[http] から [https] へ。常時SSL化対応:ワードプレス、エックスサーバー環境にて
今更ですが、、、SSL化対応することにしました。
Googleが『SSL化されたWebサイトはランキング評価で優遇する』とのことで、仕事先ではもうだいぶ前から『SSL化』の準備を進め色々対応してきたのですが、自分の管理しているサイトは後回しになってしまって、というか家に帰ると仕事モードではなくなるので、ずっとほったらかしになってたんですよね。。
ただ『2017年10月以降は、SSL対応されていないサイトに対するchromeの警告表示も強化』とGoogleが発表していたようで、確かにこのあたりから管理しているサイトのPVが微妙に下がったんですよね。ですのでこれはもう面倒くさくてもやっておかねば。ということで、SSL化対応することにした次第なのです。
ちなみに独自SSLはお金がかかる!といった話も聞きますが、現在契約しているエックスサーバーでは、『全サーバープランで独自SSLが無料・無制限に利用可能!』とのことですので、お金の面では心配することもないので、早速この『WEBデザイン ABC』で独自SSL対応を行ったのですが、やっぱり大変でした。。ですのでその方法を、順をおってまとめていきます。

手順一覧
- データのバックアップ
- エックスサーバー(XSERVER)でのSSL設定
- ワードプレス(WordPress)でのSSL設定
- SSLエラーのチェック
- .htaccessでのリダイレクト設定
- 外部サービスへのURL追加や設定
1. データのバックアップ
まずはバックアップ。普段と違う慣れない作業を行う時は、思わぬ操作をしてしまうこともありますので、念のため。
FTPで丸々ダウンロードしたり、データベースをphpMyAdminでエクスポートしたりしておきます。
2. エックスサーバー(XSERVER)でのSSL設定
エックスサーバーでは、『無料で独自SSLが設定できる!』ので、ほんとありがたいですよね。他社では数千円〜数十万円とかかるようですのに。もうこれでエックスサーバーやめられなくなっちゃいますね。

そんなわけで設定を。
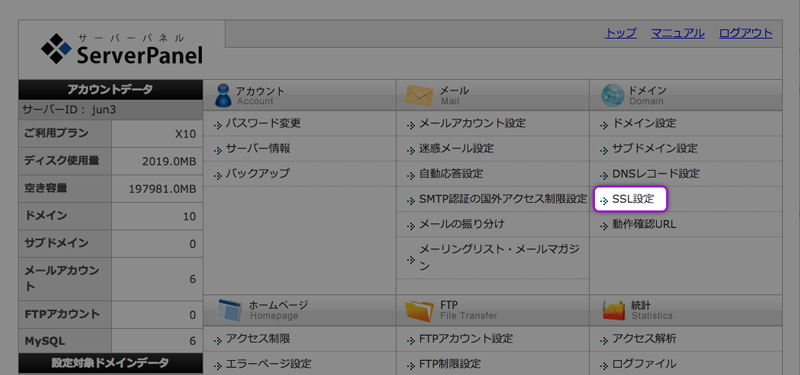
- まずはXSERVERにログインしてサーバーパネルの画面へ行き、『SSL設定』をクリックします。

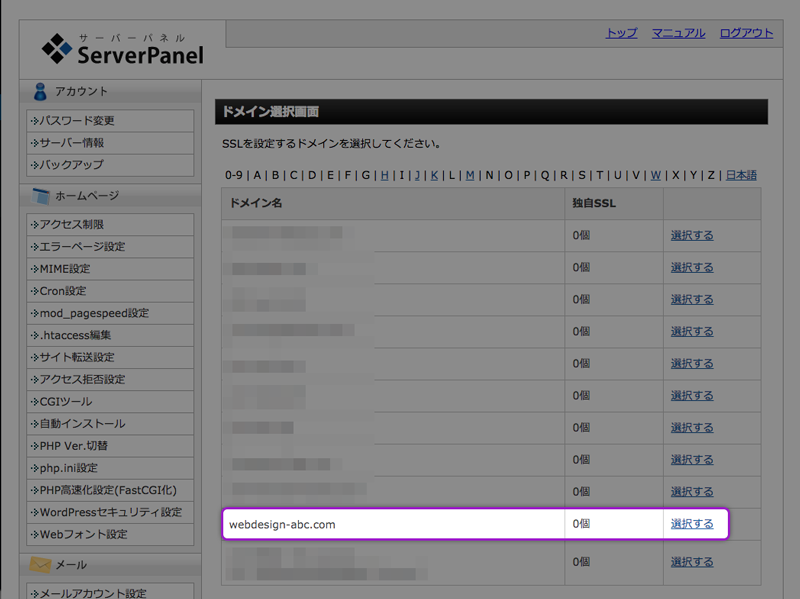
- SSL化したいドメインを選択します。

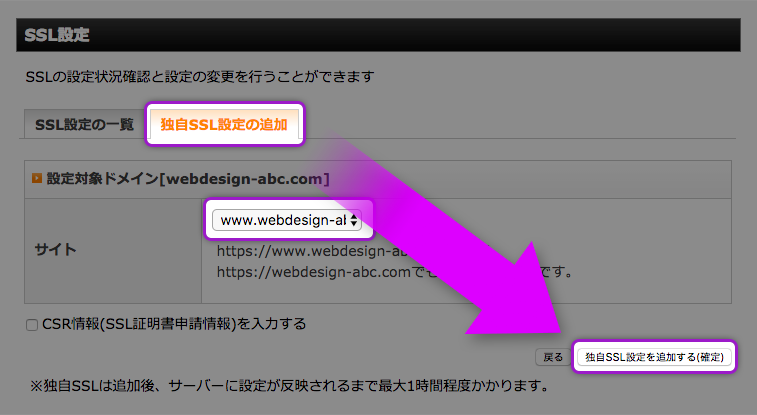
- 『独自SSL設定の追加』タグから設定するドメインを選択し、『独自SSL設定を追加する(確定する)』をクリックします。

- 設定が完了するとこのような画面になり、

『SSL設定一覧』に設定したドメインが表示されます。

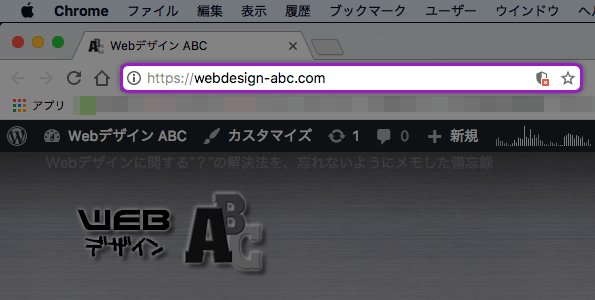
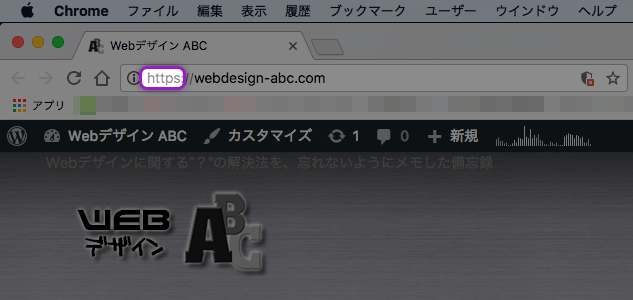
- 反映までには最大1時間程度かかるとのことで、設定してすぐ『SSL用アドレス』をクリックすると、このような画面になります。(Chromeにて)

