☆100達成!PageSpeed Insightsのスコアアップ方法 その6:SNSボタンを変更&jqueryをサーバー読み込みにする
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『6』です!
前回ようやくのサンプルとしていたページのパソコンのスコアが「99」、そのサイトのトップページでは「100」を達成したのでもう終わりにしようと思っていたのですが、モバイルのスコアが「76」と何か消化不良な感がありました。ですので諦めず色々いじっていたところ、「モバイル」「96」、「パソコン」「100」を達成!することができたので、今回こそ最終回にしたいと思います!
目次
「PageSpeed Insights」のスコアアップ方法一覧
Google『PageSpeed Insights』でチェック
今回で最後。Googleの『PageSpeed Insights』ででてきた、前回までの対策後のスコアをサンプルとして置いておきます。
対策前のスコア
SNSボタンを変更する
効果:
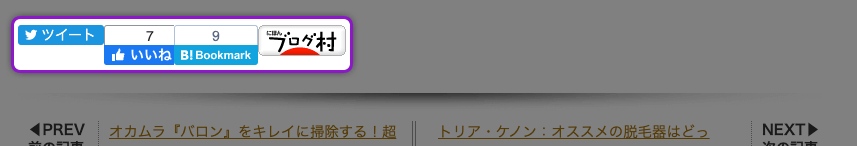
前回『PageSpeed Insightsのスコアアップ方法 その5』でSNSのシェアボタンのプラグイン『WP Social Bookmarking Light』の見直し(削除)をしてだいぶスコアアップできたのですが、記事の最下部にあったこのSNSシェアボタン、これもスコアが上がらない、大きな原因となっていました。
このサンプルのサイトは7,8年前に作ったので、その時のテンプレートをベースに弄りに弄って使っていたのですが、このSNSシェアボタンは当時のままのもので、特に何も気にせず使っていたんです。
そこで試しにこれをとってみたところ、一気に「15」アップ!したんですよね。
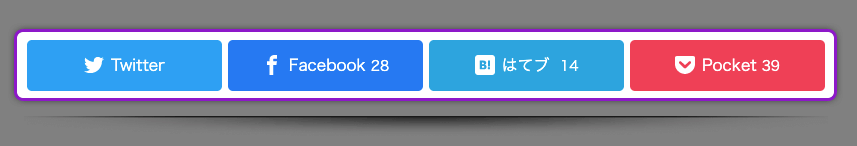
『これかぁ。』ってことで最近?(だいぶ前ですよね。。)よく見かけるこのような自作のSNSシェアボタンに変更しました。
この自作のSNSシェアボタンにすることで、スコアを下げずにアップすることができました。
古いものは無駄に色々なものを読み込んだりしてるので、遅くなる原因になっていたんですね。
やっぱりなんでもバージョンアップというか、面倒くさがらずに見直して、変更していかないとダメですね。
ちなみに以下のようなphpのファイルを作って読み込んでいます。
<?php
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
?>
<div class="snsBox2020">
<ul>
<!--ツイートボタン-->
<li class="twitter">
<a href="https://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton" title="twitter" target="_blank" rel="nofollow noopener"><svg><use xlink:href="#icon-twitter"/></svg><span class="snsBtnText <?php echo $plug; ?>" >Twitter</span><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()=='0')?'':'<span class="snsCount">'.scc_get_share_twitter().'</span>'; ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="https://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" title="facebook" target="_blank" rel="nofollow noopener"><svg><use xlink:href="#icon-facebook1"/></svg><span class="snsBtnText <?php echo $plug; ?>" >Facebook</span><?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':'<span class="snsCount">'.scc_get_share_facebook().'</span>'; ?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="https://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" title="hatebu" target="_blank" rel="nofollow noopener"><svg><use xlink:href="#icon-hatebu"/></svg><span class="snsBtnText <?php echo $plug; ?>" >はてブ</span>
<?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':'<span class="snsCount">'.scc_get_share_hatebu().'</span>'; ?></a><script type="text/javascript" src="//b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="https://getpocket.com/edit?url=<?php the_permalink(); ?>" title="pocket" target="_blank" rel="nofollow noopener"><svg><use xlink:href="#icon-pocket"/></svg><span class="snsBtnText <?php echo $plug; ?>" >Pocket</span><?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':'<span class="snsCount">'.scc_get_share_pocket().'</span>'; ?></a>
