WordPressのテスト(ステージング)環境を簡単に作る方法・注意点:XSERVER + All in On WP Migration
今まで企業サイトの管理等では、最初から環境が整っているところばかりだったので、開発・テスト・ステージング環境はあまり深く考えず作業していました。
個人的にも外注や委託もされる側だったので、ローカルと本番前(公開前)の環境のみで作業を行ない、これといって困ることはなかったのですが、今回初めてテスト(ステージング)環境で作業をしていただくことが必要な状況となったので、テスト(ステージング)環境を作ることになったのですが、今は簡単・便利にできるようになったんですね。以前はサーバーの引越し(移転)ではphpMyAdminでバックアップをとったり、なんやかんや大変だったのですが、全て必要なく完了できちゃいました。。
ってことで今回は、WordPress(ワードプレス)のテスト(ステージング)環境を簡単に作る方法・注意点です。
XSERVER
WordPress:バージョン 5.9.3
All-in-One WP Migration:バージョン 7.59
2022年5月時点
環境は『XSERVER(エックスサーバー)』×『All in On WP Migration』のプラグインを使った方法となります。
ちなみにテスト(ステージング)環境についてもきちんと把握していなかったので、簡単にこちらもメモ。
目次
データの準備(バックアップ)をする
まずは『All in On WP Migration』を使って、テスト(ステージング)環境へ移行する元のデータを準備(バックアップ)します。(プラグインのインストールは簡単なので省略)
『All in On WP Migration』でエクスポート
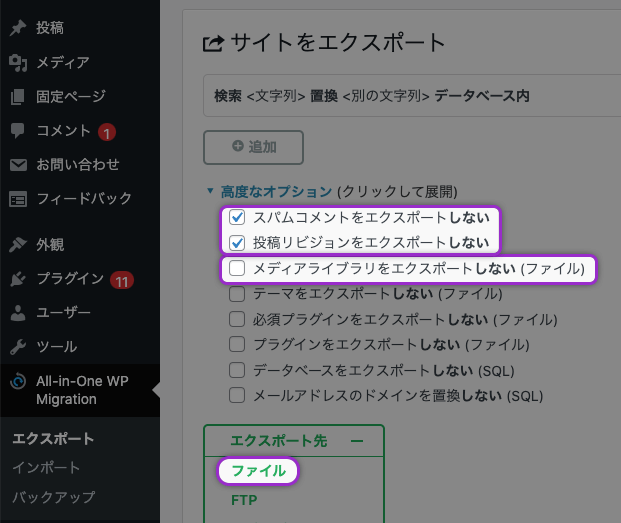
『All in On WP Migration』は「エクスポート・インポート・バックアップ」の3項目だけとシンプルです。
今回は「エクスポート・インポート」を使います。「エクスポート」の代わりに「バックアップ」でもいいのですが、容量を少しでも抑えたい、無駄なデータは持ち込みたくないので、「エクスポート・インポート」で作業を行います。
データが少ないサイトであれば丸々バックアップでも良いと思うのですが、上から2つのチェックボックスは、まず必要ないと思うので外しておきます。
メディアファイルはサイトによってはかなりの容量があることも多々あると思いますので、そういうサイトの場合は3つ目のチェック項目の「メディアライブラリをエクスポートしない」のチェックを外して分割してエクスポートしてくださいね。
ちなみにインポートする際に容量が大きすぎると、ネットワークの環境等により、途中でエラーが起こりインポートし直し。となる場合がありますので、まとめて一つのファイルでエクスポートするのではなく、メディアファイルは分けてエクスポートするのをここではオススメします。
エクスポート先は「ファイル」を選択し、ダウンロードします。
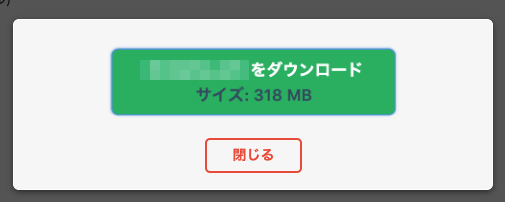
エクスポートはこれで完了です!