- 最大1時間程度かかるとのことでしたが、今回は10分ほどで完了しました。

この状態ではまだ『保護された通信』とアドレスバーの左にでてないので、これは後で対処していきます。ちなみにエラー画面から正常にサイトの表示へと変わったのを確認してから、次の手順に移ってくださいね。表示される前に作業をしてしまうと、サイトが真っ白になって管理画面に入れなくなることもあるそうですので。
『エックスサーバー(XSERVER)でのSSL設定』はとりあえず以上です!ちなみにエックスサーバーのサイト内にも、独自SSLの設定方法を公開してますので、気になる方はそちらも参照してください。「XSERVER:無料独自SSL設定」
3. ワードプレス(WordPress)でのSSL設定
プラグインを使用して手順を減らす方法もあるのですが、プラグインエラー等、今後のことも考えて、今回は全て手作業で設定していきます。
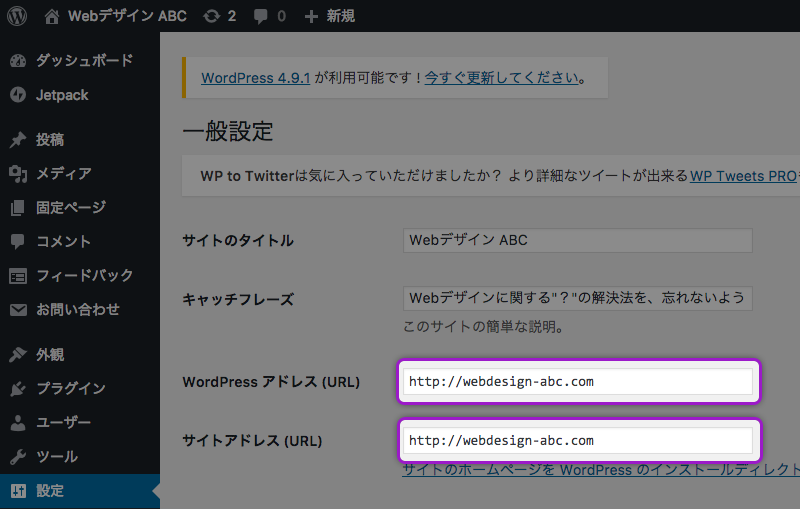
- ダッシュボートの『設定/一般』から、以下の2箇所のアドレスを、[http] から [https] に変更し、『変更を保存』をクリックします。

ちなみに、この作業を行うと自動ログアウトされるので、再度ログインしてください。 - テーマ内の [http] を [https] に変更していきます。ファイルとしては、「header.php、index.php、footer.php、function.php、style.css」 等々、いじったことのあるファイルは全部チェックですね。DreamWeaver等でテーマのファイルを選択して検索すれば、そこまで大変な作業ではないですが、やはり大変ですねぇ。。
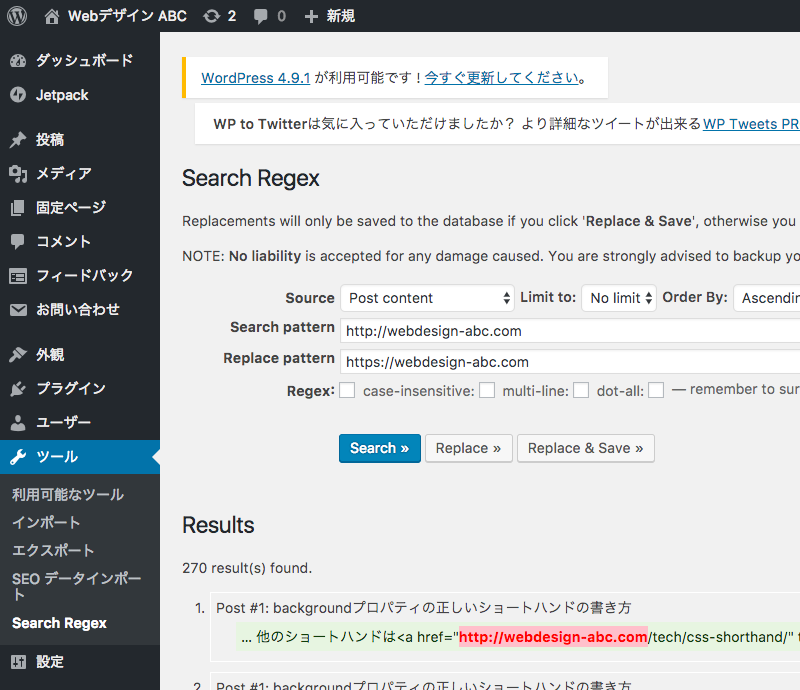
- プラグイン『Search Regex』で、内部のリンクを一括置換します。『Search Regex』の使い方は簡単なので省略しますが、基本的には、『Search pattern』に [http] のアドレスを、『Replace pattern』に [https] のアドレスを入力し、『Replace & Save』をクリックでOK!!です。今回はどのくらい [http] がある確認したかったので、『Search』をクリックしたら、270箇所ありました。他のサイトでは4,000箇所以上あったので、だいぶ少ないですね。外部リンク等ほとんどないからかな。

