☆100達成!PageSpeed Insightsのスコアアップ方法 その3:Autoptimizeを導入する
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『3』です!
今回は『Autoptimize』を導入してスコアアップの対策を行います。
目次
「PageSpeed Insights」のスコアアップ方法一覧
Google『PageSpeed Insights』でチェック
今回もGoogleの『PageSpeed Insights』ででてきた、前回までの対策後のスコアをサンプルとして置いておきます。
対策前のスコア(GoogleAdSenseとYoutubeの読込み遅延対策後)
今回もここからかなりアップします!
『Autoptimize』を導入する
効果:
今回は『PageSpeed Insights』の測定後にでてきた改善できる項目の中の「レンダリングを妨げるリソースの除外」の項目に、やたらとずらずらとcssやjsファイルが並んでいたので、これの改善をするために『Autoptimize』を導入をしました。
この『Autoptimize』はWordpressのプラグインなのですが、プラグインを「インストール」→「有効化」しただけでは効果は得られません。ですので設定をしていきます。
『Autoptimize』の設定
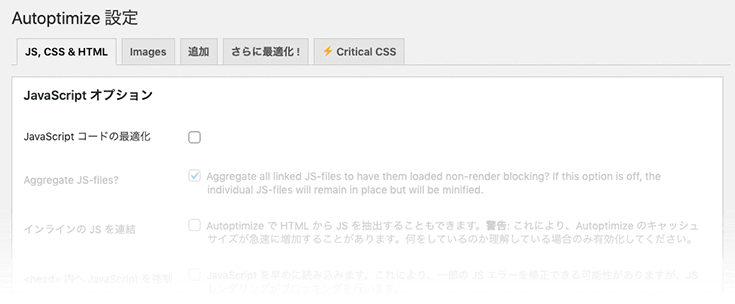
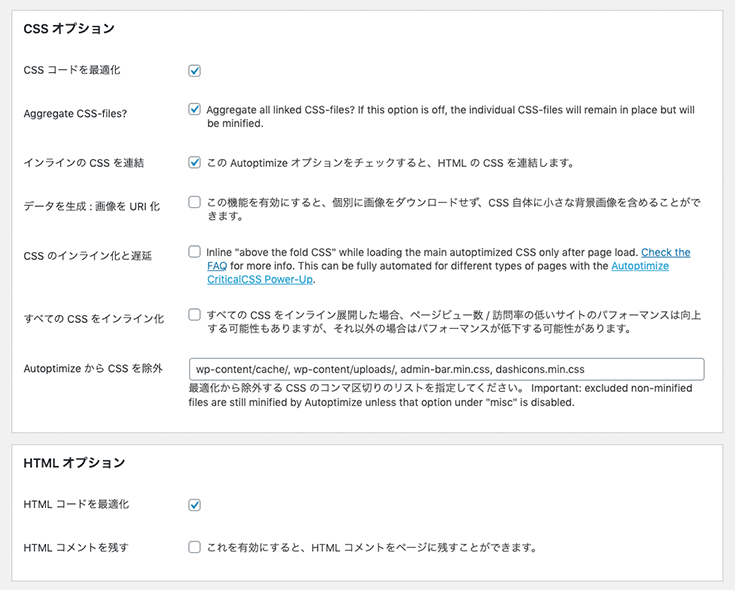
『Autoptimize』のデフォルトの設定では、JavaScript・CSS・HTML、全て以下のようにチェックが外れた状態になっているので、
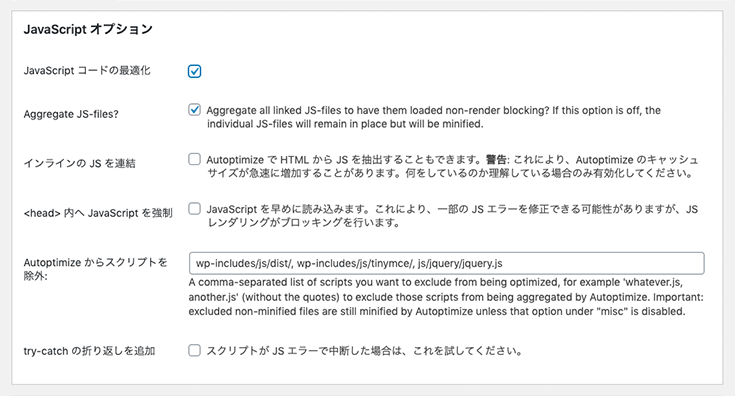
それぞれ、以下のように一番上のチェックボックスにチェックを入れていきます。
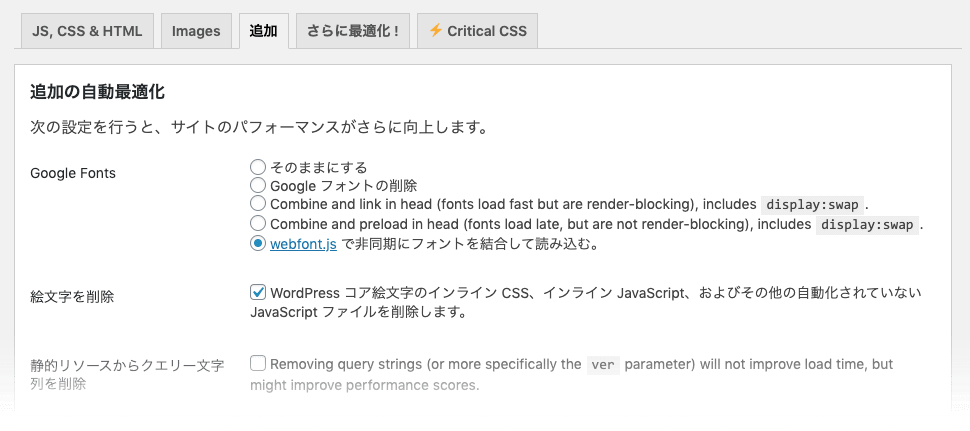
次に、「追加」のタブで
「Google Fonts」→「webfont.js で非同期にフォントを結合して読み込む。」
「絵文字を削除」→「WordPress コア絵文字のインライン CSS、インライン JavaScript、およびその他の自動化されていない JavaScript ファイルを削除します。」
とそれぞれ設定します。
Google Fontsを使っている場合は、これで少しスコアアップにつながります。絵文字に関しては、どちらでもよいのかなぁ。という気はしますが、もしかしたら使ってるかな?と思ったのでチェックしておきました。
これで今回の基本の設定は以上です!
この後もう少し設定の見直し等をしたので、詳細は『PS Insightsのスコアアップ方法 その5:設定の見直し』を参考にしてください。
追記:2020/3/8
動かなくなるページがいくつか出てきました
原因はプラグインの干渉のようで『Autoptimize』が「javascript」をまとめる時に起こっていると推測されます。(エラーの起きるページは他のページでは使用していないプラグインが使われていたので)
このエラーが発生するとブラウザがフリーズしてしまい、他のページも見れなくなってしまいます。
最初は管理画面にも入れなくなりかなり焦ってしまいましたが、そうなってしまった場合はとりあえずしばらく待って、なんとか管理画面に入れるようになったら以下の
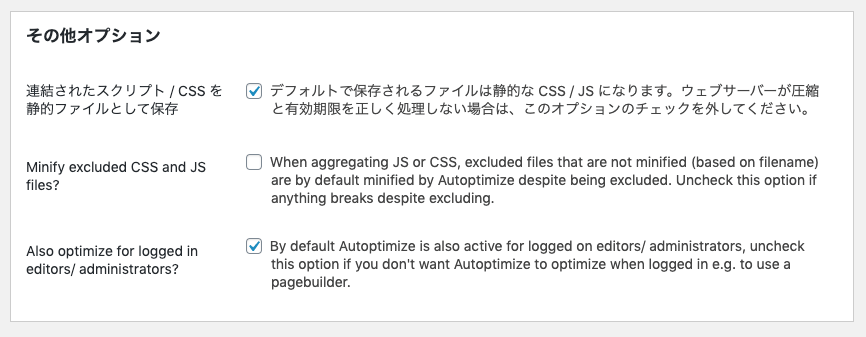