ちなみにエクスポートのサイズ、今回は318MBだったのですが、実はこのサイズではこのままインポートできない環境があります。
『All in On WP Migration』に関する解説記事を色々見ているとわかるかと思うのですが、『インポートは30MBまでしかできない…』とか『300MB』までとか、いやいや『512MBまでプラグインを追加すればいける!』等の書き込みが多々あります。要はサイトを作った時期や環境によって、インポートの容量が異なっている!んですね。
ですがこのインポートの容量は、簡単に増やすことができます!ので、それは後ほど。
『All in On WP Migration』でインポート
エクスポートができたら、新しく作ったテスト(ステージング)環境に『All in On WP Migration』をインストールし、そのエクスポートしたファイルを丸ごと、分割した場合は分割したファイルを全てインポートします。
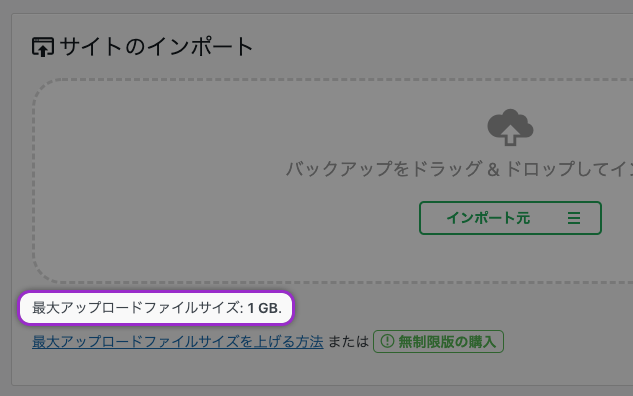
ちなみに今回新規で作ったテスト(ステージング)環境は、WPをインストールするところから始めたのですが、その状態に『All in On WP Migration』を入れてみたところ、こんな感じにふつ〜〜〜に1GBまでインストールできるようなってました。
このような場合は問題ないのですが、先にも書いたようにサイトを作った時期や環境によってインポート容量はバラバラで『30MB、300MB、512MB、1GB』等々の場合があります。
このサイトがまさにそれで、30MBになっていました。。
これじゃー使えませんよね。。こんな場合は以下の方法でインポート容量を変更します。
インポート容量を変更する方法
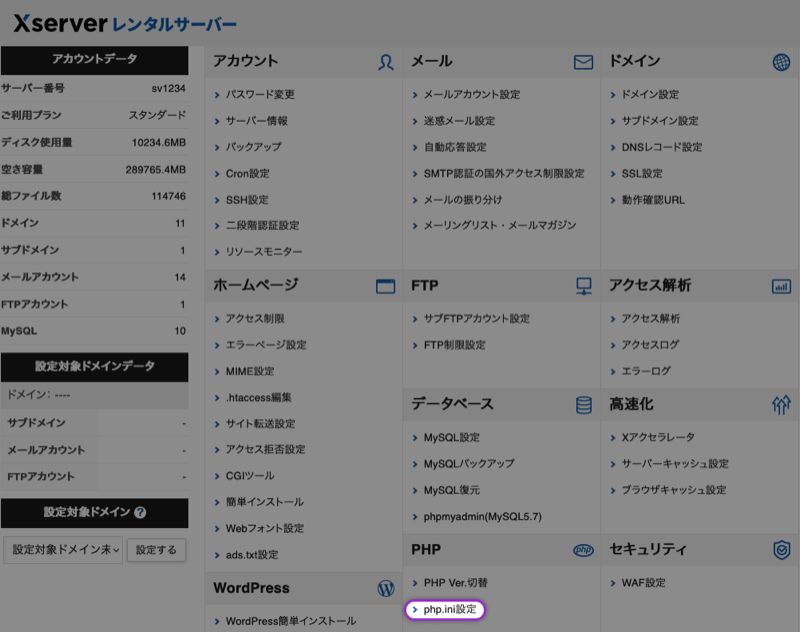
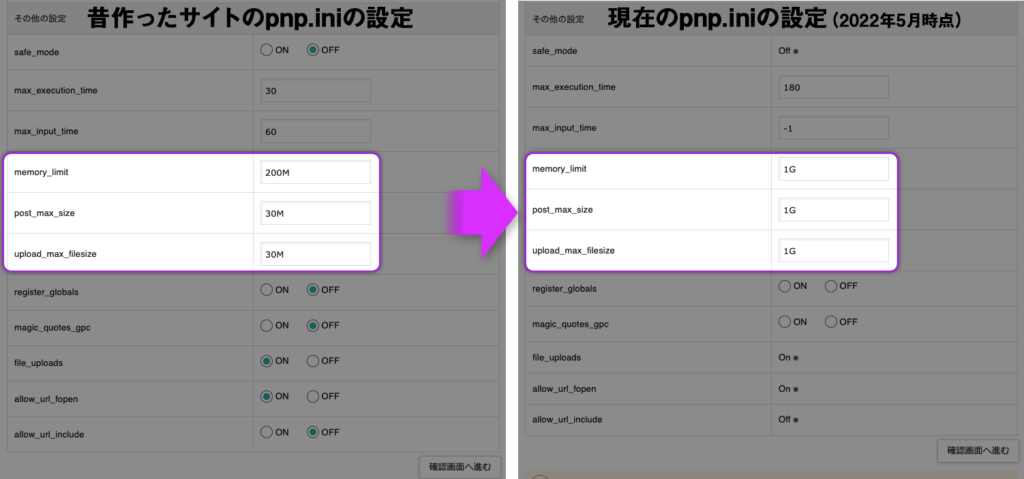
『XSERVER(エックスサーバー)』のサーバーパネルで、PHPの項目の を開き、
該当のドメインを選択して の下の方にある『その他の設定』の
[memory_limit]
[post_max_size]
[upload_max_filesize]
の項目を変更します。
これで30MBだったインポート容量が、1GBまでアップしました!
他にも方法はありますが、色々試してこの方法が一番簡単だったので今回この方法でアップしました。が、他の方法が良い方は「最大アップロードファイルを上げる方法」のリンクがインポート画面にありますので、そこをチェックしてみてくださいね。
あと今回は『XSERVER(エックスサーバー)』でしたが、他のサーバーでもphp.iniの設定画面や、それに代わる設定画面があると思いますので、サーバー側で変更する方はその設定を探してください!
豆知識
いつからかまではわかりませんが、XSERVERの基本プランの容量が増えて、それに伴い、Maxのアップロードのサイズがデフォルトで30MBから1GBにあがったようですね。なので人によって容量がバラバラ(30MB、300MB、512MB、1GB等々)の記事があったというわけですね。
そんな訳で、サーバー側の設定でMaxUpsizeをあげれば、すぐに容量は変更できるので、難しく考えず設定を変更してください!『1GB』あればメディアファイルもそのままいけるくらいなので、これからは何も気にせず引越しできそうですね!
コピーしたサイト全体を検索非対称にする(noindex)
テスト(ステージング)環境を作って安心してしまうと、『コピーしたサイト全体を検索非対称にする』という作業を忘れてしまいがちになるんですが、この作業を怠ると偽装サイトと判断され、ペナルティーを受けてしまう可能性が大いにあるので、この作業は必ず忘れずに行ってくださいね。
WPであれば簡単です。
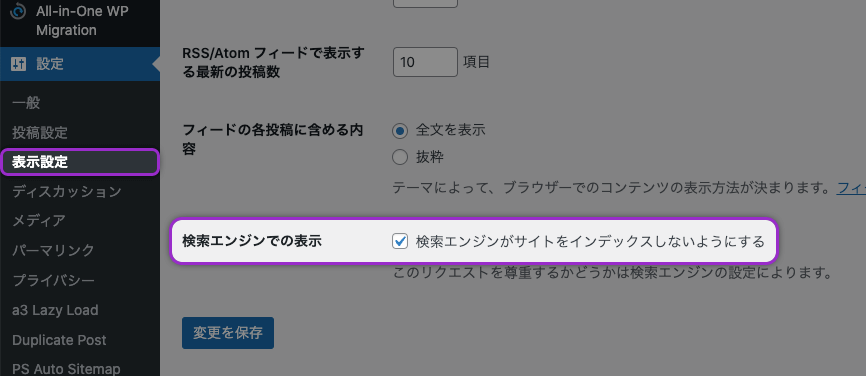
サイドバーの「設定」→「表示設定」を開き、
「検索エンジンでの表示」→「検索エンジンでの表示」のラジオボタン「検索エンジンがサイトをインデックスしないようにする」にチェックをいれ、変更を保存ボタンを押します。
これでOK!