- ウィジェット、プラグイン等にある [http] を [https] に変更していきいます。最初この作業をせずに最後まで行ったのですが、なかなかSSLエラーが解消されず、『保護された通信』の状態になるまでだいぶ時間を費やしてしまいました。DreamWeaverで検索しても引っかからない場所にある、共通で使っているcssやプラグインがあったんですが、そんなのいちいち覚えてないので、チェックして探し出すのにほんと苦労しました。
そんなわけで、ここもきちんとチェックして変更してくださいね。 - プラグイン『SNS Count Cache』で、SNSのシェア数を引き継ぎます。この作業をしないと、[http] と [https] は別サイトとして認識されるので、せっかく今まで積み重ねてきた『SNSのシェア数』がゼロになってしまいます。
『SNS Count Cache』の設定は簡単で、設定内にある「HTTPからHTTPSへのスキーム移行モード」を「有効」にするだけでOK!!です。

『ワードプレス(WordPress)でのSSL設定』は以上です。
4. SSLエラーのチェック
今のままでは、ただ [http] を [https] に変更しただけなので、『保護された通信』にはなっていません。ですので、『保護された通信』の状態にしていきます。

- 方法は色々ありますが、「右クリックで[検証]」なり「F12」なり「command + dhift + I or C」なりで、デベロッパーツールの画面を開きます。 (今回はChromeにて)
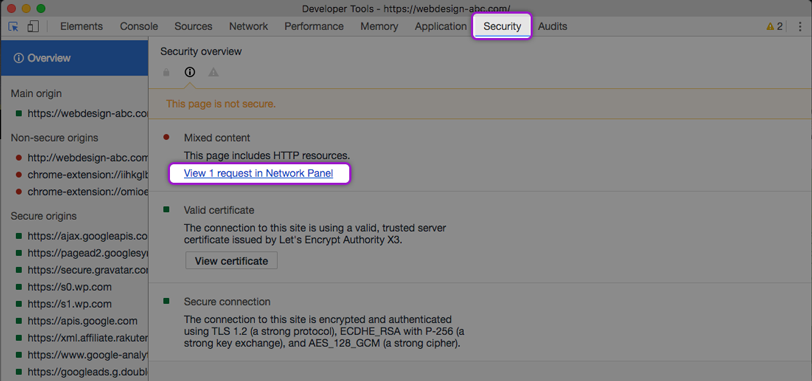
- デベロッパーツールの『Security』をクリックすると、以下のような画面になり、『View ○○ request in Network Panel』と出ていれば、これをクリックし『Network』画面にいきます。

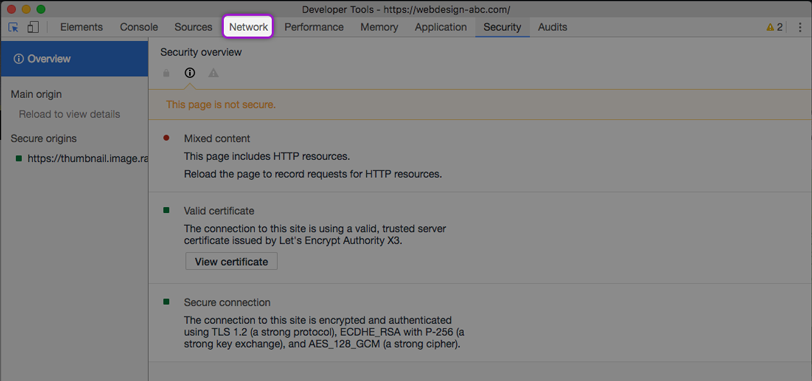
出てこない場合もありますのが、その場合も『Network』の画面へ行きます。

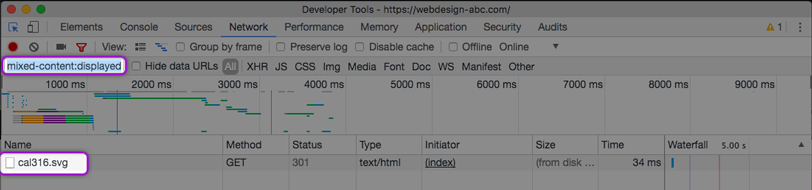
- 『Network』の画面にいくとこのような画面になるので、エラーとなっている画像等をチェックします。なってない場合は[F5]なり[command+R]でリロードして、『mixed-content:displayed』といれてフィルターします。エラーとなっている画像等の名前にマウスを載せると、パスがでてきます。

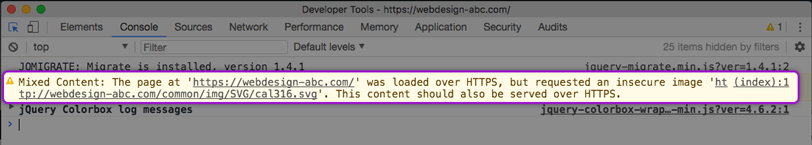
ちなみに、『Console』の画面でも確認は可能です。

- 今回はあえて一つだけにして確認したのですが、最初はここに何十個もでてきました。ですのでそういう場合は、ここにでてきた [https] に変更されていない [http] のものを、どんどん [https] に変更していきます。
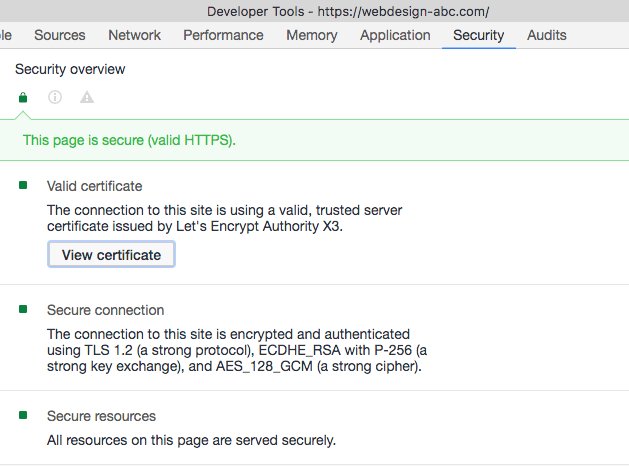
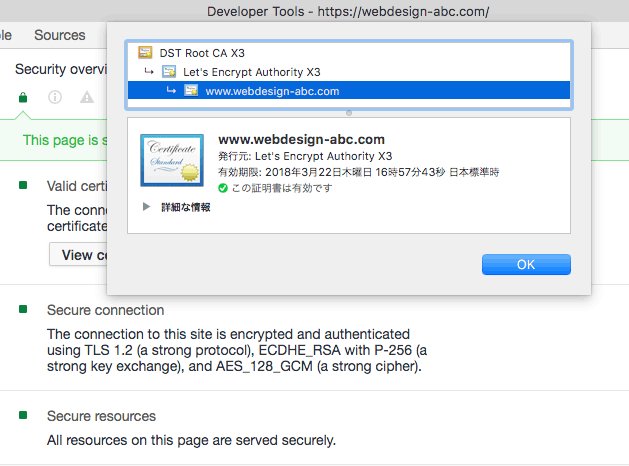
- 全てが[https] に変更されたら、『This page is secure (valid HTTPS).』と表示され、『View certificate』で証明書を確認出来るようになります。

