【文字コード変換ツール】:before :afterの擬似要素などでの日本語の文字化け対策:原因・対処(回避)方法
2025/07 更新「Unicode変換ツール」を修正しました
以前から:before :afterなどの擬似要素で、contentプロパティに日本語を入れて使用していたのですが、『文字化け』にあまり遭遇することがありませんでした。ですので1,2度見ても『たまたまかな?』と思って気に留めてなかったんです。
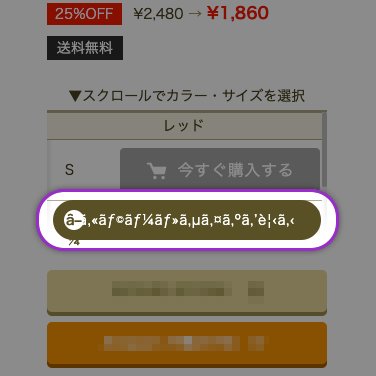
ですが最近新たに立ち上げたサイトで:before :afterを多用してテストをしていたところ、結構な頻度で上の画像のような文字化けがでてきたので、これはほっとけないなぁ。
ということで、文字化け対策用『Unicode変換ツール』を作りました。
Unicode変換ツール
このボックスに変換したい日本語を入力し、変換 ボタンを押すと、Unicodeに変換されます。
変換前の日本語(UTF-8)
変換後(Unicode)
この『:before :afterなどの擬似要素で、contentプロパティ内の日本語が文字化けする原因と対処方法』については、以下に記載しています。
目次
擬似要素の文字化けの原因と対処方法
擬似要素の文字化けの原因
原因は
- cssの文字コードが『Shift_JIS』ではなく『UTF-8』で作られている
- そのcssが外部ファイルとして定義されている
この状況の時に起こるようです。
文字コード相違に起因する問題は、この先もどうしようもないんでしょうかねぇ。。
ま、そんなことを言ってもしょうがないので、文字化けの対処(回避)方法を。
擬似要素の文字化けの対処(回避)方法
cssに記載した:before :afterなどの擬似要素のcontentの日本語を、そのまま使うのではなく、Unicodeに変換して記載することで回避できます。
この画像では、アコーディオンの開閉ボタンに使用していたのですが、これを例にとると、
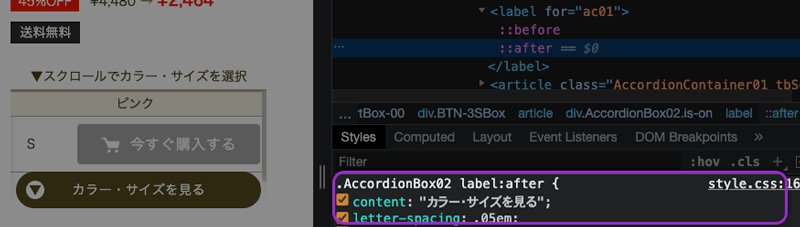
AccordionBox02 label:after {
content: "カラー・サイズを見る";
}
このcontentプロパティに書いている日本語「カラー・サイズを見る」を、Unicodeに変換して、
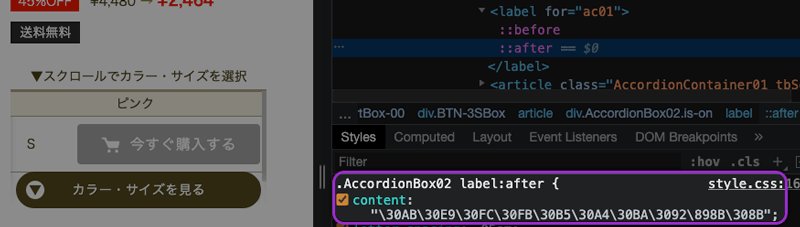
AccordionBox02 label:after {
content: "ABE9FCFBB5A4BA928B8B";
}
このように記載すれば、文字化けは回避できます。
追記:2025/07/08
まとめ
毎回文字化けが起こる訳ではないのですが、確実に『文字化けしない』わけではない!という状況は、やはりあまりよろしくないですよね。
ですので、擬似要素の:beforeや:afterのcontentプロパティで日本語を使用したい場合は、少々面倒ではありますが、変換してから記載して、いらぬ心配をしないで使っちゃってくださいね!
Google AdS
関連記事
-

簡単に画像を「右クリック&ドラッグ&直接リンク」させない方法・対策
WordPress(ワードプレス)で作成している管理サイトで、/wp-content/uploads/ 以下の階層に保存…
-

WindowsのSafariで【background】が効かない時の原因と対処方法
最近cssではショートハンドを使って記述するのが当たり前になってきたので(ショートハンドの詳細はこちら)、今回トラブルと…
-

WordPress:特定カテゴリで投稿を古い順に表示させる方法
Wordpressの投稿の表示は、デフォルトでは新しいものから表示されますよね。でも特定カテゴリーでは反対(投稿した順番…
-

日付を自動更新で表示させる! 簡単コピペ その2!
以前『日付を自動更新で表示させる! 簡単コピペ!!』を書いたのですが、その時の方法はJaveScriptで『docume…
-

WordPressのデータベースのテーブル接頭辞を、phpMyAdminで変更する方法
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデ…