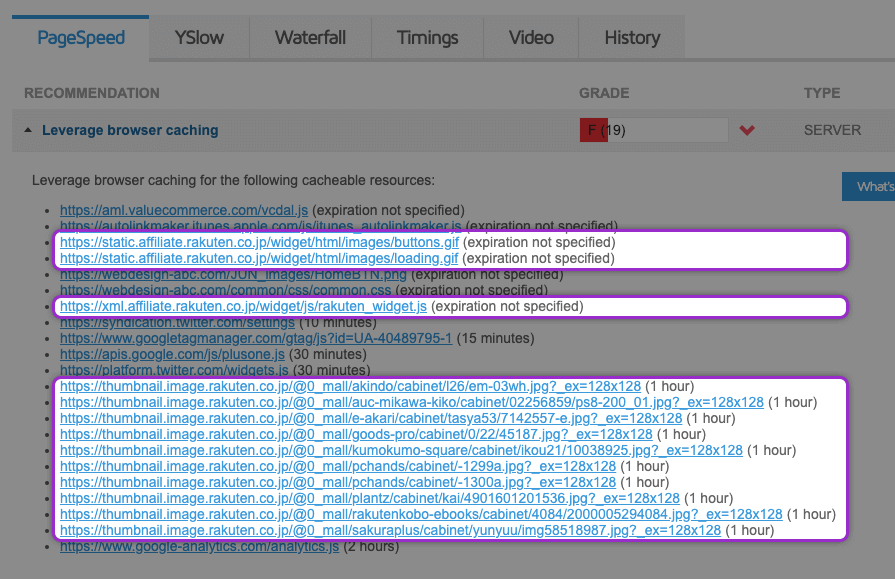
ちなみにここでは『PageSpeed Insights』のスコアアップを目指していたので、『GTmetrix』は触れてきませんでしたが、行き詰まったのでここチェックしてみたところ、この項目にRakutenウィジェットの項目がこんなにたくさん!!
これで『PageSpeed Insights』も『GTmetrix』も爆上がりしてくれました。そらこんなにあったら上がるわな。って感じですよね。
他にもvaluecommerceのタグは『Autoptimize』を散々いじって対策したのに、ずっと「▲レンダリングを妨げるリソースの除外」の項目から消えてくれませんでした。ですが「async」が付いてなかったので試しに「async」を入れたところ、項目から消え、スコアもアップしてくれた!のですが、このタグ、昔のものにはついてないようですね。
ですので、アフィリエイト系の昔のタグを使っている方は最新のものかどうかもチェックして、古いようなら新しいものに変えてみるだけでもスコアアップが計れるかもしれません。
3. 画像やcssを相対パスにをする
効果:
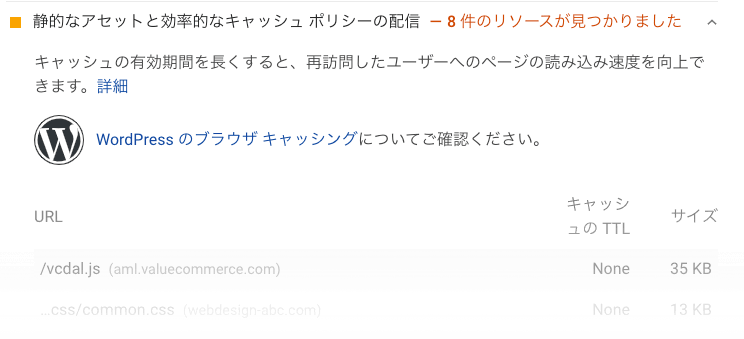
これも結構効果ありました。これは「■静的なアセットと効率的なキャッシュ ポリシーの配信」の中に、『キャッシュの設定をする』で対策したはずの同じサイトの階層にある画像やcssが、▲から■に変わったものの、ずっと地味〜〜〜に出てきてたんです。
ですので、『画像の圧縮&読込みを遅延させる』で対策したことで、Googolebotが認識しなくなったのかなぁ。とも思ったのですが、『a3 Lasy Load』はそういうことがないように、結構ちゃんとした作りになってるようなんです。
ってことは他に問題があるはず。と色々ソースを眺めてて辿り着いたのですが、絶対パスで書いている画像(イメージ)は、外部の画像として認識される!?ということなんです。
試しにstyle.cssなどに書いてあった絶対パスを、以下のように相対パスに全部変更したところ、案の定「■静的なアセットと効率的なキャッシュ」の中から消え、スコアも5ほどあがりました。
background:url(https://...../common/img/BTN.png) no-repeat left bottom;
background:url(/common/img/BTN.png) no-repeat left bottom;
これはスコアにすると少しのアップでしたが、色々調べても全然辿り着けなかったので大きな発見でした。
『「■静的なアセットと効率的なキャッシュ」の対策、『WP Fastest Cache』とかでしたはずやのに、全然認識してくれない!』と思われてる方、一度チェックして試してみてください。
今回の結果
今回は「▲レンダリングを妨げるリソースの除外」の対策、「プラグインやアフィリエイト関連の見直し・パスの見直し」、あとは画像の再圧縮、サイズの調整等も、小さなことからコツコツと。の精神でと色々やった結果、以下のようなスコアとなりました。
対策前のスコア
対策後のスコア(設定の見直し対策後)
対策後のスコア(その他の対策後)
モバイルは「45」→「76」へ「31」アップ、パソコンは「93」→「99」へ「6」アップと、パソコンに関しては問題なし!と言ったレベルになったと思うのですが、モバイル、だいぶ上がったんですがもうちょいですよね。
ちなみに、トップページのスコアはなんと、、、
対策後のスコア(トップページの対策後)
パソコンだけですが、
「100」達成しました!!!!!
やっとかぁ。という感じなんです。「100」なんて予備校の時にとった以来?でめちゃくちゃ久々なのですが、嬉しいもんですね!!!
次は『PageSpeed Insightsのスコアアップ方法 その6:SNSボタンを変更&jqueryをサーバー読み込みにする』です!
「PageSpeed Insights」のスコアアップ方法一覧
Google AdS
関連記事
-

-
Google Analyticsに設定する『グローバルIPアドレス』を確認&取得する方法
で「自分のアクセスを除外」するフィルタを設定し、自分のアクセスはカウントしないようにしていたのですが、ある修正作業をして…
-

-
【2025年版】『reCAPTCHA v3』をWordPressのサイト&Contact Form7で表示させる方法
今までをWordPress(ワードプレス)で作ったサイトの「問い合わせページ」をContact Form7で作成し、『r…
-

-
【SEO対策】[section]等にそれぞれ [h1]等のhタグを入れて使う仕様について
ここ数年、や[article]に、それぞれ[h1]等のhタグを入れるようにhtmlを記述してきました。正確には、等が追加…
-

-
☆100達成!PageSpeed Insightsのスコアアップ方法 その4:キャッシュの設定をする
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『4』です! 今回はキャッ…
-

-
☆100達成!PageSpeed Insightsのスコアアップ方法 その1:画像の圧縮&読込みを遅延させる
平均PVが約30,000/1月(1,000/1日)あったサイトが、この1年で徐々に下降していき、去年の1月と今年の1月を…