「その他オプション / Minify excluded CSS and JS files?」
の項目のチェックを外してみてください。
これでとりあえずはOKと思うのですが、管理画面にも入れない場合は、FTPで「wp-content / plugins」の「Autoptimize」の名前を「Autoptimize1」等、適当に一旦変更し、読み込まないようにした状態で、Wordpressのプラグインの管理画面にいき、再度FTPで「Autoptimize」と名前を戻し、リロードします。この時、エラーの発生するページを読み込むと同じ現象が起きるので、絶対読み込まないようにしてください。
この状態で上記チェック項目を外し設定し直すと、原因がプラグインの干渉の場合はエラーは発生しなくなると思います。
これがうまくいかない場合は、一旦「Autoptimize」を削除し、Wordpressのプラグインの管理画面で『Autoptimize』をインストールし、上記チェック項目を外して設定し直しててみてください。
ちなみに「JavaScript オプション / Aggregate JS-files?」の項目のチェックを外してもエラーは収まりますが、スコアが少し落ちたので、「その他オプション / Minify excluded CSS and JS files?」のチェックを外して対応しました。
今回の結果
今回は『Autoptimize』の導入をして「レンダリングを妨げるリソースの除外」の項目の対策を行ったのですが、その結果は以下となりました。
対策前のスコア
対策後のスコア(『Autoptimize』の導入後)
モバイルは「34」→「42」へ「8」アップ、
パソコンは「79」→「92」へ「13」アップと、かなりアップしてくれました!
ようやくパソコンだけではありますが「速い」の域に入ることができたので、かなり嬉しかったですね。
次は『PageSpeed Insightsのスコアアップ方法 その4:キャッシュの設定をする』です。
「PageSpeed Insights」のスコアアップ方法一覧
Google AdS
関連記事
-

-
検索結果に最終更新日を表示させてクリック率をアップする方法!新規投稿時には公開日を表示させる!
以前は検索結果で1ページ目上位3番目以内に半年以上表示されていた記事が、いきなり圏外となってしまいました。Googleの…
-

-
☆100達成!PageSpeed Insightsのスコアアップ方法 その1:画像の圧縮&読込みを遅延させる
平均PVが約30,000/1月(1,000/1日)あったサイトが、この1年で徐々に下降していき、去年の1月と今年の1月を…
-

-
【2025年版】『reCAPTCHA v3』をWordPressのサイト&Contact Form7で表示させる方法
今までをWordPress(ワードプレス)で作ったサイトの「問い合わせページ」をContact Form7で作成し、『r…
-

-
URLの正規化:wwwあり、なしのドメインを統一する記述方法(エックスサーバー(XSERVER) にて)
前回のブログ で.htaccessに301リダイレクトをするための記述方法について書きましたが、ついでにwwwあり、なし…
-

-
[http] から [https] へ。常時SSL化対応:ワードプレス、エックスサーバー環境にて
今更ですが、、、SSL化対応することにしました。 Googleが『SSL化されたWebサイトはランキング評…