☆100達成!PageSpeed Insightsのスコアアップ方法 その1:画像の圧縮&読込みを遅延させる
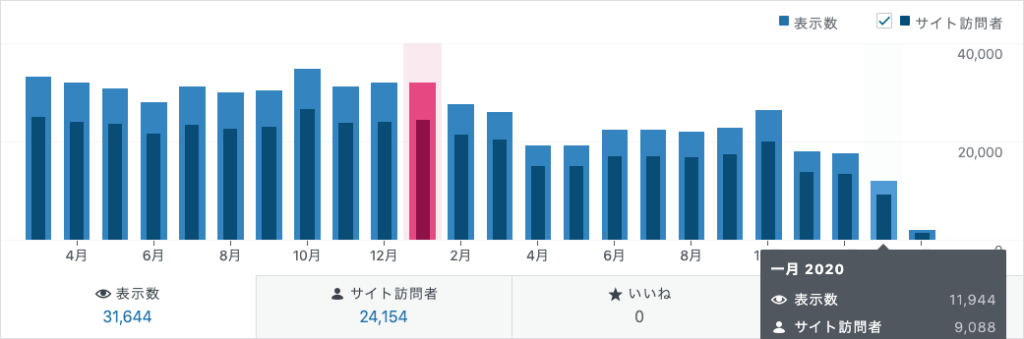
平均PVが約30,000/1月(1,000/1日)あったサイトが、この1年で徐々に下降していき、去年の1月と今年の1月を比べると、なんと1/3 !?にまで落ちてしまいました。。
仕事でWebデザイナーをしていると家でWebのことはしたくなくなるので、そこそこのSEO対策しかしていなかったのですが、ここまで落ちてしまうともうこれは無視できないな。ということで、重い腰をあげて対策することにしたのですが、これがもう大変だったので、次回以降、他のサイトでの対策の手引きになるようにシリーズ化したいと思います。
目次
「PageSpeed Insights」のスコアアップ方法一覧
Google『PageSpeed Insights』でチェック
まずはGoogleの『PageSpeed Insights』で、チェックしたいサイト(ページ)のURLを入力し、スコアを測定します。
今回サンプルとして使うページの詳細は、以下となります。
サンプルページ情報
ページ :超オススメ!ドクターエア『3DアイマジックS』レビュー
(URL:https://kimagure-blog.com/kaden/3d-eye-massager-s/)
このページをサンプルに選んだのは、以前は比較的上位表示され、PVもそこそこあったのに今はほぼ圏外。。また、他のページと違って一筋縄ではいかず、なかなか色々と手間がかかるものがあった(Youtubeの埋め込み等)ためです。
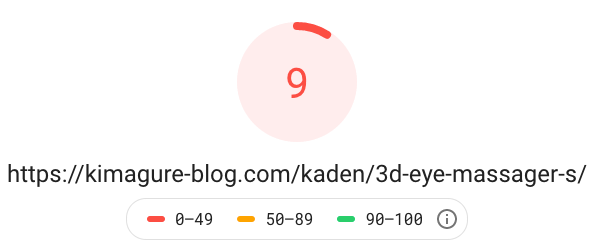
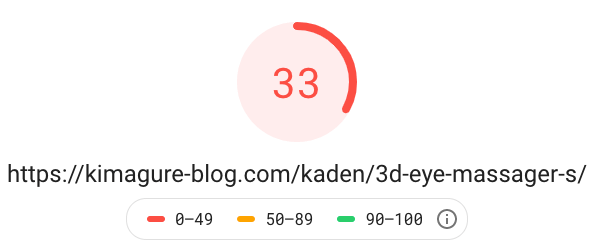
ってことで、早速測定した結果がこちらなのですが、
対策前のスコア
やばいですよね。モバイル「9」って。パソコン「33」もやばいですが。。これじゃ上位表示からどんどん下がっても仕方がないですね。
ちなみにこのスコア、実は次に紹介する、画像の圧縮をすでに行った後のスコアなんです。ですのでその前のスコアはもっとやばかった、ということになりますね。。
ってことで、今回はこのスコアを基準に色々やっていきたいと思うのですが、これから紹介していく『PageSpeed Insights』の点数アップのために行った、対策後のスコアはこんな感じになります。
対策後のスコア
モバイルは「96」、パソコンは「100」と満点達成しました!!!!!最初のモバイル「9」だったことを考えると、よくここまできたな。って感じです。
ちなみに、このサンプルサイトのTopページや、この『Webデザイン ABC』では、モバイル「98」、パソコン「100」と、少し上の数値までアップすることができました。
画像を圧縮する
ってことで、最初に行った『PageSpeed Insights』のスコアアップで行ったSEO対策は、画像を圧縮し最適化することなのですが、2つ方法を紹介しておきます。
『Compress JPEG & PNG images』で画像を圧縮する
効果:
これはWordpressのプラグインで、画像をアップすると同時に自動で画像を圧縮してくれます。ですので導入さえしておけば、以後はこの『画像を圧縮する』という作業は気にしなくていいので便利ですね。
ただこれ、無料のプランでは500枚/月までしか圧縮することが出来ません。12月半ばにこの画像を圧縮する作業を始めた行ったのですが、こちらのサンプルサイトではまだ圧縮は完了していません。。2ヶ月半(3ヶ月目)で1500枚弱圧縮して最適化したのですが、あと半分くらい残ってます。
