WP-OGPの設定方法:WPの投稿記事のサムネイルをFBできちんと表示させる
この記事は前回からの続きなのですが、、、実は1年経ってます。。下書きを途中まで書いてたのですが、あまりにも大変で途中で終わっていました。。
1年経った今、久々にサイトを追加してOGPの設定しようとしてたのですが、トラブルがあり『そういえば昔書いてたよな?』と思って見直してみたら、、、できてない。。
ということで、また同じことありそうなので、この記事、1年ぶりに完成させます。ってことで、ここからは1年前の続きです。
前回せっかく同じような記事を書いて、ホッとしてたのですが、まだこのWP-OGPを設定しないとダメだったようで。。。
はぁ。
ってことで、前回の続きからの早速覚え書きということで。
解決方法 その4:をWordPressにWP-OGPを入れて設定する!
前回の続き。きちんと書きます。
まずは下準備を終わらせたら、
■ Facebookアプリの設定をする
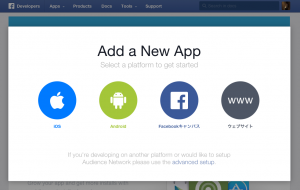
https://developers.facebook.com/ にいって、Apps→Add a New App をクリックして、とりあえず一番右のウェブサイトを選択します。

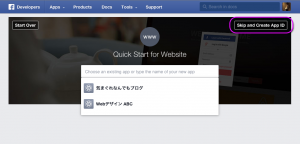
次。もうすでにサイトを登録してたら、登録してるサイトが真ん中のようにでてきますが、新しいサイトのを設定するときは右上の『Skip and Add Create App ID』をクリック。

Display Name:にサイトの名前を入れて(日本語でもOK)
Namespace:は無視でOK!
あとはカテゴリを選択します。
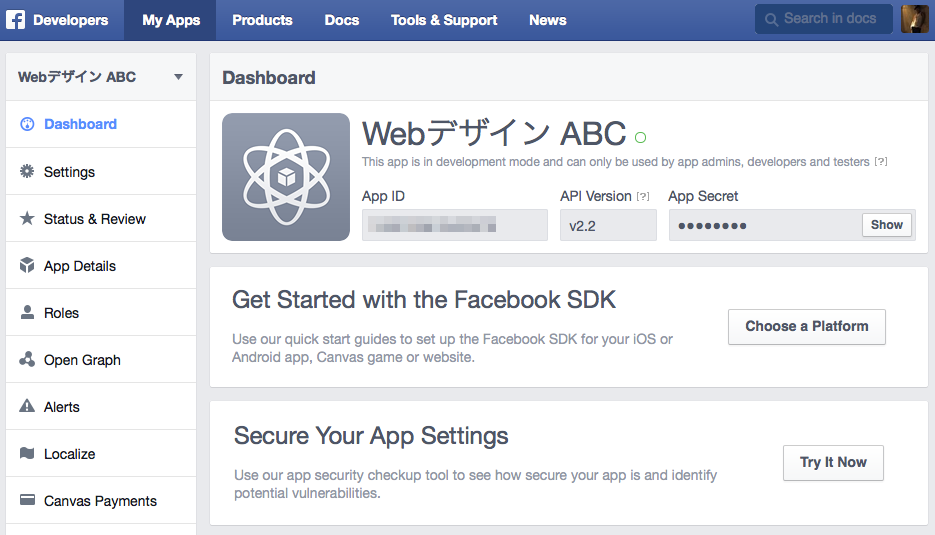
これで一応 facebookアプリの設定はOKのようですが、ここでAppIDを確認しておきます。モザイクのとこです。