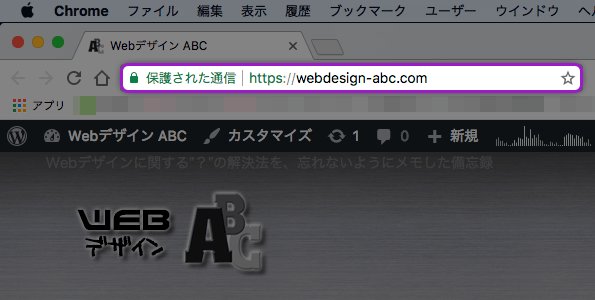
アドレスバーにも無事南京錠つきの『保護された通信』とでてきました!!

ここまでくればあともう少しです!
5. .htaccessでのリダイレクト設定
このままでは、まだ [http] のアドレスにアクセスされたものは、そのまま [http] アドレスで表示されるだけですので、『.htaccess』にてリダイレクト設定をしていきます。
『.htaccess』はエックスサーバーのサーバーパネルの「.htaccess編集」の画面、もしくは、FTPで、[public_html]直下にある『.htaccess』ファイルを直接編集します。
なにも今までにいじったことがなければ、『# BEGIN WordPress〜』と記述があると思うので、この上に以下の [http] から [https] にリダイレクトされる記述を追加します。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
以下のような状態にして、更新をすればOKです。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
ちなみにこの上には別の記述もありますので、これ全体の丸々コピペは厳禁です。リダイレクトの記述のみをコピペしてくださいね。
エックスサーバーのサイト内にも、「.htacces』についての説明がありますので、気なる方はこちらも参照にしてください。「XSERVER:Webサイトの常時SSL化」
あとは [http] のアドレスを読み込んで、[https] にリダイレクトされれば、とりあえずは完了です!!
外部サービスへのURL追加や設定
『とりあえずは完了』と書きましたが、おそらくこれを読んで設定している方であれば、『Google Analytics』や『Google Search Console』などなど、色々と設定をされていると思いますので、そのアドレスの追加や設定をどんどんしていきます。
Google Analyticsの設定変更
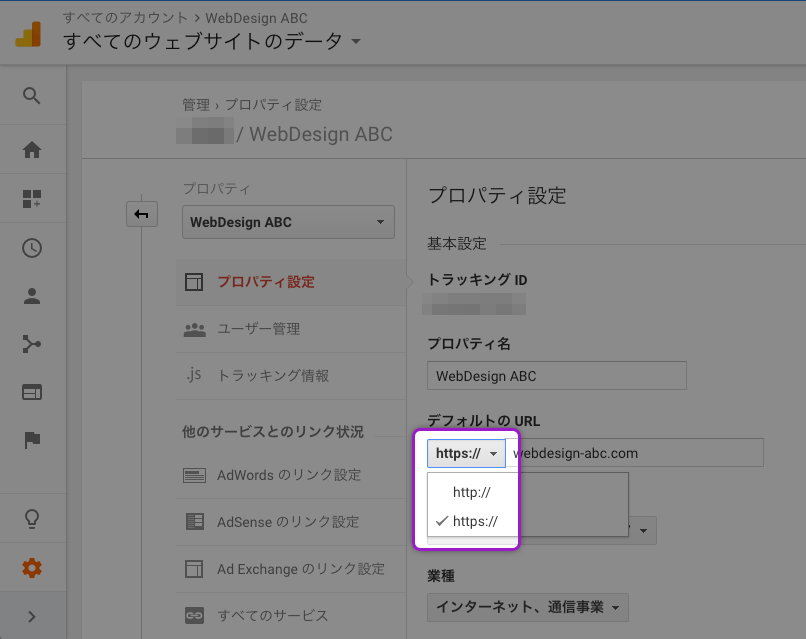
『Google Analyticsの画面』へ行ったら、左下にある「管理」をクリックし→「アカウント」でアカウントを選択→「プロパティ」で変更したいドメインを選択して「プロパティ設定」をクリックし、「デフォルトの URL」の [http://] に入っているチェックを [https://] に変更し、『保存』をクリックします。

