URLの正規化:wwwあり、なしのドメインを統一する記述方法(エックスサーバー(XSERVER) にて)
前回のブログ で.htaccessに301リダイレクトをするための記述方法について書きましたが、ついでにwwwあり、なしのURLの正規化(統一)をする記述も、これを機に全てすることにしました。
ちなみにこれをすることにより、検索エンジンでの被リンクの分散が防げるので、SEO的にはこちらの方がよい、というより、SEOを意識するならしておくべきこと!のようです。
で、現在使ってるエックスサーバー(XSERVER)に少し記述について質問をしたところ、少し注意点と不要な記述もあるようでしたので、それも合わせて書きたいと思います。
ちなみにサーバーの引越しをして以来、と言うか、引越しをする前からエックスサーバーはいい!と聞いていたのですが、サポート面であったり速度であったり、そして共有サーバーでありながらダウンがまだ一度もない!等(稼働率、なんと99.99%以上!!)、ビジネスサーバー並みに安定しているので、それだけで満足していたのですが、ほんとサポート面ではなかなかメール返信が早く、そして丁寧ですごくいいですね。
ついでに言うと、期間限定で独自ドメインがプレゼント!され、エックスサーバーに契約している限り、更新料はずっと無料!!(2016年1月29日まで)等、いやはや、ほんとありがたい機能、サービスですごく満足です。

そんなわけで、エックスサーバーでの記載方法と、せっかくなのでそれまでに教わった記述方法も合わせて、覚書きしておきます。
URLの正規化の記述方法
wwwをなしで統一する場合
Options +FollowSymLinks(XSERVERでは不要)
RewriteEngine on
RewriteCond %{HTTP_HOST} ^https://www.webdesign-abc\.com
RewriteRule ^(.*)$ https://webdesign-abc.com/$1 [R=permanent,L]
これで https://www.webdesign-abc.com にアクセスされた時、https://webdesign-abc.com へ転送されるようになります。
(※アドレスは置き換えてください)
wwwをありで統一する場合
Options +FollowSymLinks(XSERVERでは不要)
RewriteEngine on
RewriteCond %{HTTP_HOST} ^https://webdesign-abc\.com
RewriteRule ^(.*)$ https://www.webdesign-abc.com/$1 [R=permanent,L]
これで https://webdesign-abc.com にアクセスされた時、https://www.webdesign-abc.com へ転送されるようになります。
(※アドレスは置き換えてください)
1行目の記述は、エックスサーバーでは必要ありません。
また『Options +FollowSymLinks』の記述であれば通常は問題ないようですが、「+」を省き『Options FollowSymLinks』とすると、エラーが発生することあるようですので、[+]をつけることを忘れないようにしてくださいね!
エックスサーバーで.htaccessを記載する時の注意点
上記が一般的なURLの正規化の記述のようですが、エックスサーバーでは.htaccessの頭に下記のような記述が自動で入ります。
suPHP_ConfigPath /home/アカウント名/webdesign-abc.com(ドメイン名)/xserver_php/ AddHandler fcgid-script .php .phps FCGIWrapper "/home/アカウント名/webdesign-abc.com(ドメイン名)/xserver_php/php-cgi" .php FCGIWrapper "/home/アカウント名/webdesign-abc.com(ドメイン名)/xserver_php/php-cgi" .phps
これは
削除すると正常に動作しない場合や、
想定どおりの動作をしない場合がございますので
削除されませんようご注意くださいませ。
とのことですので、これの後に上記のURLの正規化の記述を書いてくださいね!
以上、『URLの正規化:wwwあり、なしのドメインを統一する記述方法』でした!
Google AdS
関連記事
-

JavaScriptの古い書き方をしているページに要注意!コメントアウトがレイアウトを崩しているかも!?
今日(2019/12/19)、記事内に<javascript>を記述しているページ、『日付を自動更新で表示させる! 簡単…
-

Google Analyticsに設定する『グローバルIPアドレス』を確認&取得する方法
で「自分のアクセスを除外」するフィルタを設定し、自分のアクセスはカウントしないようにしていたのですが、ある修正作業をして…
-

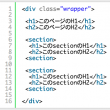
【SEO対策】[section]等にそれぞれ [h1]等のhタグを入れて使う仕様について
ここ数年、や[article]に、それぞれ[h1]等のhタグを入れるようにhtmlを記述してきました。正確には、等が追加…
-

『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その2
前回書いた『reCAPTCHA v3』を問い合わせページのみ&左側に表示させる方法:その1の続きです! 今…
-

【文字コード変換ツール】:before :afterの擬似要素などでの日本語の文字化け対策:原因・対処(回避)方法
以前から:before :afterなどの擬似要素で、contentプロパティに日本語を入れて使用していたのですが、『文…