20221025追記
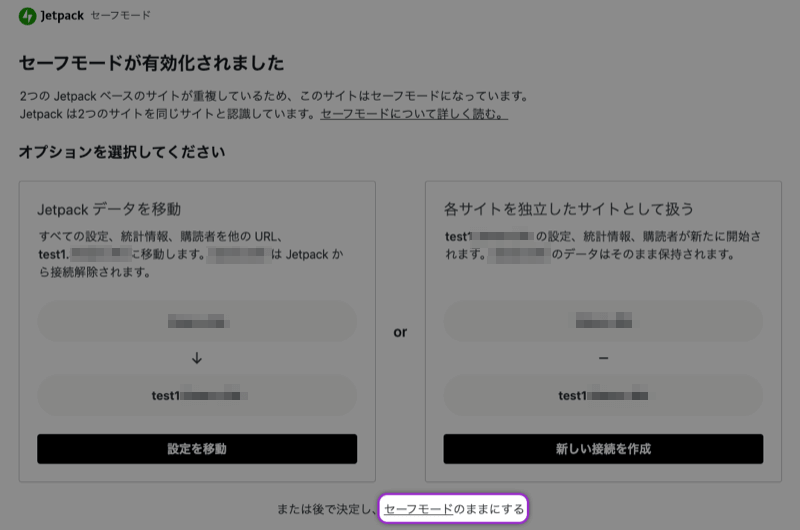
Jetpackを入れている方の場合は、『セーフモードが有効化されました』との表示がでて、設定するまででかでかと表示され続けます。
これはありがたいんですけど、この警告、全画面表示されるのでインパクトがすごいというかなんというか。。
ただこの警告が出てくれたおかげで、この『ステージング環境を検索対象外にする』という行為を思い出させてくれたので、感謝ですね。
というわけで、ステージング環境は『検索対象外』にしないといけないものなので、作成したステージング環境をセーフモードにしておきます。
セーブモード状態にすると、右上にこのような表示がされるようになります。
というか、今までこの作業した時はこんな警告もでてなかった&こんな表示もでてなかったんですが、、、何が違ってたのでしょうか。。
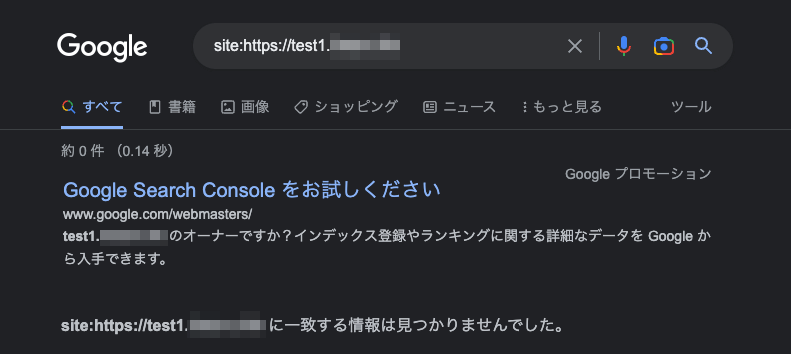
気になったのでこのステージング環境がインデックスされてないか調べてみたけど、インデックスもされてない。
う〜ん。なぞ。何をしてたのか思い出せない。。
ちなみにWPでない方は、robots.txtを作成し、
User-Agent:* Disallow: /
と記述してアップしてください。
ステージング環境がGoogleにインデックスされているかどうかのチェックは、ブラウザの検索窓に
site:https://〇〇〇〇〇〇〇〇
と入力すれば、上記のようにチェックできます。
気になる方はチェックしてみてくださいね。
注意点
『All in On WP Migration』を使って今までエクスポートやバックアップをしたことがある方は、そのデータは何もしなければどんどん溜まっていってしまいます。ですのでエクスポートやバックアップをたくさんすればするほど、そのデータ=容量は必ず増えていくので、注意してください!
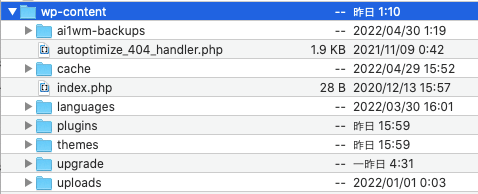
実は今回『All in On WP Migration』だけで環境移行をせず、「wp-content」フォルダと、WPのデータベースをダンプした「.sql」ファイルを準備してテスト(ステージング)環境を作ろうと思って用意してたんです。ですがこの「wp-content」フォルダをFTPでダウンロードする際やたらと時間がかかったので、DLした「wp-content」フォルダをチェックしてみたところ、ファイルサイズが約4GBもあった!んですよね。
そして見たことのない「ai1wm-backups」というフォルダを発見した!んです。
これがその「wp-content」フォルダの中なんですが、
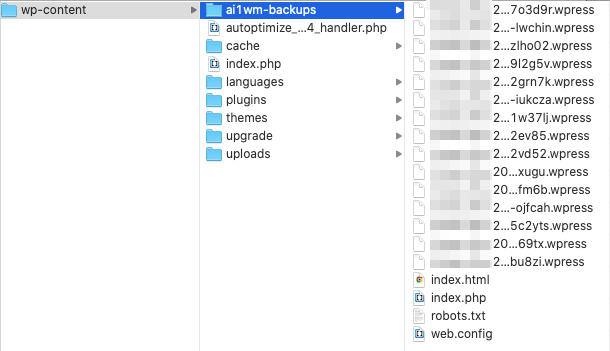
「ai1wm-backups」を展開してみると、こんな感じになっていて、

容量をチェックしてみると3.53GBもあった!!んですよね。(っていうか、一般情報には「3.62GB」なんですけど、この差は何???)