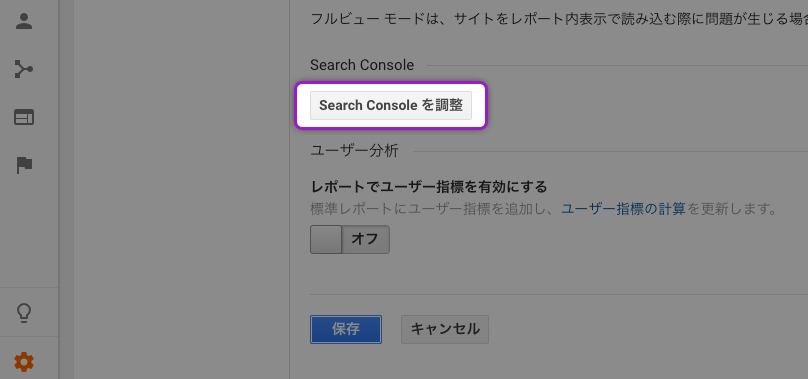
下の方に『Search Console を 調整』のボタンがあるのですが、これは『Search Console』を設定した後に、設定し直します。

『Google Analyticsの設定変更』は以上です。
Search Consoleの設定変更
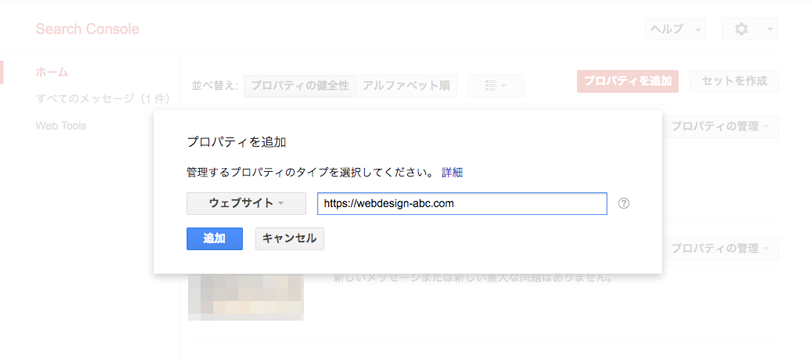
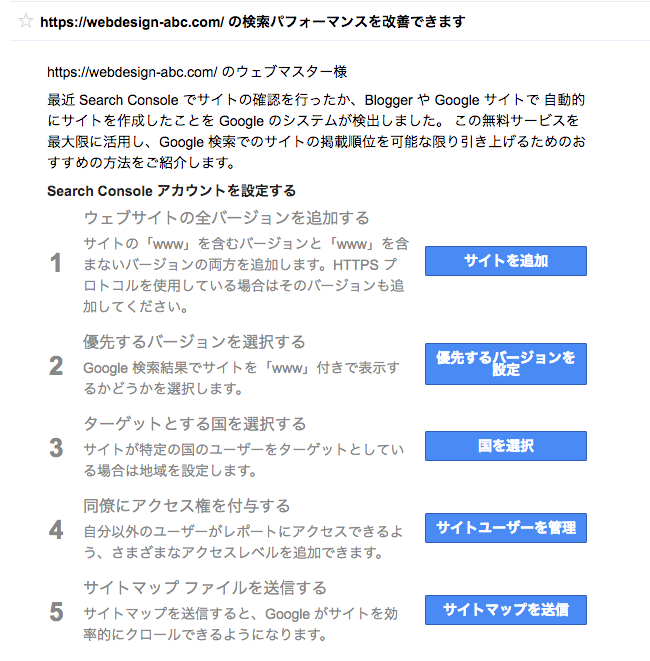
『Google Search Consoleの画面』へ行ったら、『プロパティを追加』で、[https://] と [https://www] の両方のアドレスを追加します。
アドレス追加が完了したら、『優先するバージョンを設定』し、ターゲットとする』国を設定』し、『サイトマップ(sitemap.xml)を送信』すればOKです。
ちなみに、この手順は『Search Console』のメッセージにきてると思いますので、その手順にしたがっていけば、さほど難しくはないと思います。

