☆100達成!PageSpeed Insightsのスコアアップ方法 その2:GoogleAdSenseの読込みを遅延させる(Youtubeも)
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『2』です!
今回はGoogleAdSense(&Youtubeなど)の読込みを遅延させます。
目次
「PageSpeed Insights」のスコアアップ方法一覧
Google『PageSpeed Insights』でチェック
まずはGoogleの『PageSpeed Insights』にて、前回の対策後のスコアをサンプルとして置いておきます。
対策前のスコア(画像圧縮&読込み遅延対策後)
今回はここから大幅にアップします!
GoogleAdSenseの読込みを遅延させる
効果:
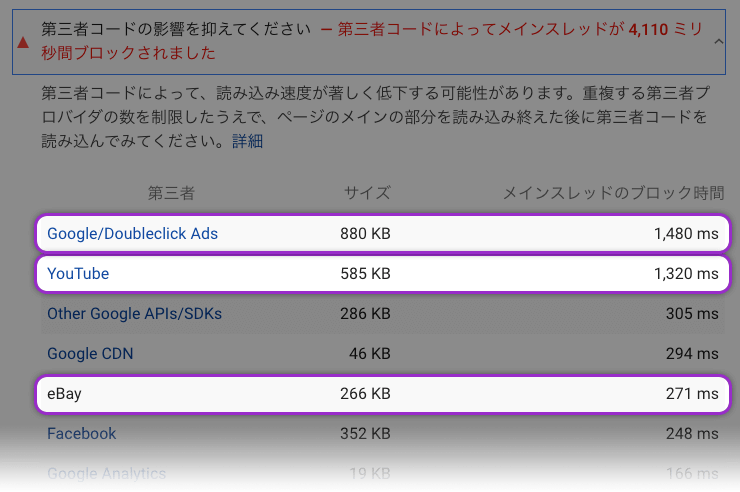
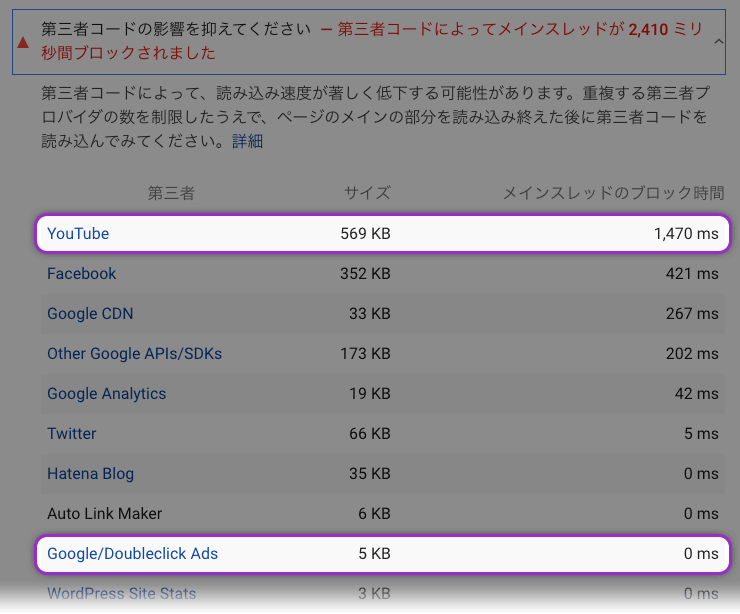
『PageSpeed Insights』の測定後にでてくる診断の結果、「▲第三者コードの影響を抑えてください」の項目が一番やばそうな数値を出していたんですよね。
ってことで、今回はこの3つの項目の対策をするのですが、まずはGoogleAdSenseの項目「Google/Doubleclick Ads」の読込みを遅延させたいと思います。
1. GoogleAdSenseのスクリプトタグをhtmlから削除する
まずはhtmlのソースから
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
をすべて削除します。
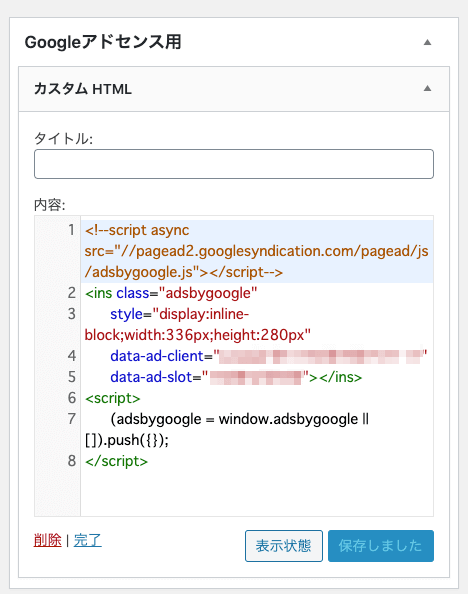
このページ(サイト)はWordpressで作成しているので、ウィジェットにいくつか記述していた上記の「GoogleAdSenseのスクリプトタグ」を、1行目のようにコメントアウトすることで、html内からは全て削除できました。
WordPressで作成されてない方は、htmlのソースで検索して、とりあえず全てのこの「GoogleAdSenseのスクリプトタグ」を消しちゃってください。
2. GoogleAdSenseの読込みを遅延させるコードを記述する
bodyの閉じタグ</body>の直前に、以下のコードを配置します。
<script>
(function(doc, win) {
function main() {
// GoogleAdSense読込み
var ad = doc.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = doc.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
win.removeEventListener('scroll', onLazyLoad);
win.removeEventListener('mousemove', onLazyLoad);
win.removeEventListener('mousedown', onLazyLoad);
win.removeEventListener('touchstart', onLazyLoad);
main();
}
}
win.addEventListener('scroll', onLazyLoad);
win.addEventListener('mousemove', onLazyLoad);
win.addEventListener('mousedown', onLazyLoad);
win.addEventListener('touchstart', onLazyLoad);