『All-in-One WP Migration』を使ったことがある方ならご存知だと思いますが、エクスポートやバックアップをすると、データがダウンロードされますよね?ですので、サーバーにバックアップされるなんて思ってもいなかったのですが、そのバックアップデータが「ai1wm-backups」に保存され容量がやたらと増えていっていた訳なんですね。通りで毎回容量増えるなぁ。と思ったわけです。
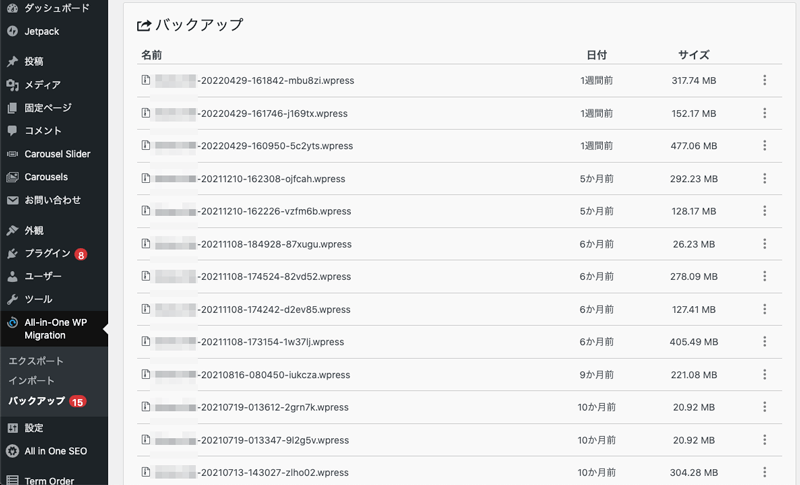
ちなみにこれが『All in On WP Migration』の管理画面のバックアップのページなのですが、、、
これを見ればサーバー内に保存されてるのがわかりますね。納得。
ですので、無駄な容量を使わないように「ai1wm-backups」の古いデータは削除して、容量を減らしてからエクスポートなりバックアップした方が良さげですね。
まとめ(開発環境・テスト環境・ステージング環境・本番環境について)
今までは特にこの『開発環境・テスト環境・ステージング環境・本番環境』について考えることなく作業を行なっていたのですが、微妙にニュアンスが違うんですね。
そんな訳で、きちんとわかっておいた方が良いと思ったのでこれもメモ。
・開発環境:ローカルで開発を行う環境のこと
・テスト環境(検証環境):開発環境で作成したものを検証する環境のこと
・ステージング環境:テスト環境でチェックしたものを、本番環境とほぼ同じ環境で検証する環境のこと
・本番環境:最終的にOKになったものをアップ(公開)する環境のこと
この全てをほぼ何も考えずに行なっていたのですが、分けるとこんな感じですね。
今までは「テスト環境」=「ステージング環境」と一緒くたにして作業を行ってきたのですが、確かに分けないとダメですね。
これからはきちんと使い分けて作業を行いたいと思います。
Google AdS
関連記事
-

-
『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2
前回書いた『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1の続きです! 今…
-

-
日付を自動更新で表示させる! 簡単コピペ!!
先週『日付を毎月変えるの邪魔くさいし、サイトに書いてる日付とってくれへんやろか?』という依頼がありました。 とって…
-

-
WordPressのデータベースのテーブル接頭辞を、phpMyAdminで変更する方法
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデ…
-

-
『reCAPTCHA v3』を2ページ以上表示させる時の方法(問い合わせ+α・固定ページ・投稿ページetc..)
以前『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2を書いた時は、問い合わせページにのみ…
-

-
<head>タグの記述例=順番等もきちんと考えた雛形(テンプレート)
一度サイトを作ってしまうと、あまり見直すことのないheadタグ内の記述。新たなLPを作ったりする時でも、以前作ったものの…