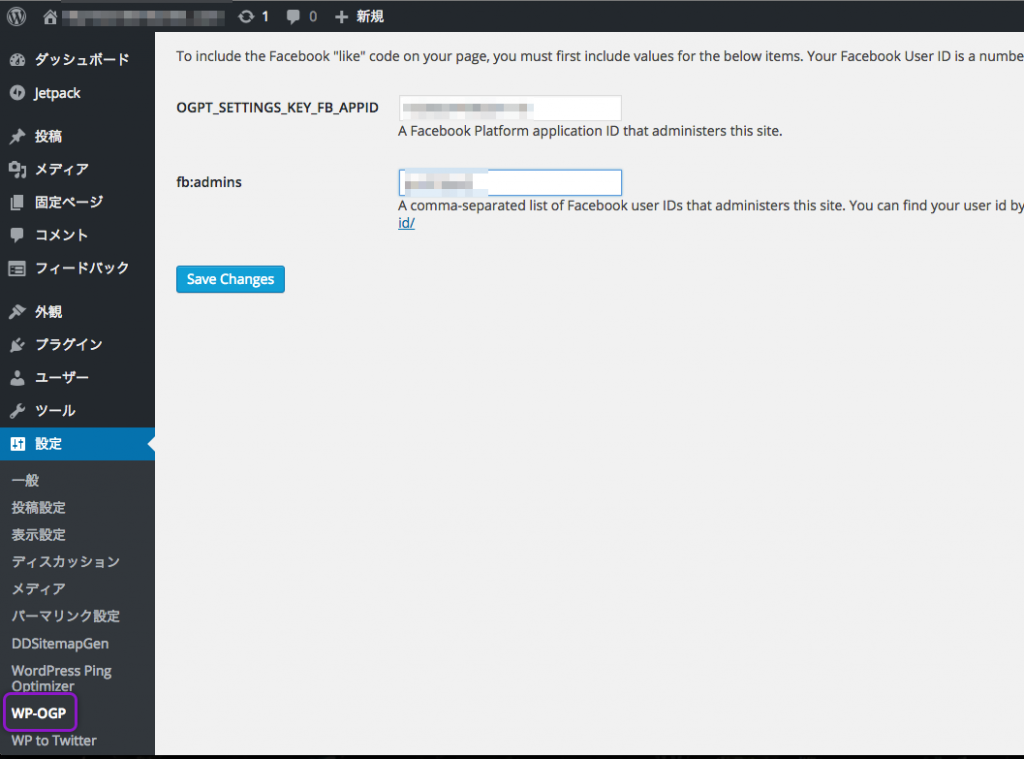
■ WP-OGPを設定する
WP-OGPをWordPressのプラグインにインストールしたら、
OGPT_SETTINGS_KEY_FB_APPID に 先ほどゲットした AppID を、
fb:admins には facebookのIDのナンバー を、
それぞれ入力してSaveします。
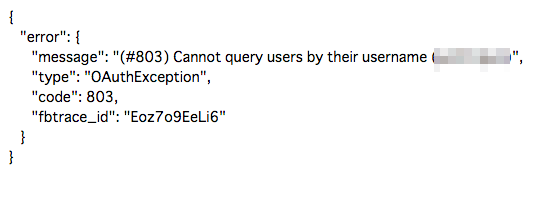
ちなみにfb:adminsは英語(英数字)表記のID名ではなく、数字です。これの確認方法は、http://graph.facebook.com/の後ろに自分のID(これは自分のIDの英数字)を入力すればでるはずのようなのですが、なぜか当方のはerrorででてこない!!
のでもう一つの確認方法で。
その方法は、自分のプロフ写真の上で右クリックなりcontrol+クリック(Mac)等で “リンクアドレスをコピー” して、そこでゲットしたアドレスの最後の部分、
https://www.facebook.com/profile/picture/view/?profile_id=1111111111
この1の10桁の部分がIDになりますので、この数字を先ほどの fb:admins に入力します。
ふぅ。めんどくさい。。。
fb:app_id は15文字(半角数字)で、
fb:admins は10文字(半角数字)です。
いろいろ見てると、fb:admins も15文字と書かれてる方もおられるようですが、当方の知る限り、10文字の方が正しいのかな?もしかしたらFBアカウント作った時期によっても違うんでしょうか?その辺は定かではありませんが、参考まで。
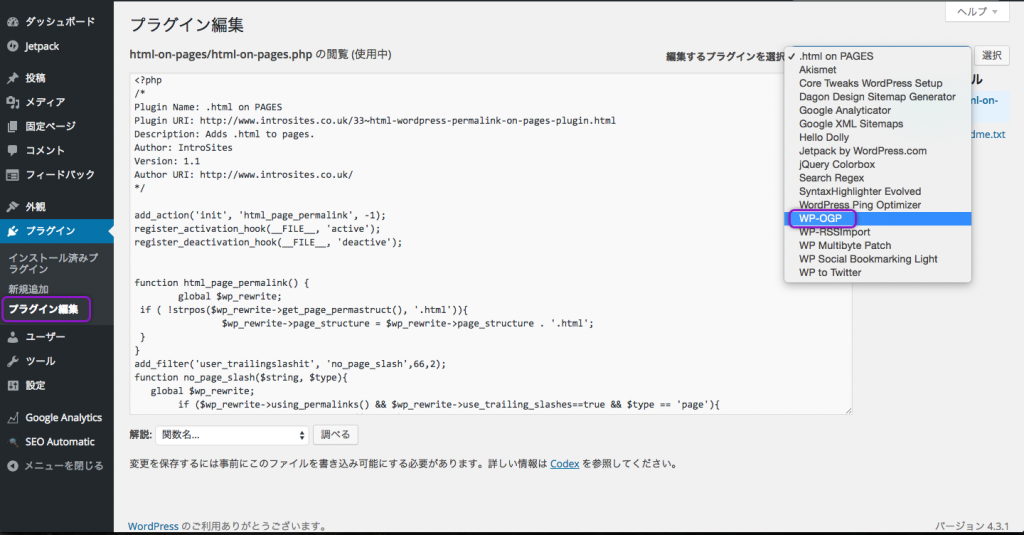
で次は、プラグインの編集をするのですが、
ここの38,39,40行目(FTPで直接ゲットしてもOK)あたりにある
fb:appid を fb:app_id に変更して、
define('OGPT_DEFAULT_TYPE', 'website');
define('OGPT_SETTINGS_KEY_FB_app_id', 'wpogp-fb:app_id');
define('OGPT_SETTINGS_KEY_FB_ADMINS', 'wpogp-fb:admins');
にします。ただのタイプミスのようですが、サポートをもう5年前くらいからしてないようですので、修正されてません。。(2015/10現在)
次はwpogp_image_url()の関数を編集。107行目あたりからです。
function wpogp_image_url() {
global $post;
//$image = get_the_post_thumbnail_src(get_the_post_thumbnail($post->ID)); // 元からあった記述。これを
$image = get_the_post_thumbnail_src(get_the_post_thumbnail($post->ID,'full')); // アイキャッチ画像を使用する時はこれを使用