win.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (doc.documentElement.scrollTop != 0 || doc.body.scrollTop != 0) {
onLazyLoad();
}
});
})(document, window);
</script>
ちなみに上記コードはGoogleAdSenseの項目「Google/Doubleclick Ads」の読込みのみを遅延させるものですので、他にもある場合は以下のように記述します。
この対策を行ったサイトでは「eBayのアフィリエイトタグ」もめちゃくちゃ読み込みに時間がかかっていたので、ここで以下のように記述(12~20,33行目を追加)し、読込みを遅延させました。
ですので、他に読込みを遅延させたいものがあれば、htmlから同じようにタグを削除し、こちら記述を使って17行目の「ad.src=’httls://〇〇’」部分を変更してください。
<script>
(function(doc, win) {
function main() {
// GoogleAdSense読込み
var ad = doc.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = doc.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
function main2() {
// eBayのアフィリコード読込み
var ad = doc.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://epnt.ebay.com/static/epn-smart-tools.js';
var sc = doc.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
win.removeEventListener('scroll', onLazyLoad);
win.removeEventListener('mousemove', onLazyLoad);
win.removeEventListener('mousedown', onLazyLoad);
win.removeEventListener('touchstart', onLazyLoad);
main();
main2();
}
}
win.addEventListener('scroll', onLazyLoad);
win.addEventListener('mousemove', onLazyLoad);
win.addEventListener('mousedown', onLazyLoad);
win.addEventListener('touchstart', onLazyLoad);
win.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (doc.documentElement.scrollTop != 0 || doc.body.scrollTop != 0) {
onLazyLoad();
}
});
})(document, window);
</script>
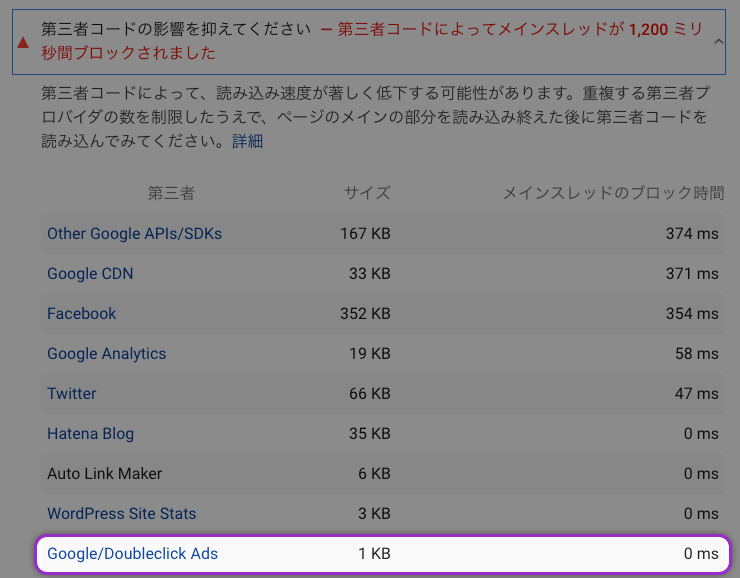
これでここまで落ちてくれました!
eBayに関しては消えちゃいました!これで大幅にスコアはアップしたのですが、「Youtubeの読込み遅延対策」がまだなので、次に「Youtubeの読込み遅延対策」を行いたいと思います。
バグ取りの日々さんの「GoogleAdSenseの遅延読込みでページ表示速度を改善」
を参考にさせていただきました。ありがとうございます!
