楽天RMS:動画を本文中に入れる方法
- 2017/12/17
- 楽天ショップ
楽天RMSでのトラブル対策第二弾。『動画を本文中に入れる方法』です。っていうか、これくらい普通に入れさせてよ。。って感じですが、普通には入れれないんですよねぇ。。
楽天RMSで、動画を本文中に入れる方法
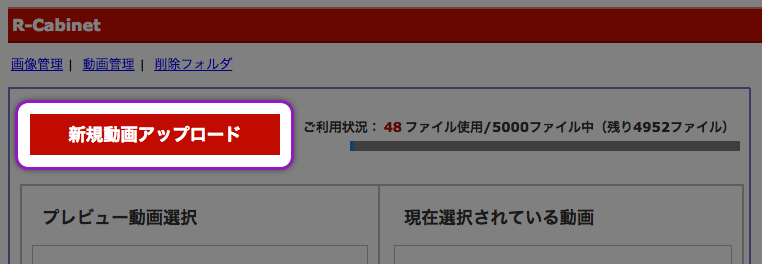
1. R-Cabinetに動画をアップする
まず動画をR-Cabinetに動画をアップします。
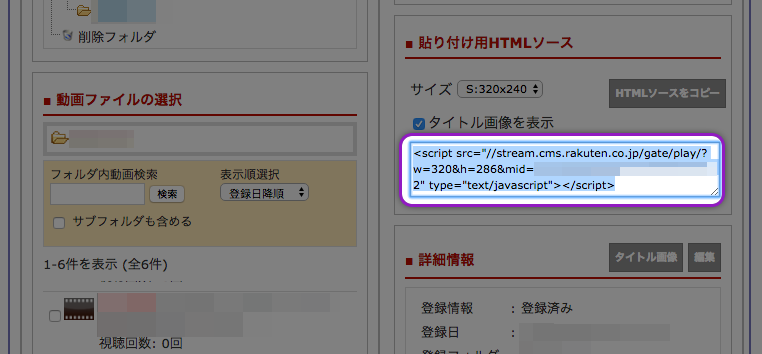
アップできたら『貼り付け用HTMLソース』をコピーして、
表示させたい場所にペースト。でもそのまま入れても、
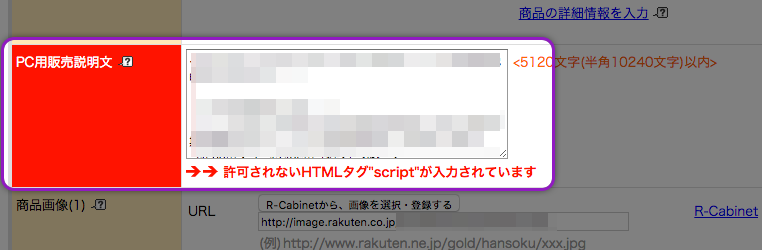
このようにエラーとなりアップできないので、外部ファイルを作成し、そこにこのソースを貼り付けます。
2. 外部ファイルを作成する
このようにシンプルな、アップした動画専用の外部ファイルを作ります。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <meta name="viewport" content="width=device-width"> <title>動画のタイトル</title> </head> <body style="margin:0;"> <script src="//stream.cms.rakuten.co.jp/gate/play/?w=320&h=240&mid=でてきたソースをそのままここへ" type="text/javascript"></script> </body> </html>
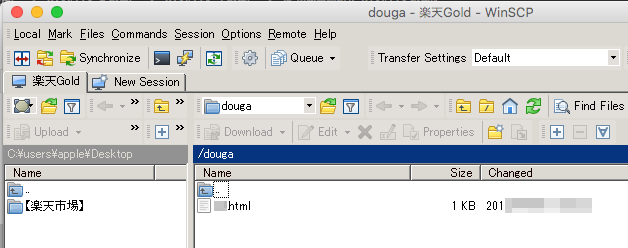
3. 作成した外部ファイルを、楽天GOLD内の任意のフォルダにアップする
2.で作成した外部ファイルを、楽天GOLD内の任意のフォルダにアップします。
iframeの記述を、商品販売説明欄に入れる
あとはhtmlの以下のようなiframeの記述を、表示させたい場所(商品販売説明欄等)に入れればOKです!
<!--動画--> <div class="posiR"> <iframe src="https://www.rakuten.n.ne.jp/gold/●●/ファイル名.html" frameborder="0" scrolling="no" width="320" height="240"></iframe> </div>
ちなみに、デフォルトのサイズは『height:320 width:286』で作られるようですが、上下に黒い線がでてくるので、それが消える高さは『240px』くらいなので、『height:320 width:240』がベターだと思います。
Google AdS
関連記事
-

-
楽天GOLDで、なかなか更新されないimgファイルを、速攻で更新させる方法
楽天RMS系のトラブル対策第三弾。『なかなか更新されないimgファイルを、速攻で更新させる方法』です。『たかがimgファ…
-

-
楽天RMS:css等を有効にする方法
ここ数年楽天RMSを使用する作業(楽天ショップでのデザイン作業)が増えて来たのですが、色々とトラブルが耐えず、その都度と…