【2025年版】『reCAPTCHA v3』をWordPressのサイト&Contact Form7で表示させる方法
今までをWordPress(ワードプレス)で作ったサイトの「問い合わせページ」をContact Form7で作成し、『reCAPTCHA v3』をそこに設定し、左側に表示させる方法の記事をいくつか書いてきました。ですので新たにサイトを作成した時は、それらの記事を元に『reCAPTCHA』を設定&表示させてたのですが、先ほど(2025年1月)新たなサイトに『reCAPTCHA v3』を設定しようとしたら、『Google Cloud Platform』の項目が増えていて、今までの記事の方法では先に進めなかったんですよね。。
と言うわけで今回は【2025年版】として、「『reCAPTCHA v3』をWebサイトで表示させる方法」を書きたいと思います。
目次
『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:一覧
『reCAPTCHA v3』にサイトを登録をする
『Google Cloud Platform』の項目以外は大きく変わってないので、それ以外のことについては、今までの記事『『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1』等に記載しているので、ここではこの『Google Cloud Platform』の項目も含めた設定&登録する方法を改めて。
サイトの登録をする
まず、『reCAPTCHA v3』を使用するには、使用するサイトを登録して「API キー(reCAPTCHA の API を使用するためのキー)」を取得する必要があるので、
https://www.google.com/recaptcha/admin/ からサイトの登録をします。API キーの管理などもこちらから行うことができます。
(これは「Googleのユーザーアカウント」に登録している必要がありますが、Googleのユーザーアカウントには登録されている前提で進めます。)
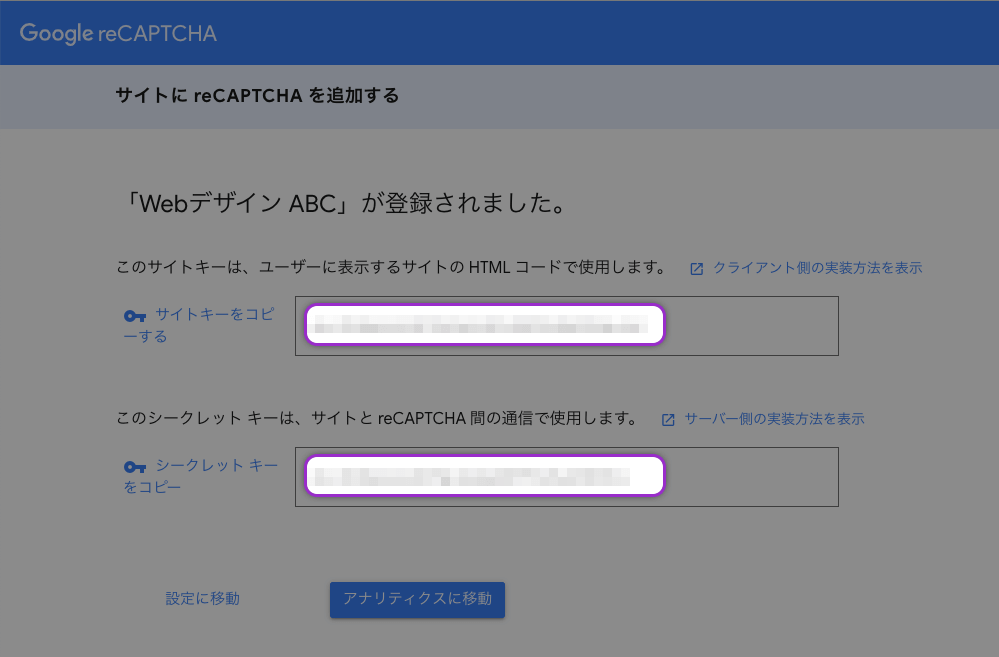
上記のように必要情報を入力&選択して 送信(登録:Register)します。
問題なく登録されると以下のようなページに推移し、サイトキーとシークレットキー(APIキー)が表示されるので、コピー or このページは開いたままにしておきます。
APIキーは、設定の画面からも確認することもできますので『画面消しちゃった。。』といった場合でも、焦らなくても大丈夫です。