Youtubeの読込みを遅延させる
効果:
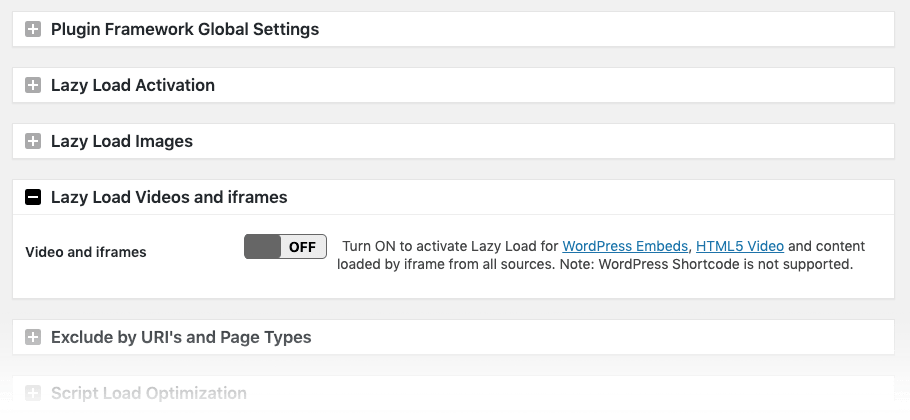
ここでの「Youtubeの読込み遅延対策」は『PageSpeed Insightsのスコアアップ方法 その1:画像の圧縮&読込みを遅延させる』の対策で導入した、『a3 Lazy Load』の設定をするだけです。
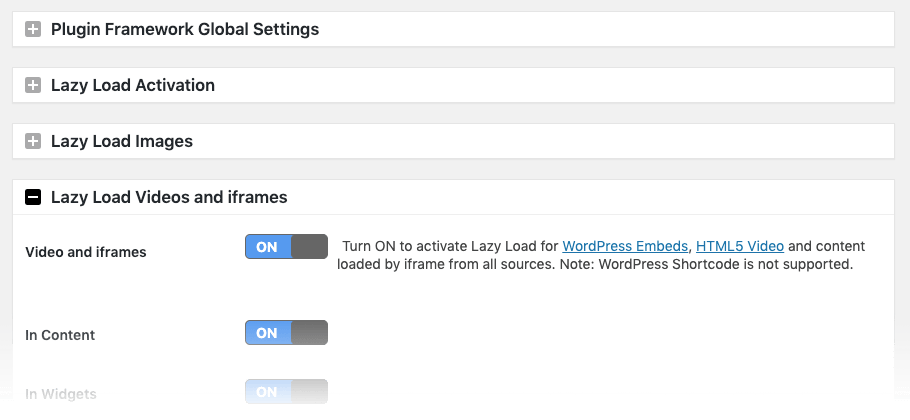
ってことで『a3 Lazy Load』の設定は、「Lazy Load Videos and iframes」の項目を「オフ」から「オン」にするだけです。
超簡単!これでYoutubeなどのiframeも読込み遅延の対策は完了です!
これで項目の中から「Youtube」の読込みの項目は消えちゃいました!GoogleAdSenseの項目「Google/Doubleclick Ads」もこれなら問題なしですよね!
ちなみに『a3 Lazy Load』は、画像の読込みを遅延させるのがメインのプラグインですので、他の画像の読込み遅延対策のプラグインを入れている方は、Youtube動画の読込み遅延対策用の『WP YouTube Lyte』というプラグインで対策可能です。
最初はそのようにしてたのですが、わざわざYoutubeだけのためにプラグイン一つ増やすのもなぁ。ってことで、ここでは『a3 Lazy Load』のみで対策することにしました。
今回の結果
今回は「GoogleAdSense」と「Youtube」の読込みを遅延させる対策をメインに行ったのですが、その結果は以下になりました。
対策前のスコア
対策後のスコア(GoogleAdSenseの読込み遅延対策後)
対策後のスコア(GoogleAdSenseとYoutubeの読込み遅延対策後)
モバイルは「9」→「34」へ「25」アップ、
パソコンも「37」→「79」へ「42」アップと、大幅にスコアアップしてくれました!
これは大きかったな。
ってことで、次は『PageSpeed Insightsのスコアアップ方法 その3:Autoptimizeを導入する』です。
こちらもだいぶスコアアップしましたので、こちらも参考にしてください!
「PageSpeed Insights」のスコアアップ方法一覧
Google AdS
関連記事
-

-
[http] から [https] へ。常時SSL化対応:ワードプレス、エックスサーバー環境にて
今更ですが、、、SSL化対応することにしました。 Googleが『SSL化されたWebサイトはランキング評…
-

-
☆100達成!PageSpeed Insightsのスコアアップ方法 その6:SNSボタンを変更&jqueryをサーバー読み込みにする
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『6』です! 前回よう…
-

-
『reCAPTCHA v3』を2ページ以上表示させる時の方法(問い合わせ+α・固定ページ・投稿ページetc..)
以前『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2を書いた時は、問い合わせページにのみ…
-

-
URLの正規化:wwwあり、なしのドメインを統一する記述方法(エックスサーバー(XSERVER) にて)
前回のブログ で.htaccessに301リダイレクトをするための記述方法について書きましたが、ついでにwwwあり、なし…
-

-
『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2
前回書いた『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1の続きです! 今…