ですので、思いついたら早めにこの画像を圧縮する作業は行うべきですね。
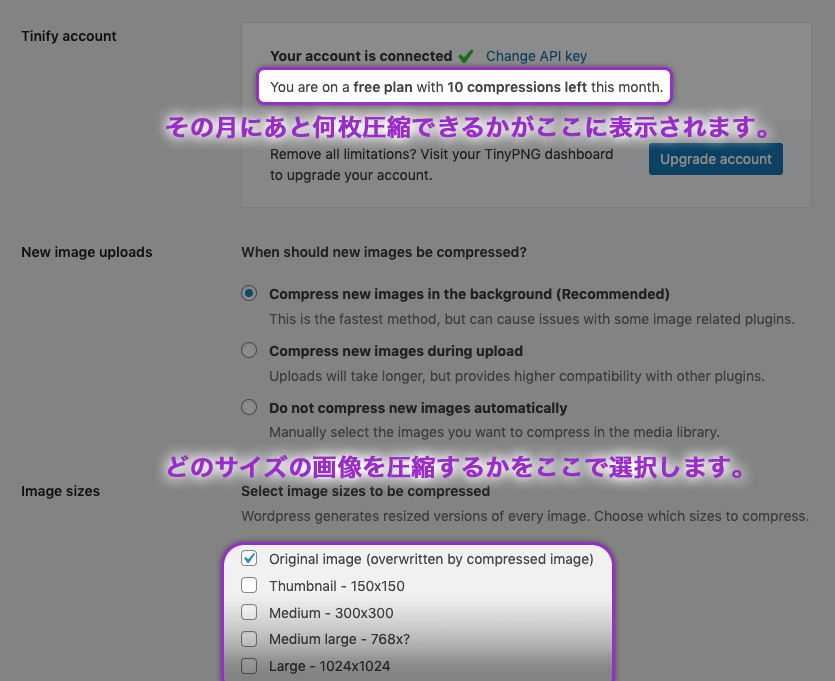
使い方も簡単で、Wordpressのプラグイン新規追加画面で『Compress JPEG & PNG images』を探してインストールし、「アカウント登録」→「APIキーを取得」→「アカウントをアクティベート」で、とりあえず使えるようになります。
設定は人それぞれだとは思いますが、画像のアップロード時にどのサイズの画像を圧縮するかを選択するだけで、あとはデフォルトのままでとりあえずはOKです。その月にあと何枚まで圧縮できるかは、この画面で確認できます。
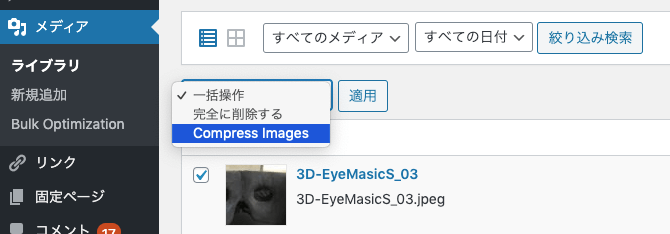
今までアップロードした画像を圧縮する場合は、「メディア」から圧縮したい画像をまとめて選択して「Compress Images」→「適用」で圧縮するか、右側にある「Compress」のボタンを押すことで圧縮できます。(圧縮後や圧縮できないgif等にはボタンは現れません。)
また、Wordpressサイドバーの同じく「メディア」→「Bulk Optimization」からまとめて圧縮もできるのですが、500枚以上圧縮する画像がある場合は有料のようですので、あまりにも圧縮する画像が多い場合はその選択肢もありかもですね。
ただ、PVが高いページもあれば見られなくなってしまったページもあるでしょうから、PVの高いページから何ヶ月かに分けて圧縮していく、というのがいい方法な気はしますね。少々面倒くさいですけどね。
『TinyPNG』で画像を圧縮する
効果:
こちらはプラグインではなく、画像を直接圧縮できるサイトです。ちなみに画像を見て気づいた方もいるかもですが、この『TinyPNG』が、上記に紹介した『Compress JPEG & PNG images』を作ってるので、違和感なく使えますね。
方法はこちらも簡単で、圧縮したい画像をドラッグ or 選択すれば、1枚づつでもまとめてでも圧縮してくれるので、できたファイルをDLすればOKです!
一度プラグインを導入してしまえばあまり使うことはないかもしれませんが、Wordpressで作ってないサイトや、一月のLimitが超えたときなんかには、こちらが便利ですね。
以前は『Compressor.io』も使っていたのですが、こちらの方が速く圧縮され、綺麗に圧縮してくれるように感じます。作業も画像をサイトにアップロードするだけと簡単なので、設定を何も考えずにできるのでいいですね。
画像の読込みを『a3 Lazy Load』で遅延させる
効果:
画像の読込みを遅延させるWordpressのプラグインは多々あるのですが、色々試した結果、最終的には『a3 Lazy Load』使って対策を行いました。
こちらはWordpressのプラグイン新規追加画面で『a3 Lazy Load』を探してインストールして、有効化すればOKです!
ちなみにこの『a3 Lazy Load』を導入する前は『Lazy Loader』を導入していて、そこそこ満足いく点数がでていました。ですがこのサンプルページのみ、なぜか他のページと比べてやたらスコアが低かったんですよね。で中身をチェックしたところ、Youtube動画を埋め込んでいるのが原因とわかったんです。