ちなみにこの『Google Cloud Platform』のプロジェクトは、今までは気にしなくて良かったのですが、reCAPTCHAのセキュリティを強化するため色々アップデートされているようで、現在の仕様として『登録したサイトごとに作る必要がある』ようになったようです。
ですので、今まで作成したものはそのまま問題なく使えるようですが(2025年1月時点)、今後は『reCAPTCHA-for-サイト名』のように、わかりやすくすると良いかもしれませんね。
WordPressに『reCAPTCHAのAPIキー』を登録する
以下は以前と同様です。
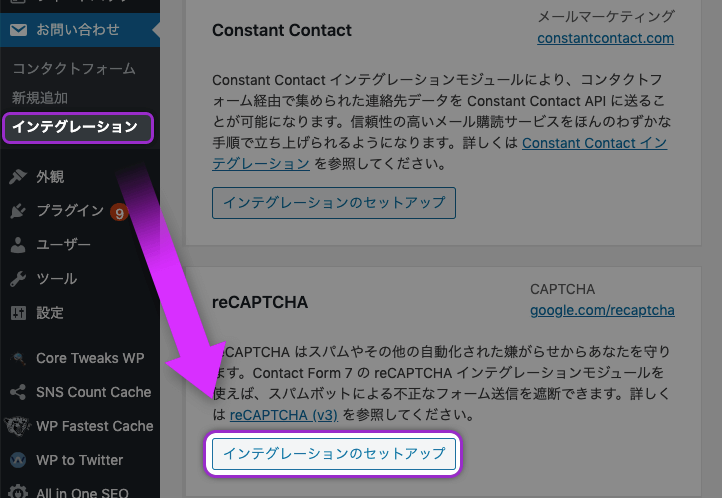
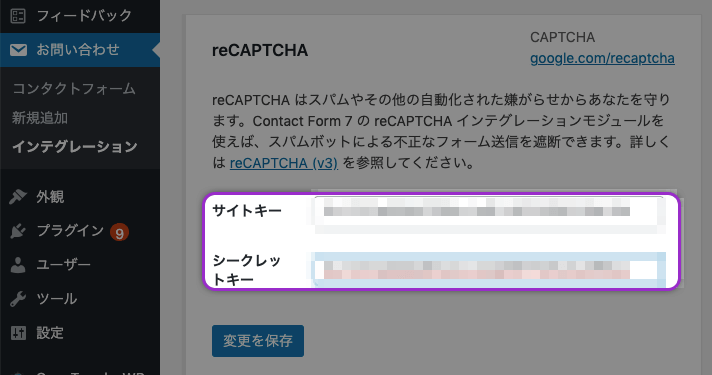
サイドメニューの「お問い合わせ」の「インテグレーション」の「インテグレーションのセットアップ」に、先ほど入手したサイトキーとシークレットキー(APIキー)をコピペし、登録します。
これで、reCAPTCHAがサイトに表示され、Contact form7でエラーも出なくなります。
ですが、このままでは
- 全ページの右下に『reCAPTCHA』アイコンが表示される。
- ページトップに戻るのボタンなどとかぶると、邪魔で邪魔で仕方ない。。
などの気になる点は残ったままになりますので、その対策もしたい方は、以下をチェックして対策してくださいね!
Google AdS
関連記事
-

-
『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1
2025/1 更新 『Google Cloud Platform』の項目が増えていて、この記事の方法では先に進…
-

-
はてなブックマーク(はてぶ)でブックマークしたURLを、まとめて変更する方法!
ドメインの変更をすると、301リダイレクトで対策をしたとしても(詳細はこちら)やはり今まで稼いできた被リンクも一緒に変更…
-

-
『Contact Form 7』で今日の日付けを表示させ、メールで送信する時『年月日』に変更する方法
WordPressで『問い合わせページ』を作る時になくてはならい存在のプラグイン『Contact Form 7』。 …
-

-
これは便利!!WordPressの投稿内に、管理者やログインユーザーにしか見れないメモを残す方法
よく投稿を途中まで作って、なかなか仕上げれずに長い期間あいてしまうと『これなんのサイト参考にしてたんやっけ?』とか『え〜…
-

-
onMouseOver、onMouseOutで、簡単にテキストを切り替える!
前回のonMouseOver,onMouseOutで簡単に画像を切り替える!の続き、応用編です。 実はこちらサイト…