</li>
</ul>
</div>
SNSのアイコンは、SVGスプライトで読んでるので、
<svg><use xlink:href="#icon-twitter"/></svg>
のように書いていますが、pngやjpgの画像にしたい場合は、これをimgタグに置き換えてくださいね。
cssは、
.snsBox2020 {
width: 100%;
margin: 0 auto 20px;
padding: 0;
}
.snsBox2020 ul {
width: 100%;
margin: 0;
padding: 0!important;
display: flex;
flex-wrap: wrap;
list-style: none!important;
}
.snsBox2020 ul li {
flex: 1;
margin: 0 auto;
color: #fff;
text-align: center;
min-width: 100px
}
.snsBox2020 ul li a {
display: block;
padding: 15px 0 0px;
border-radius: 5px;
text-decoration: none;
height: 36px;
margin: 5px 3px;
color: #fff;
}
.snsBox2020 .snsBtnText {
display: inline;
position: relative;
top: -4px;
margin: 0 0 0 7px;
}
.snsBox2020 .snsCount {
display: inline;
position: relative;
top: -4px;
margin: 0 auto 0 5px;
padding-bottom: 3px;
font-size: 12px;
}
.snsBox2020 svg {
width: 20px;
height: 20px;
fill: #fff;
margin: 0 auto;
}
.snsBox2020 .twitter a{background:#1da1f2;}
.snsBox2020 .facebook a{background:#1678f2;}
.snsBox2020 .hatebu a{background:#12a4de;}
.snsBox2020 .pocket a{background:#ef4056;}
@media only screen and (max-width:768px) {
.snsBox2020 .snsBtnText {display: none;}
.snsBox2020 ul li {min-width: 100px;}
.snsBox2020 .snsCount {top: -2px;}
}
Flexboxを使っているので、float等で管理したい方は適宜変更してください。
ブレイクポイントは768pxを境に「Twitter」などのブランドネームは消し、サイズが小さくなるようにしていますが、こちらも適宜変更してくださいね。
ちなみにSVGスプライトとは、小さなロゴやアイコンなどを一つのファイルとして保存し、使いたい場所に使いたいアイコンを上記の記述で呼び出す方法です。SVGはpngやjpegのように画像を拡大縮小してもぼやけたりせず、色も自在に変更できるので便利なんですが、今まで少々面倒臭かったのであまり使用してきませんでした。ですが「IcoMoon App」というSVGアイコンをファイルにまとめたりできるジェネレーターを使えば、簡単に使用できるので、SVGのアイコンフォントを使ってみたい!という方はぜひ使ってみてください。
やり方については、Webクリエイターズボックス さんの「IllustratorとIcoMoonでSVGスプライトのラクラク設定!」がわかりやすく丁寧に説明してくださってるので、そちらを参考にしてくださいね。
『jquery.min.js』をサーバー読み込みに変更
効果:
これは前回、『jquery.min.js』問題の解決策がどーしても見つからず一時は諦めていたのですが、ふと『外(CDN)に読みに行くから、その分時間がかかるのかも?』ということで、試しにサーバーの同じドメインの階層内に『jquery.min.js』を取り込んで読んでみたところ、「▲レンダリングを妨げるリソースの除外」の項目から見事に消え、スコアも「3,4」上がり、超えれなかった「90」台前半から後半への壁を越えることができました!
ただこれは、良いのか悪いのか。CDNで読込むことを推奨されていることが多いのですが、「PageSpeed Insights」では明らかにCDNで『jquery.min.js』を読むより、サーバーで読込む方がスコアアップするんですよね。
でもスコアがアップする=ページの読み込みが早くなるってことですし、ユーザビリティのことを考るとやっぱり早く読み込める方がいいですよね?サイトのデザインも落ち着いてたら、もう弄ることもあまりないと思いますので、『jquery』の最新版はこれといって必要ないでしょうし。
ってことで、これからは『jquery.min.js』をサーバー読み込みにして、しばらく様子をみてみることにします。
古いバージョンの『jquery』ダウンロード方法
『jquery』のダウンロードは、公式サイトでは最新版(現時点では「3.4.1」)しかダウンロードできないんですよね。ですので最初は最新版を入れて試したのですが、動かない機能(スムーススクロールなど)がでてきたんですよ。ですので、古いバージョンの『jquery』のファイルを作ってアップしたのですが、『古いバージョンの「jquery」がない!』『作り方がわからない!』とお困りの方もいると思いますので、簡単に説明しておきます。