この後に、先ほどの『Search Console を 調整』のボタンをクリックして設定すれば、晴れて終了です!!
まとめ
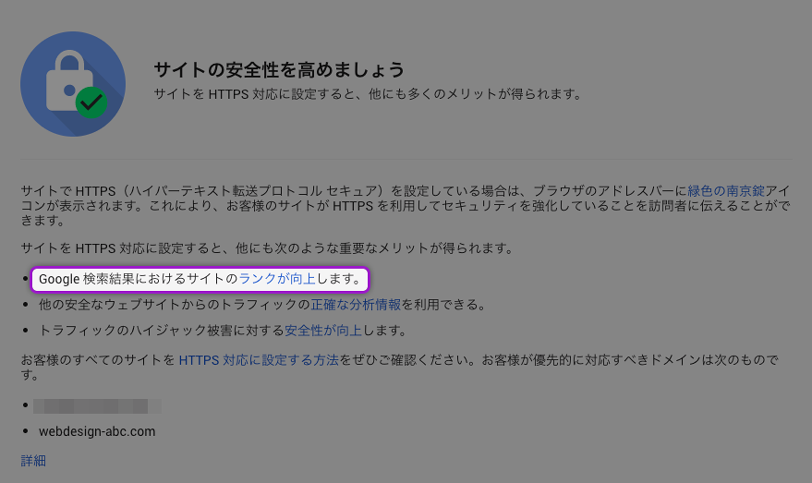
いや〜〜〜〜〜、大変でした。週末丸々使っちゃいました。。でも、この『常時SSL化対応』をしたことで、検索結果が下がることはない、というより『検索結果におけるランクが向上します。』とGoogleも明言してますので、上がって行ってくれるはずなので、しばらく様子を見たいと思います。
しっかし大変やった〜。。みなさんも時間のある時にでも頑張ってくださいね!
Google AdS
関連記事
-

WordPress:特定カテゴリで投稿を古い順に表示させる方法
Wordpressの投稿の表示は、デフォルトでは新しいものから表示されますよね。でも特定カテゴリーでは反対(投稿した順番…
-

onMouseOver、onMouseOutで、簡単にテキストを切り替える!
前回のonMouseOver,onMouseOutで簡単に画像を切り替える!の続き、応用編です。 実はこちらサイト…
-

WordPress:プラグイン”RSSImport”を使って気になるサイト等の最新情報を表示させる方法
前回はRSSのボタンを自分のサイトに表示させる方法を書いたのですが、今回は自分のサイト以外(勿論自分のものもOK!)の気…
-

簡単に画像を「右クリック&ドラッグ&直接リンク」させない方法・対策
WordPress(ワードプレス)で作成している管理サイトで、/wp-content/uploads/ 以下の階層に保存…
-

共有用FTPアカウントの作り方:XSERVERにて
今までサーバーは管理する側、作業も依頼されてする側だったので、これといって気にしたことはなかったのですが、いざこちらから…