//$image = get_the_post_thumbnail_src($post->post_content); // 本文内の画像を使用する時はこれを使用
if ( empty($image) )
{ return wpogp_image_url_default();}
else
{ return $image; }
}
今回はアイキャッチ画像を使用するので、真ん中の状態にしてます。アイキャッチ画像を表示させたい方はこのままコピペで大丈夫です。
//より右はコメントアウトです。参考まで。
まだあります。。
■ html宣言の編集
htmlの最初に、要するに header.php のhtml宣言部分を、
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="https://www.facebook.com/2008/fbml">
のように変更します。
あとは前の記事にもあります、Facebookのディベロッパーツールの『デバッガー(Debugger) 』を使って(URL:https://developers.facebook.com/tools/debug/ 画像がでてるかをチェックします。
画像がきちんとしたものになっていればOK!!です。
何やらみなさん、このWP-OGPではなく、自力でされてる方が多いので、それにしようとしたのですが、とりあえず時間がまあかかりそうなのでこちらをその場しのぎでしたのですが、…大変やった。。
と終わる予定でしたが、、、なぜかトップ画像のimageが思うようにいかない!!!
前書いた時はできた設定がわからない。。。(わかりましたので、次に書きます!)
ということで、これで用を足せる方にはよいかもしれませんが、同じように思うようにいかなかった方のために、次はWP-OGPを使わずにOGPを設定する方法 OGPを改変して設定する方法を次に書きます。
Google AdS
関連記事
-

WordPressのデータベースのテーブル接頭辞を、phpMyAdminで変更する方法
最近サーバーを変更してWordPressの引っ越しをしたのですが、引っ越し前のサーバーの初期設定でWordPressのデ…
-

日付を自動更新で表示させる! 簡単コピペ その2!
以前『日付を自動更新で表示させる! 簡単コピペ!!』を書いたのですが、その時の方法はJaveScriptで『docume…
-

WordPressのlightbox系プラグイン『jQuery Colorbox』のモーダルウィンドウの競合を回避する設定方法・他
長年画像をモーダルウィンドウで表示させるのに使っていた、WordPressのlightbox系のプラグイン『jQuery…
-

検索結果に最終更新日を表示させてクリック率をアップする方法!新規投稿時には公開日を表示させる!
以前は検索結果で1ページ目上位3番目以内に半年以上表示されていた記事が、いきなり圏外となってしまいました。Googleの…
-

ドメイン&WordPressを含むサイトの引越しでの、URL変更作業:『DATABASE SEARCH AND REPLACE SCRIPT IN PHP』を使って
最近サーバー移転をして、その時々に起こった問題や注意点を記事にしてましたが(301リダイレクトの記述方法、URLの正規化…