ところがこの『Lazy Loader』にはYoutubeなどのiframe動画等を遅延させることができないんですよね。ですので『WP YouTube Lyte』というYoutube動画を遅延できるプラグインと併用してみたのですが、わざわざYoutubeだけのためにプラグイン一つ増やすのもなぁ。ってことで色々調べてみた結果、『a3 Lazy Load』なら画像だけでなく、Youtubeなどのiframeも読込みを遅延できる!ということで、最終的には『a3 Lazy Load』を導入することにしました。やはりプラグインは少ない方がいいですしね。
Youtubeなどのiframeの読込みを遅延設定の詳細は『PageSpeed Insightsのスコアアップ方法 その2:GoogleAdSenseの読込みを遅延させる』に記載しましたので、Youtubeの対策を知りたい方はこちらを見てくださいね。
よっし〜ずウェブサービスさんの『WordPressの画像遅延読み込みプラグイン5選』
を参考にさせていただきました。かなり画像の遅延読込みについて詳しく書かれているので、わかりやすかったです。ありがとうございます!
追記:2020/2/14
『a3 Lazy Load』のcssが「▲レンダリングを妨げるリソースの除外」に出てきて消えてくれないことが判明したので、PSIのスコアアップ方法 その5:設定の見直しにて追記しました。
今回の結果
今回は「画像の圧縮」と「読込みを遅延させる」という対策を行ったのですが、その結果は以下になっています。
対策前のスコア
対策後のスコア(画像圧縮&読込み遅延対策後)
パソコンは「33」→「37」と少々上がりましたが、モバイルは全然変わっていませんね。。
ま、画像が少ないページではあまり変化は得られないので、仕方ないことかもしれませんが、やらないといけないのは間違いないので、スコアが上がらなくてもこの作業はやっておかないと。ですね。
次は『PageSpeed Insightsのスコアアップ方法 その2:GoogleAdSenseの読込みを遅延させる』です。
こちらはだい〜〜〜ぶスコアアップしましたので、GoogleAdSenseをお使いの方は参考にしてくださいね!
「PageSpeed Insights」のスコアアップ方法一覧
Google AdS
関連記事
-

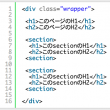
【SEO対策】[section]等にそれぞれ [h1]等のhタグを入れて使う仕様について
ここ数年、や[article]に、それぞれ[h1]等のhタグを入れるようにhtmlを記述してきました。正確には、等が追加…
-

[http] から [https] へ。常時SSL化対応:ワードプレス、エックスサーバー環境にて
今更ですが、、、SSL化対応することにしました。 Googleが『SSL化されたWebサイトはランキング評…
-

☆100達成!PageSpeed Insightsのスコアアップ方法 その3:Autoptimizeを導入する
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『3』です! 今回は『Au…
-

検索結果に最終更新日を表示させてクリック率をアップする方法!新規投稿時には公開日を表示させる!
以前は検索結果で1ページ目上位3番目以内に半年以上表示されていた記事が、いきなり圏外となってしまいました。Googleの…
-

『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2
前回書いた『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1の続きです! 今…