1. まずは今使っているバージョンの『jquery』を、GoogleのCDNからブラウザで表示させます。バージョンは今回このサイトで動作が保証されているバージョンは「1.11.3」だったので、「https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js」を表示させます。
2. あとはそれを「別名で保存」なり、jsファイルに「コピペ」するなりすればOKです。
ちなみに、htmlのheadタグで直接読見込ませるだけだと、Wordpress同梱の『jquery』も一緒に読み込まれてしまい、2つのバージョンを無駄に読み込んで速度低下の原因になってしまうので、function.phpで使用したいバージョンの『jquery』のみを読み込む方法も忘れないように。
function register_user_script() {
if (!is_admin()) {
$script_directory = get_template_directory_uri();
wp_deregister_script('jquery');
//wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js');<!--CDNのjquery-->
wp_enqueue_script('jquery',$script_directory.'/js/jquery-1.11.3.min.js');<!--使われていたバージョンをコピペして作ったjsファイル-->
}
}
add_action('init','register_user_script');
他のjsも読み込んでいたのでこの書き方をしてますが、3行目(5行目も不要)をとってシンプルにこの書き方でも大丈夫ですかね。
function register_user_script() {
if (!is_admin()) {
wp_deregister_script('jquery');
wp_enqueue_script('jquery','https://サイトのURL/js/jquery-1.11.3.min.js');
}
}
add_action('init','register_user_script');
何か間違えていたらご指摘を。
今回の結果
今回は「SNSシェアボタンの変更」と「jqueryをサーバー読み込みに変更」することで、よ〜〜〜〜〜やくこのスコアまで辿り着くことができました。
対策前のスコア
対策後のスコア(SNSシェアボタン変更&jqueryをサーバー読込みに変更後)
モバイルは「76」→「96」へ「20」アップ、パソコンは「99」→「100」へ「1」ですが満点達成!と、パソコン、モバイル共に高速!の域に達してくれました。
ちなみこの『Webデザイン ABC』では、モバイルで常時「98」(パソコンは「100」)となっています。違いはアフィリエイト関連タグのあるかないか、といった違いですので(『Webデザイン ABC』はなし)、モバイルでも「100」を目指している方は、あまり使われていないアフィリを削除するなり、無駄な記述やファイルを極力減らせば、満点達成できるかもしれませんので、チェックしてみてくださいね。
最後に
いや〜〜〜、長かった。ほんと大変でした。。
ページスピードの改善は大事なこと。とわかってはいたのですが、面倒臭い&時間がかかるのがわかっていたので『臭いものに蓋をする』ように見て見ぬふりをしてきたのですが、ダメですね。ほったらかしは。。
ただ、このおかげで今まで気にしていなかった事が把握でき、新たな記事作成時やサイトのデザインや構築時にも、今までと違ったアプローチ&意識で作れるようになると思いますので、時間がかかった分、大きな収穫だったと思っています。
あとは1/3まで落ち込んでいたPVが、復活&今まで以上に上がってくれればいいな。というか、ここまで頑張ったんですから、上がってくれるはず!ですよね!楽しみにチェックしたいと思います!
同じように今までページスピードの改善を後回しにして、PVが落ちてしまって困っている。。という方がいれば、この『「PageSpeed Insights」のスコアをアップさせる方法 1~6』の対策を参考に、改善してみてくださいね!
「PageSpeed Insights」のスコアアップ方法一覧
Google AdS
関連記事
-

-
☆100達成!PageSpeed Insightsのスコアアップ方法 その1:画像の圧縮&読込みを遅延させる
平均PVが約30,000/1月(1,000/1日)あったサイトが、この1年で徐々に下降していき、去年の1月と今年の1月を…
-

-
【SEO対策】[section]等にそれぞれ [h1]等のhタグを入れて使う仕様について
ここ数年、や[article]に、それぞれ[h1]等のhタグを入れるようにhtmlを記述してきました。正確には、等が追加…
-

-
☆100達成!PageSpeed Insightsのスコアアップ方法 その2:GoogleAdSenseの読込みを遅延させる(Youtubeも)
Google「PageSpeed Insights」のスコア(点数)をアップさせる方法 その『2』です! 今回はGoo…
-

-
『reCAPTCHA v3』を2ページ以上表示させる時の方法(問い合わせ+α・固定ページ・投稿ページetc..)
以前『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2を書いた時は、問い合わせページにのみ…
-

-
はてなブックマーク(はてぶ)でブックマークしたURLを、まとめて変更する方法!
ドメインの変更をすると、301リダイレクトで対策をしたとしても(詳細はこちら)やはり今まで稼いできた被リンクも一緒に変更…